Zeichnen-App – Schritt 2
Es werde bunt!
Ziel 2
Über Tasten lässt sich die Stift-Farbe wechseln
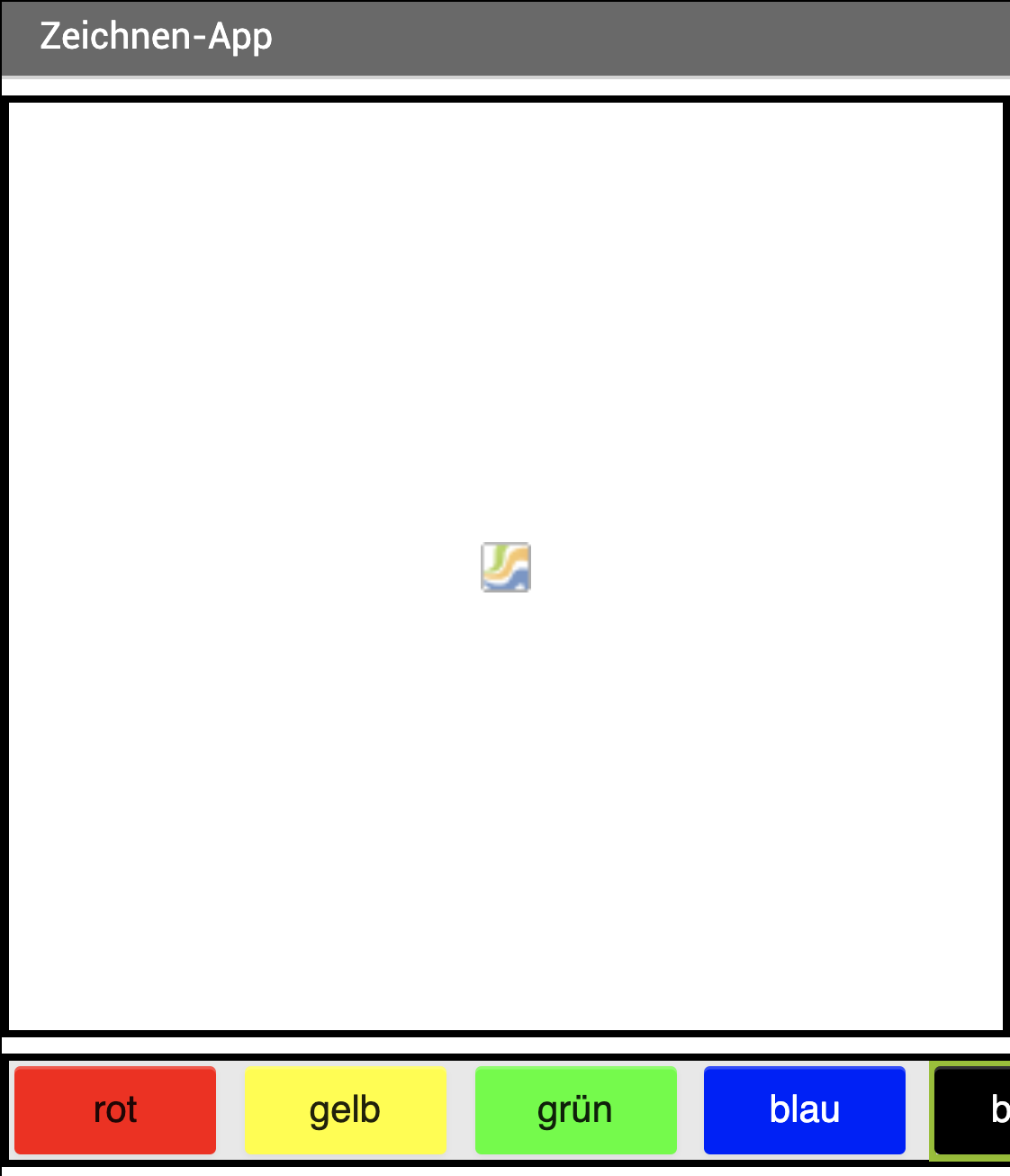
Design-Ansicht
Benötigt werden:
- Fünf Elemente des Typs
Taste
Vergebt einen sinnvollen Text für die Tasten und sinnvolle Namen für die Elemente.
Eventuell müsst ihr die Höhe der Zeichenfläche reduzieren, z. B. auf 70%
Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren. Legt für alle Tasten die Breite 20% fest, um die komplette Breite zu füllen.
