Zeichnen-App – Schritt 2 (Überarbeitete Version)
Es werde bunt!
Ziel 2
Über Tasten lässt sich die Stift-Farbe wechseln
1.) In der Design-Ansicht
Fügt neue Elemente hinzu:
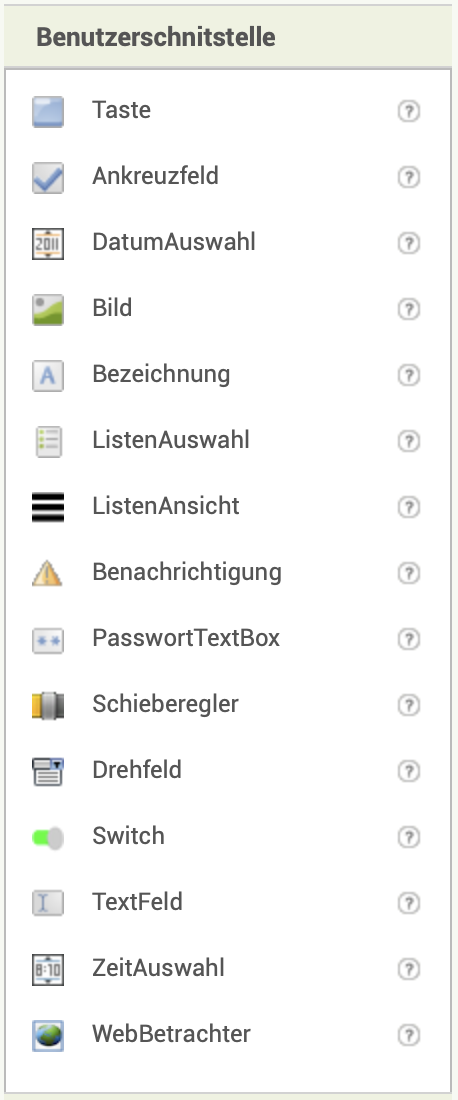
| 1. | Links im Bereich Fügt fünf Elemente des Typs |
|
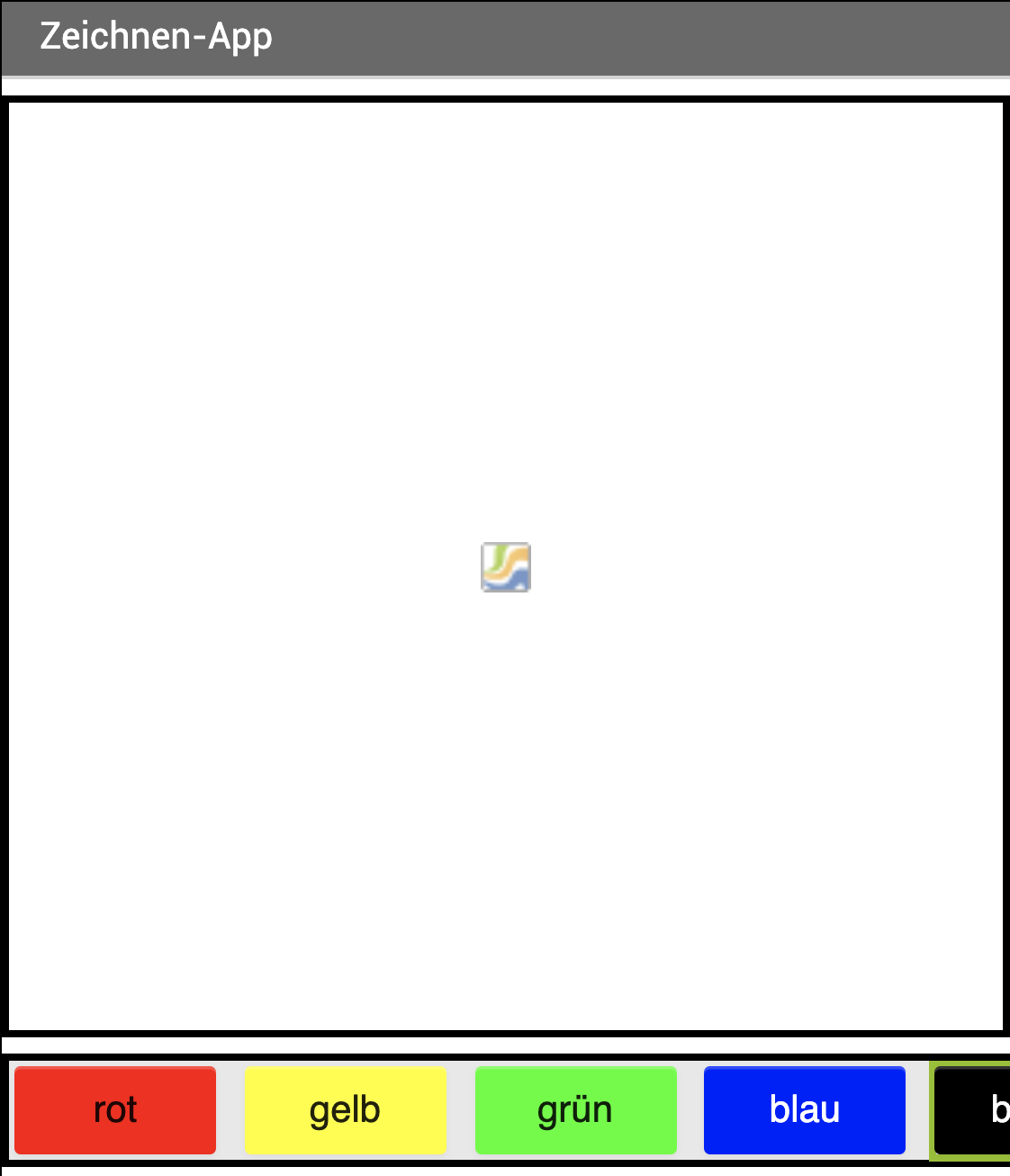
| 2. | Vergebt einen sinnvollen Text für die Tasten und sinnvolle Namen für die Elemente. Gebt den Tasten die entsprechende Farbe. |
|
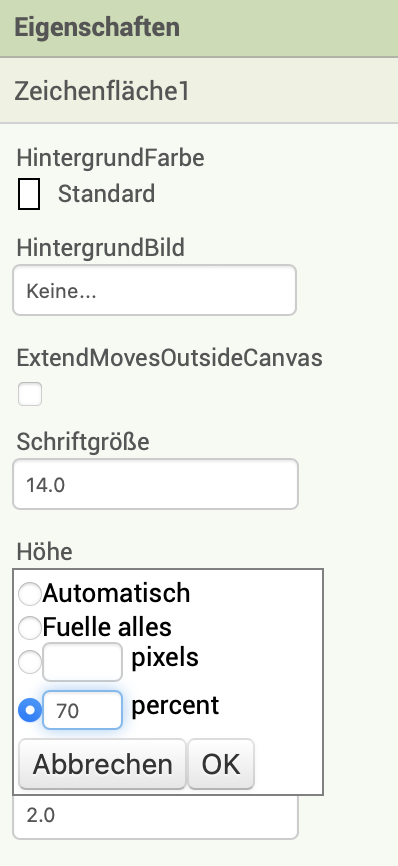
