Zeichnen-App – Schritt 1 (Überarbeitete Version)
Punkte, Punkte, Punkte
Ziel 1
Auf einer Zeichenfläche erscheinen Punkte, wenn man darauf tippt.
1.) In der Design-Ansicht
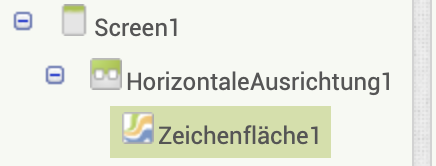
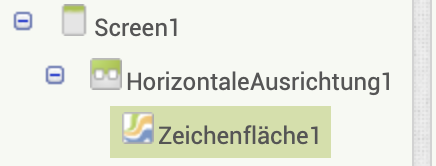
Fügt neue Elemente hinzu:
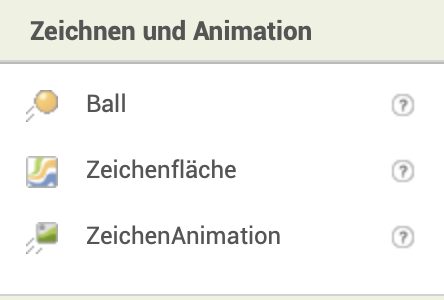
| 1. | Links im Bereich Fügt ein Element des Typs |
|
| 2. | Vergebt sinnvolle Namen für die Elemente und benennt |
|
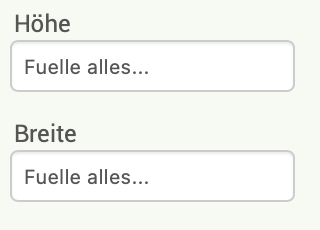
| 3. | Passt die Höhe und Breite der Zeichenfläche an. Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren. |
|
2.) In der Blöcke-Ansicht (Programmierung)
Funktion KreisZeichnen
Auslöser: Klick auf Zeichenfläche
Zu verändernde Elemente: Zeichenfläche → Zeichne Kreis
Berechnung: Kreis mit Radius um Position (x,y)
Programmiert mit den Elementen:
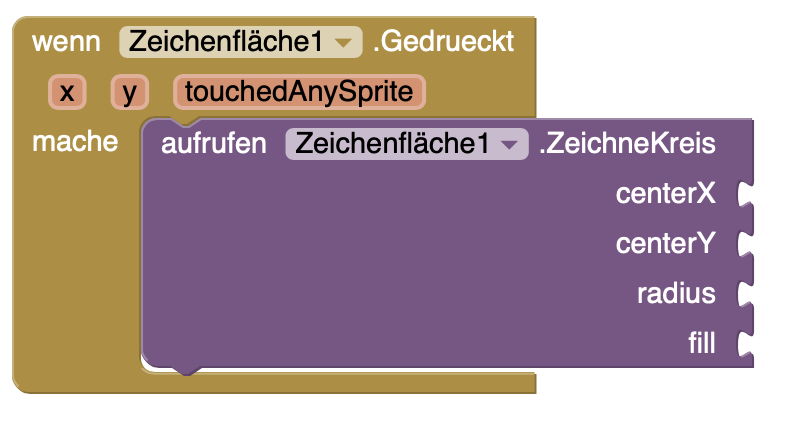
