Zeichnen-App – Schritt 3 (Überarbeitete Version)
Linien zeichnen
Ziel 3
Statt einzelner Punkte wollen wir nun Linien zeichnen – wie der Finger über die Zeichenfläche gleitet.
1.) In der Design-Ansicht
Benötigt werden:
Für diesen Schritt werden keine neuen Elemente benötigt.
2.) In der Blöcke-Ansicht (Programmierung)
Linie zeichnen
Auslöser: Finger über Zeichenfläche ziehen
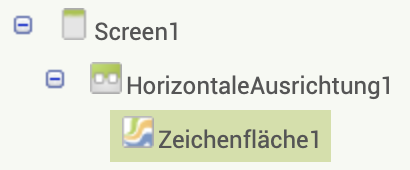
Zu verändernde Elemente: Zeichenfläche → ZeichneLinie
Berechnung: Linie vom Start (vorherX, vorherY) zum Ziel (aktuellesX, aktuellesY)
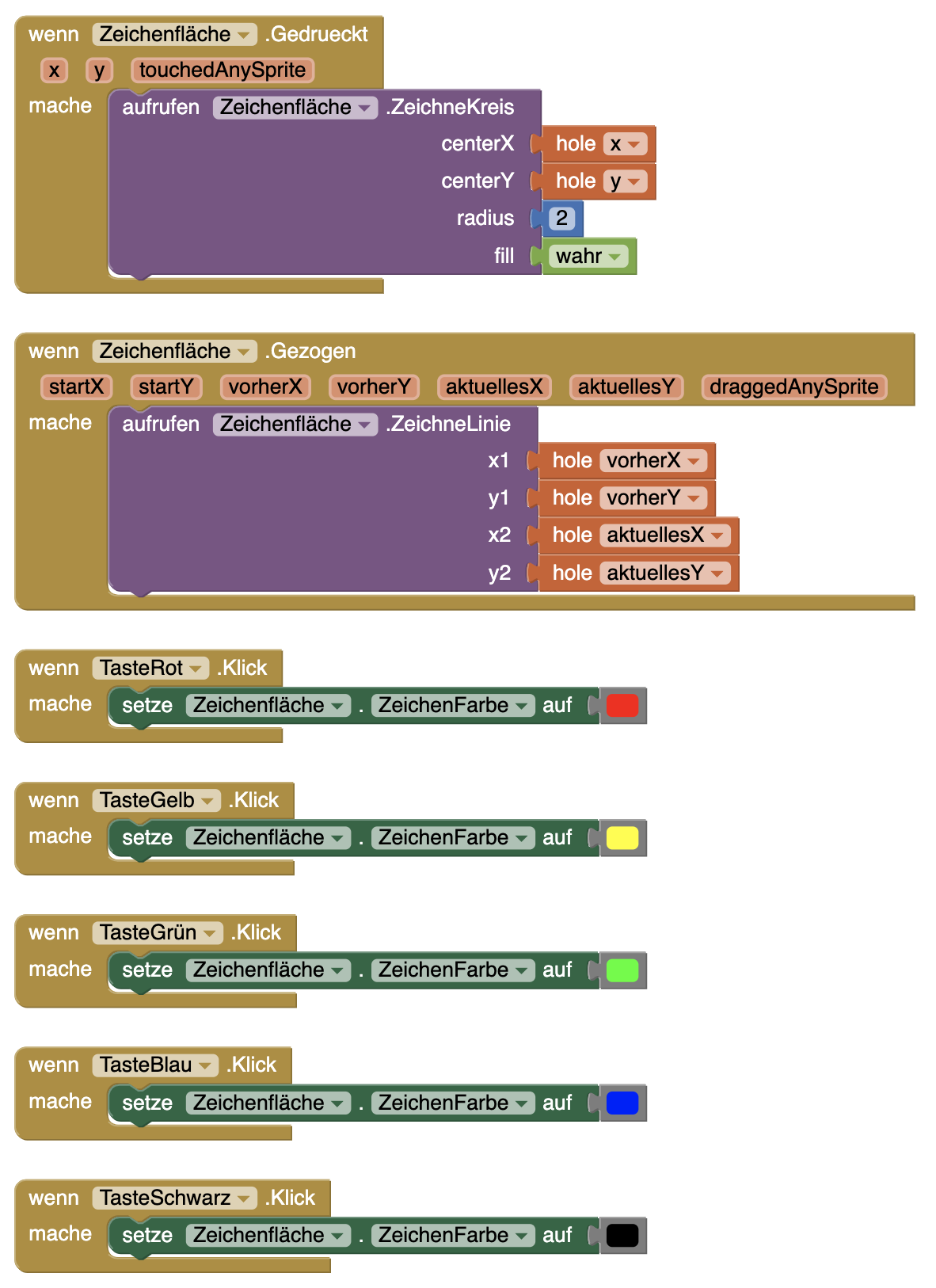
Programmiert mit den Elementen:
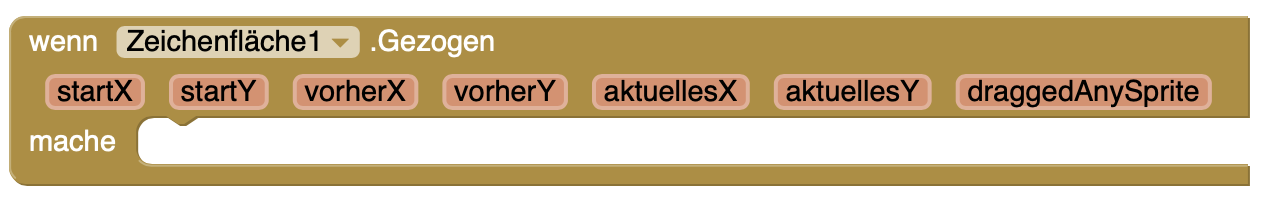
| 1. | Erstellt ein |
|
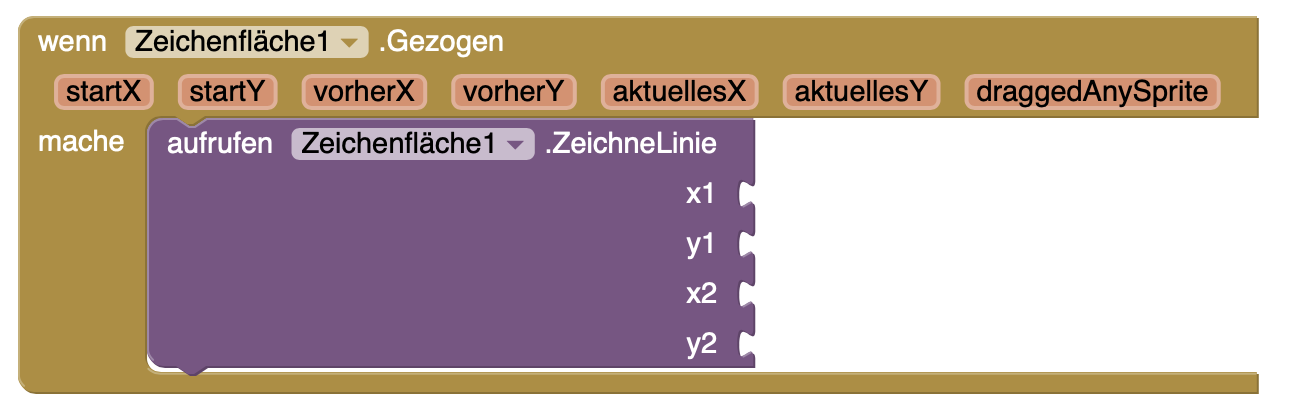
| 2. | Erstellt einen |
|
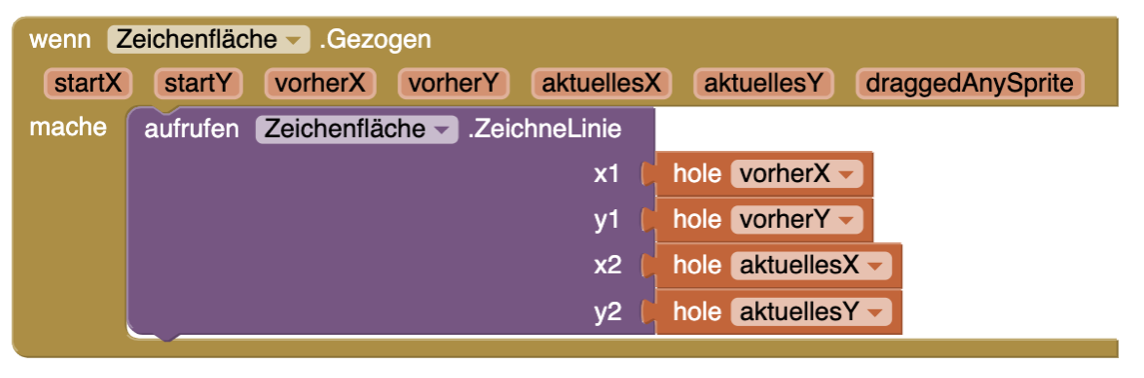
| 3. | Damit eine Linie gezeichnet wird, müsst ihr einen Startpunkt (vorherX, vorherY) und einen Endpunkt (aktuellesX, aktuellesY) angeben. Diese Punkte holt ihr euch aus dem Gezogen-Event. |
|
| 4. | So könnte das dann aussehen. |
|
3.) Testen
Funktioniert unsere App?