| 3. | Eventuell müsst ihr die Höhe der Zeichenfläche reduzieren, z. B. auf 70% Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren. Legt für alle Tasten die Breite 20% fest, um die komplette Breite zu füllen. |
|
2.) In der Blöcke-Ansicht
Funktion Farbe wählen
Auslöser: Klick auf Taste
Zu verändernde Elemente: Zeichenfläche → ZeichenFarbe
Berechnung: Farbwert
Programmiert mit den Elementen:
| 1. | Erstellt je ein |
usw. |
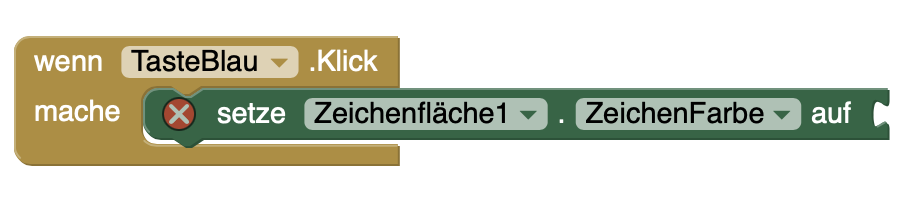
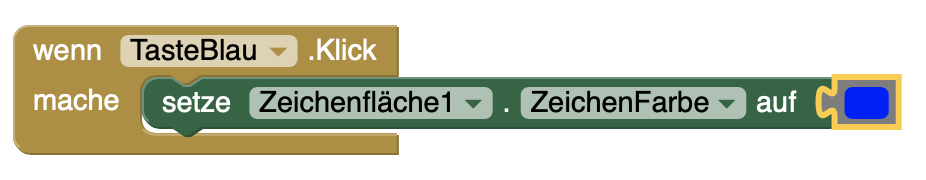
| 2. | Fügt den Klick-Ereignissen je einen setze-Block für die Eigenschaft |
|
| 3. | Ergänzt für jede Taste die passende Farbe im setze-Block. |
|
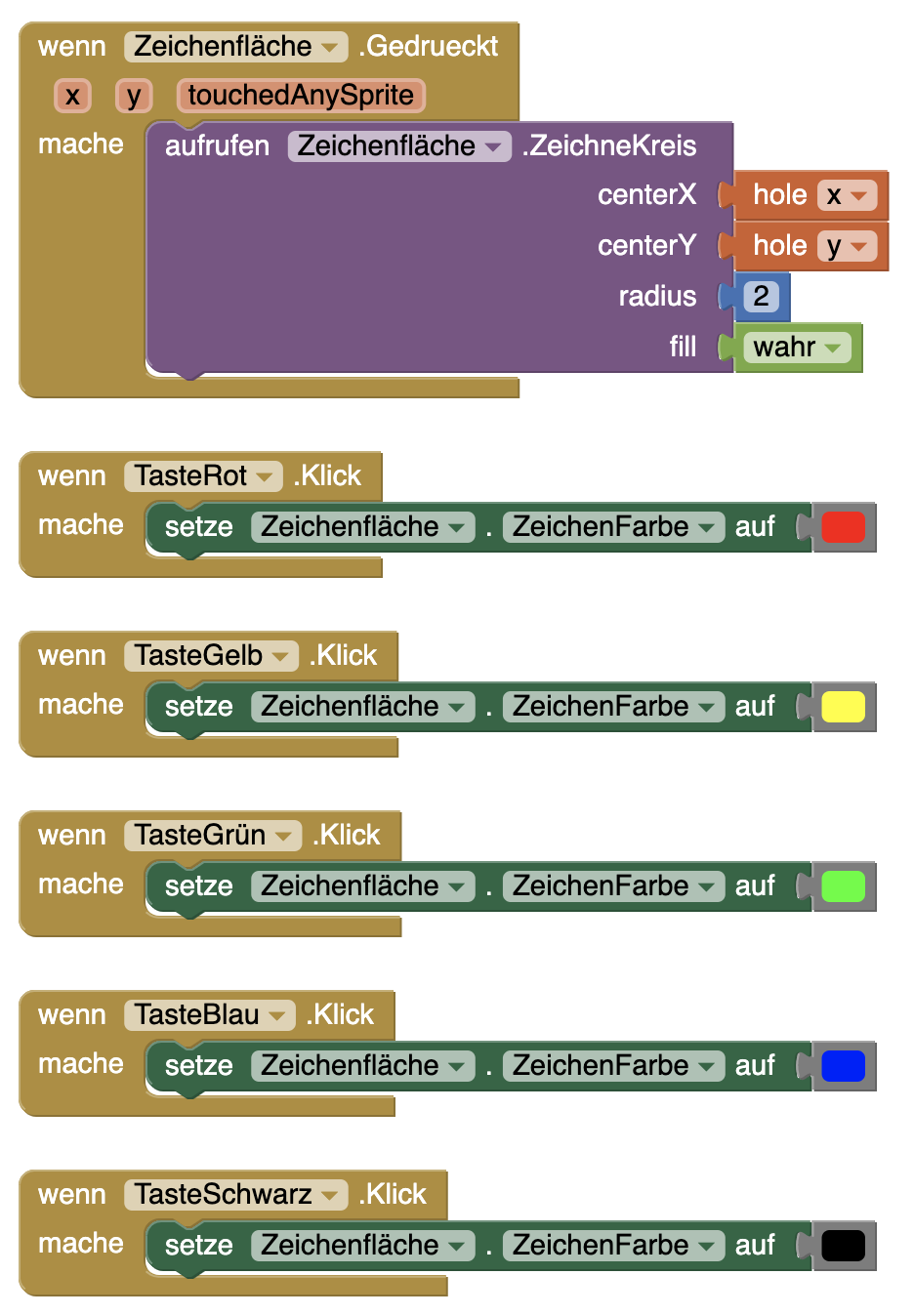
| 4. | So könnte das dann aussehen. |
|
Tipp: Ihr könnt den Codeblock auch für eine Taste erstellen und diesen dann per Rechtsklick fünfmal duplizieren und anpassen.
3.) Testen
Funktioniert unsere App?
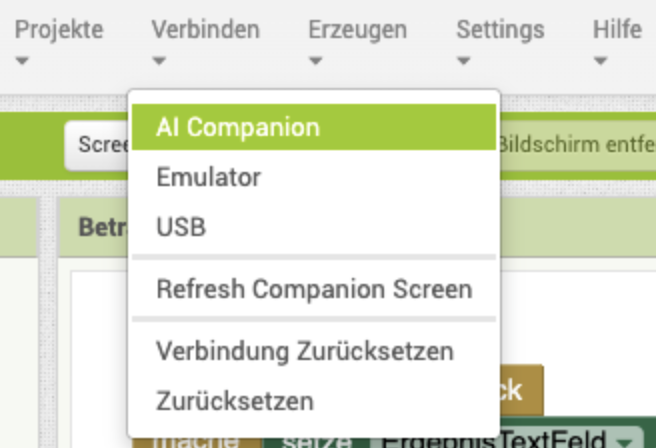