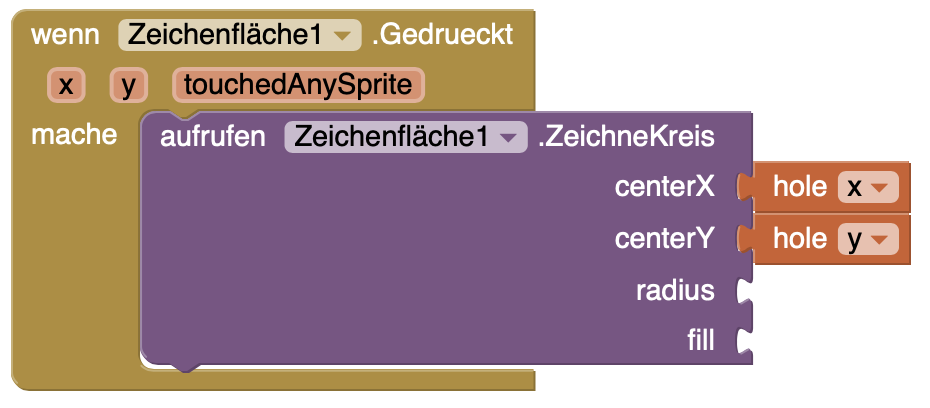
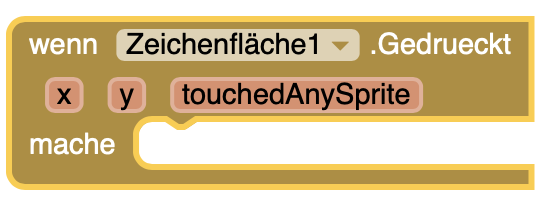
| 1. | Erstellt ein Gedrueckt-Ereignis für die Zeichenfläche. |   |
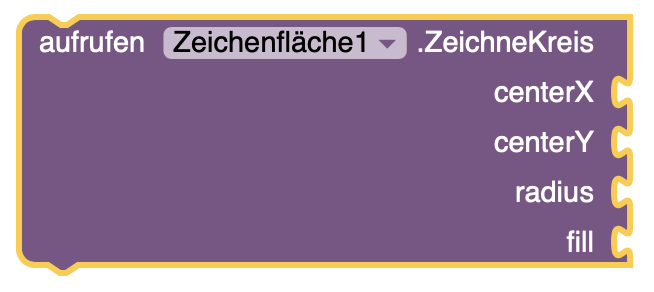
| 2. | Erstellt einen ZeichneKreis-Block für die Zeichenfläche. |   |
| 3. | Verknüpft die Blöcke sinnvoll: Wenn auf die Zeichenfläche gedrückt wird, soll ein Kreis gezeichnet werden. |
|
| 4. | Damit die ZeichneKreis-Funktion weiß, wo der Kreis auf der Zeichenfläche gezeichnet werden soll, müsst ihr die Koordinaten x und y aus dem Gedrueckt-Ereignis holen. |
|
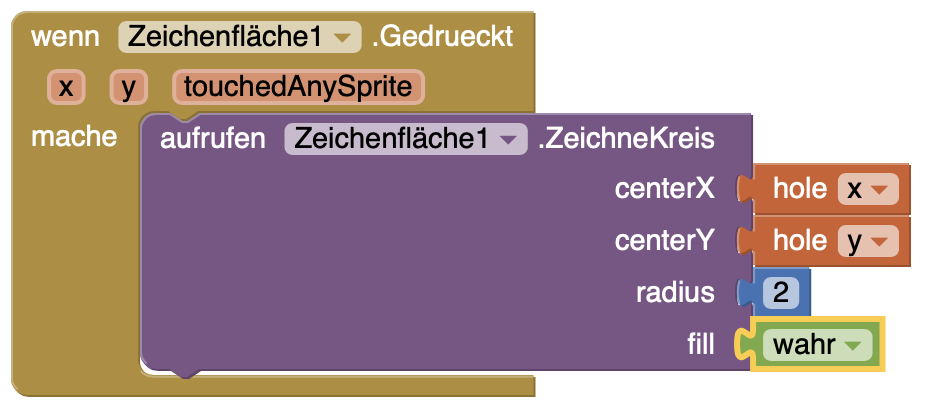
| 5. | Ergänzt zuletzt noch einen Radius für euren Kreis als Zahl an. Die Zahl steht für den Radius in Pixeln (Bildpunkten). Damit der kleine Kreis ausgefüllt wird mit Farbe, müsst ihr die Eigenschaft fill auf wahr setzen. |
|
3.) Testen
Funktioniert unsere App?
