Zeichnen-App – Schritt 3
Linien zeichnen
Ziel 3
Statt einzelner Punkte wollen wir nun Linien zeichnen – wie der Finger über die Zeichenfläche gleitet.
Design-Ansicht
Benötigt werden:
Für diesen Schritt werden keine neuen Elemente benötigt.
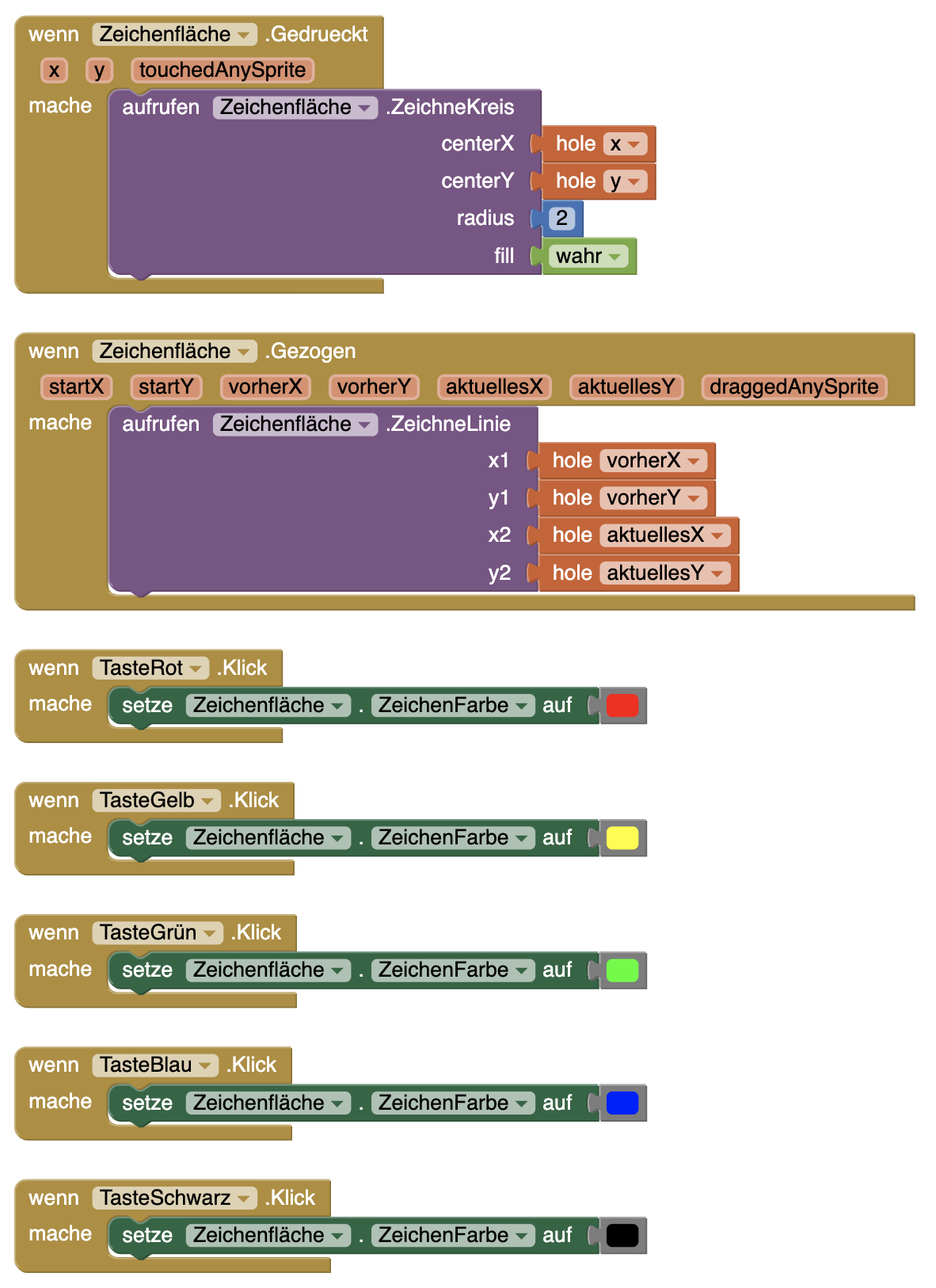
Blöcke-Ansicht (Programmierung)
Linie zeichnen
Auslöser: Finger über Zeichenfläche ziehen
Zu verändernde Elemente: Zeichenfläche → ZeichneLinie
Berechnung: Linie vom Start (vorherX, vorherY) zum Ziel (aktuellesX, aktuellesY)
- Erstellt ein Gezogen-Ereignis für die Zeichenfläche
- Erstellt einen ZeichneLinie-Block für die Zeichenfläche und verknüpft diesen mit dem Ereignis
- Damit eine Linie gezeichnet wird, müsste ihr einen Startpunkt (vorherX, vorherY) und einen Endpunkt (aktuellesX, aktuellesY) angeben. Diese Punkte holt ihr euch aus dem Gezogen-Event.
Testen
- Könnt ihr nun Linien auf der Zeichenfläche malen?
- Wird die Linie an der Stelle gemalt, über die ihr mit dem Finger zieht?
- Wechselt die Stiftfarbe ihre Farbe, wenn ihr eine andere Farbe auswählt?
- Könnt ihr weiterhin Punkte malen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)