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
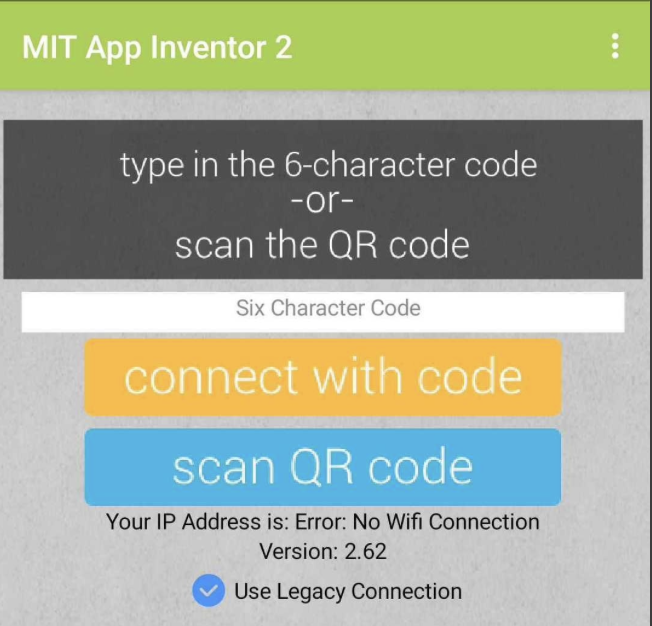
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
| 3. | Scannt den QR-Code auf dem Computerbildschirm - die App wird geladen. zu setzen |
|
Testet die App nun ausführlich!
- Funktioniert der Farbwechsel beim Tippen auf die Taste?
- Funktionieren alle Farben?
- Ist die Zeichenfläche weiterhin an allen Stellen bemalbar?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)