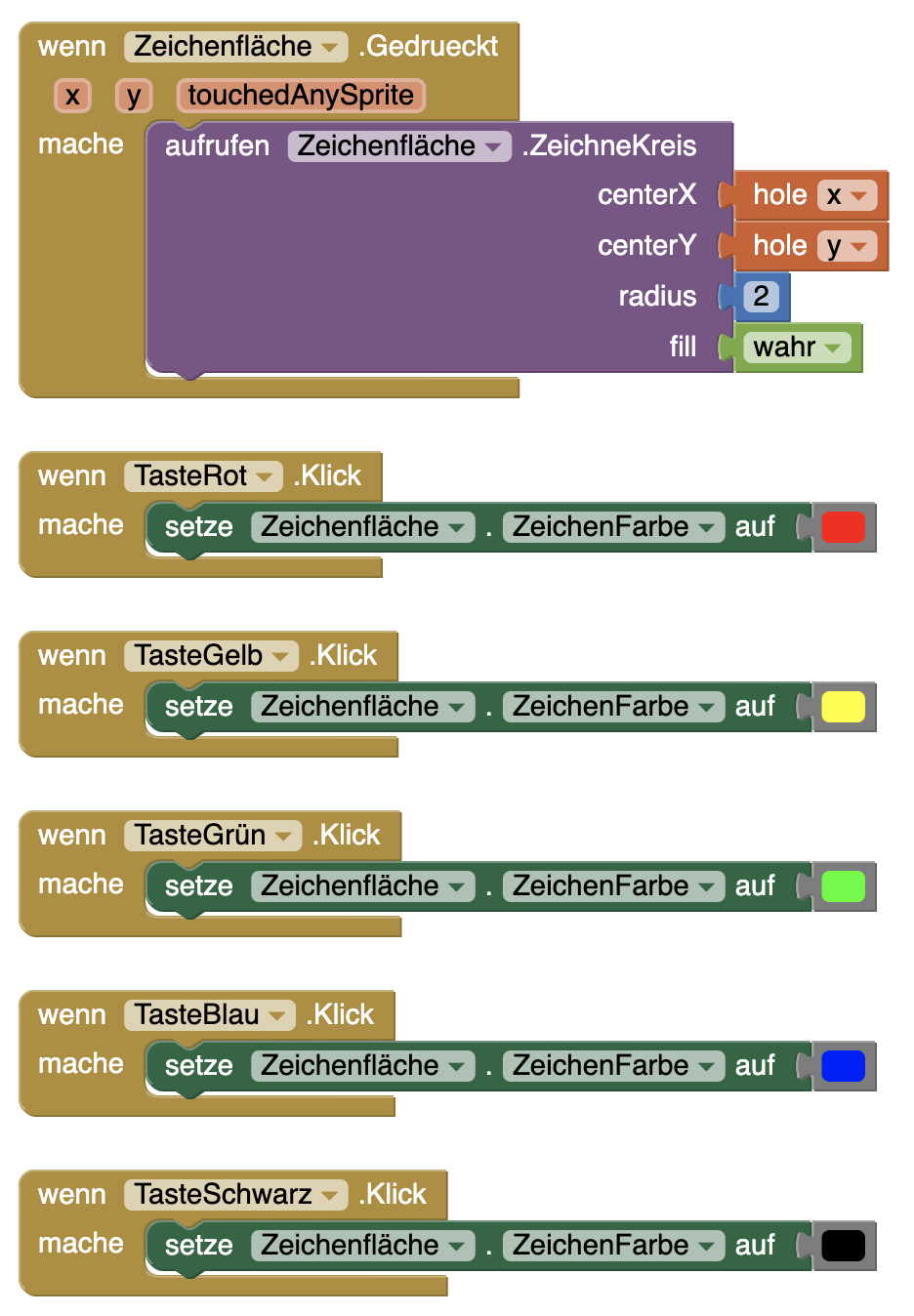
Blöcke-Ansicht (Programmierung)
Funktion Farbe wählen
Auslöser: Klick auf Taste
Zu verändernde Elemente: Zeichenfläche → ZeichenFarbe
Berechnung: Farbwert
- Erstellt je ein Klick-Ereignis für die fünf neuen Tasten
- Fügt den Klick-Ereignissen je einen setze-Block für die Eigenschaft
ZeichenFarbehinzu. - Ergänzt für jede Taste die passende Farbe im setze-Block.
Tipp: Ihr könnt den Codeblock auch für eine Taste erstellen und diesen dann per Rechtsklick fünfmal duplizieren und anpassen.
Testen
- Funktioniert der Farbwechsel beim Tippen auf die Taste?
- Funktionieren alle Farben?
- Ist die Zeichenfläche weiterhin an allen Stellen bemalbar?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)