Zähler-App – Schritt 5
Sprachausgabe
Ziel 5
Immer wenn eine neue 100er-Marke erreicht wird, wird diese per Sprachausgabe ausgegeben.
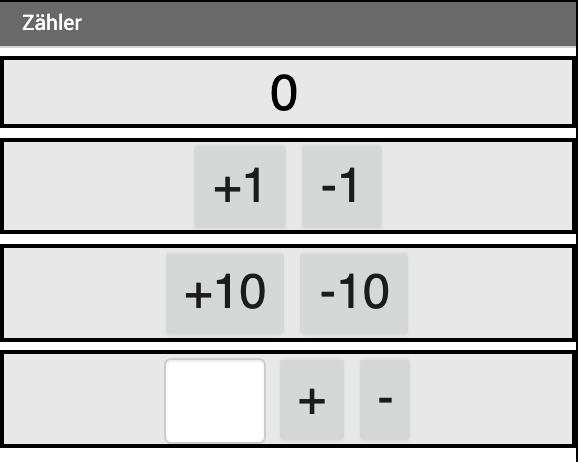
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Sprachausgabe
Hinweis: Die Elemente tauchen nicht auf dem Bildschirm auf, sondern sind unten im Bereich "nicht sichtbare Komponenten" dargestellt.
Vergebt sinnvolle Namen für die Elemente.
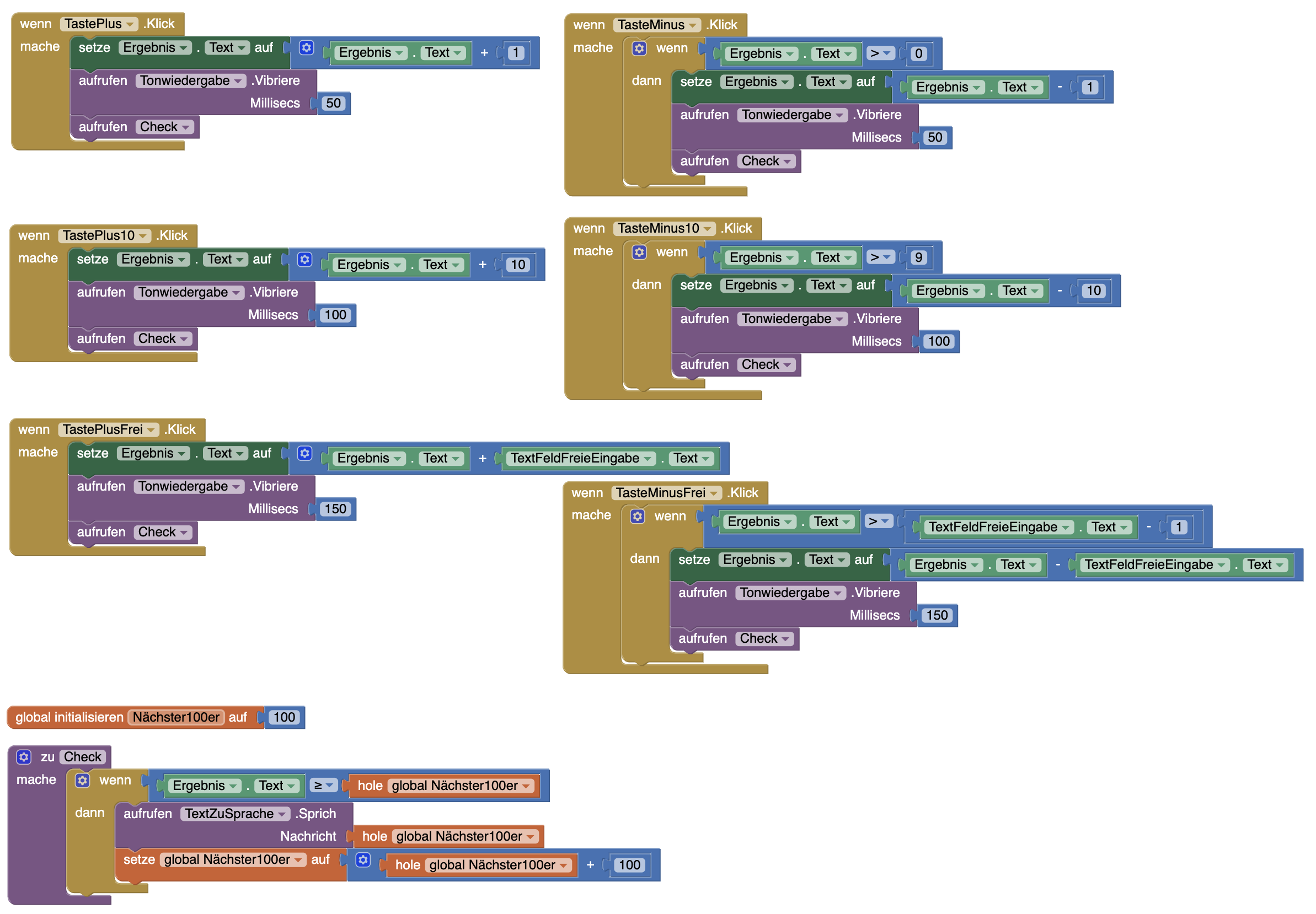
Blöcke-Ansicht (Programmierung)
Funktion Sprachausgabe
Auslöser: Klick auf Tasten
Zu verändernde Elemente: TextZuSprache → sprich
Berechnung: Ergebnis größer als nächste 100er-Marke
- Wir speichern die nächste 100er-Marke in einer Variable (→ global initialisieren). Die erste Marke ist 100.
- Erstellt einen wenn-dann-Block.
- Die Sprachausgabe soll nur erfolgen, wenn das Ergebnis größer oder gleich der gespeicherten 100er-Marke ist. Erstellt dazu einen Vergleich-Block und vergleicht das Ergebnis mit dem Wert der Variable
- Erstellt einen Sprich-Block für die TextZuSprache. Diese soll den 100er-Block aussprechen, der erreicht wurde.
- Anschließend muss der 100er-Block auf den nächsten 100er-Wert gesetzt werden – also aus 100 wird 200 usw.
Wir könnten diesen Block nun sechsmal duplizieren und in alle Klick-Ereignisse hinzufügen. Beim Programmieren soll aber gleicher Code möglichst nie mehrfach geschrieben werden. Deshalb verwenden wir für den 100er-Check eine sogenannte Prozedur.
Prozeduren
Prozeduren, auch Funktionen genannt, beinhalten selbst Programmcode. Diese Prozeduren können an jeder Stelle im Programm aufgerufen werden und führen dann den Code aus.
- Erstellt einen mache-Block und benennt die Prozedur.
- Fügt euren wenn-dann-Block in den mache-Block ein.
- Im Prozeduren-Bereich findet ihr nun einen aufrufen-Block. Platziert diesen in allen Klick-Events, so dass dieser jeweils aufgerufen und der Check ausgeführt wird.
Testen
- Erfolgt die Sprachausgabe, wenn 100er-Schritte übersprungen werden?
- Funktionieren die bisherigen Tasten weiterhin?
- Könnt ihr weitere Probleme finden und diese korrigieren?
Funktioniert alles? Herzlichen Glückwunsch!
.svg)