Zeichnen-App – Schritt 1
Punkte, Punkte, Punkte
Ziel 1
Auf einer Zeichenfläche erscheinen Punkte, wenn man darauf tippt.
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Zeichenfläche
Vergebt sinnvolle Namen für die Elemente. Passt die Höhe und Breite der Zeichenfläche an. Benennt Screen1 um.
Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren.
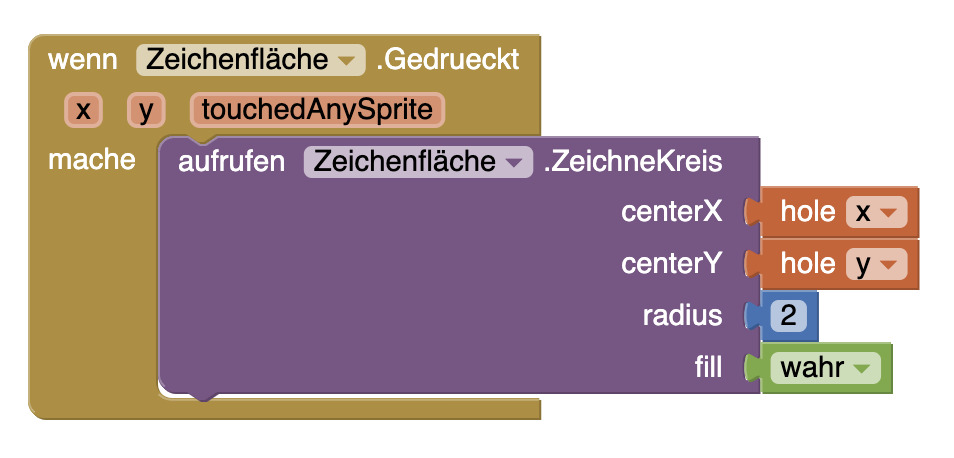
Blöcke-Ansicht (Programmierung)
Funktion KreisZeichnen
Auslöser: Klick auf Zeichenfläche
Zu verändernde Elemente: Zeichenfläche → Zeichne Kreis
Berechnung: Kreis mit Radius um Position (x,y)
- Erstellt ein Gedrueckt-Ereignis für die Zeichenfläche
- Erstellt einen ZeichneKreis-Block für die Zeichenfläche
- Verknüpft die Blöcke sinnvoll: Wenn auf die Zeichenfläche gedrückt wird, soll ein Kreis gezeichnet werden.
- Damit die ZeichneKreis-Funktion weiß, wo der Kreis auf der Zeichenfläche gezeichnet werden soll, müsst ihr die Koordinaten x und y aus dem Gedrueckt-Ereignis holen.
- Ergänzt zuletzt noch einen Radius für euren Kreis als Zahl an. Die Zahl steht für den Radius in Pixeln (Bildpunkten).
Testen
Vorbereitungen zum Testen
- Klickt im App Inventor oben auf Verbinden und wählt
AI Companion - Öffnet die App
AI Companionauf eurem Test-Smartphone und wähltscan QR code - Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen
Testet die App nun ausführlich!
- Erscheint ein Punkt, wenn ihr auf die Zeichenfläche tipp?
- Erscheint der Punkt an der richtigen Stelle?
- Gibt es Stellen, an denen ihr keine Punkte zeichnen könnt?
- Verringert sich die Zahl beim Tippen auf die Minus-Taste?
- Experimentiert mit dem Radius: Die Punkte sollten gut sichtbar sein, aber auch nicht zu groß.
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)