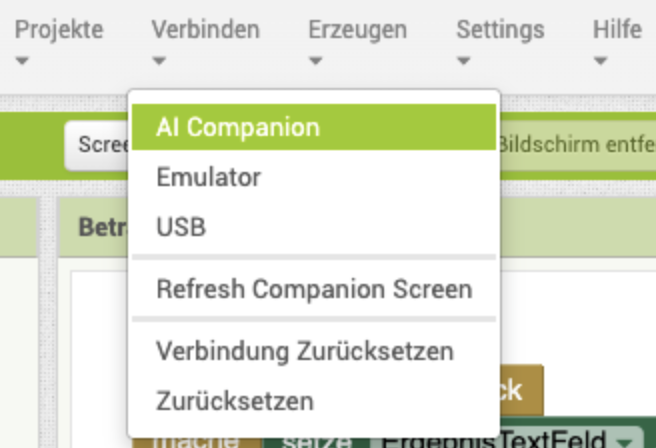
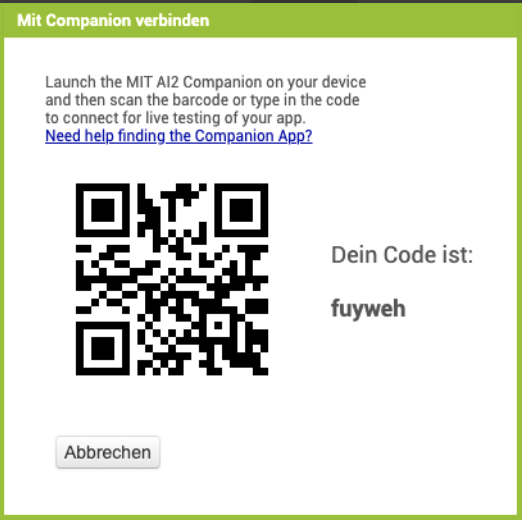
| 1. | Klickt im App Inventor oben auf Verbinden und wählt AI Companion . |
|
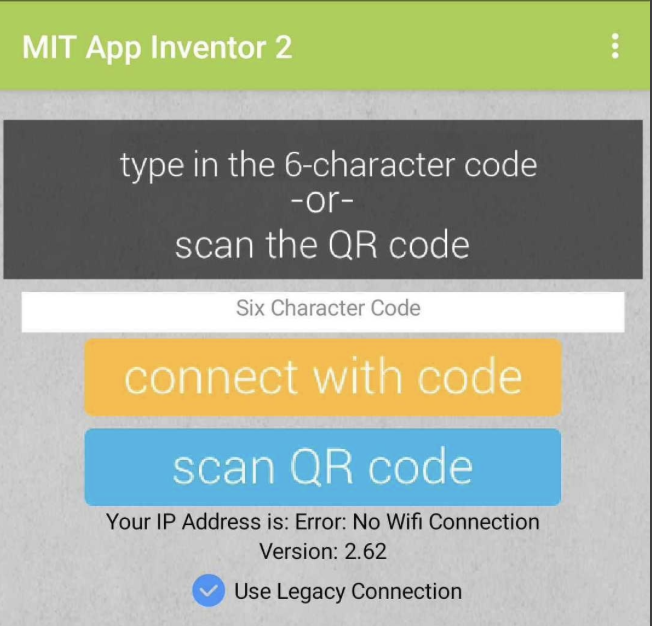
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
| 3. | Scannt den QR-Code auf dem Computerbildschirm - die App wird geladen. |
|
Testet die App nun ausführlich!
- Erscheint ein Punkt, wenn ihr auf die Zeichenfläche tippt?
- Erscheint der Punkt an der richtigen Stelle?
- Gibt es Stellen, an denen ihr keine Punkte zeichnen könnt?
- Verringert sich die Zahl beim Tippen auf die Minus-Taste?
- Experimentiert mit dem Radius: Die Punkte sollten gut sichtbar sein, aber auch nicht zu groß.
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)