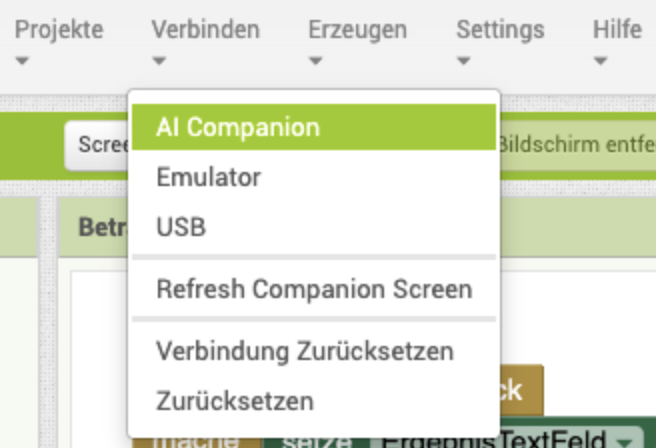
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
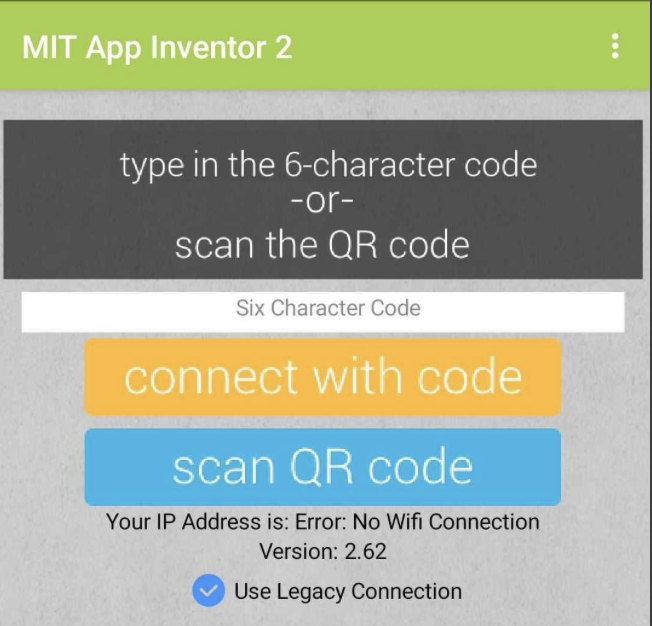
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
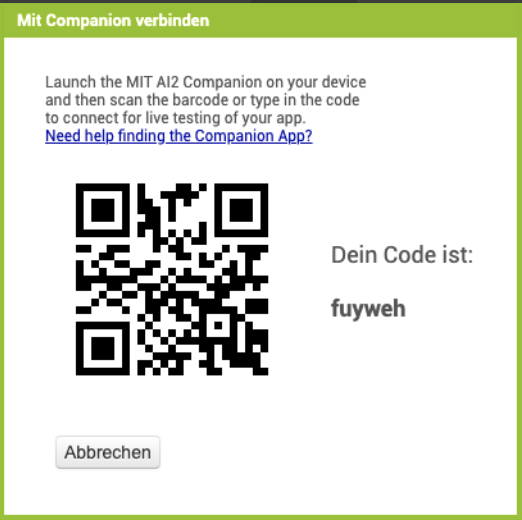
| 3. | Scannt den QR-Code auf dem Computerbildschirm - die App wird geladen. |
|
Testet die App nun ausführlich!
- Könnt ihr nun Linien auf der Zeichenfläche malen?
- Wird die Linie an der Stelle gemalt, über die ihr mit dem Finger zieht?
- Wechselt die Stiftfarbe ihre Farbe, wenn ihr eine andere Farbe auswählt?
- Könnt ihr weiterhin Punkte malen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)