Zähler-App – Schritt 6
Sprachausgabe
Ziel 6
Per Taste könnt ihr euren Zähler resetten und wieder bei 0 beginnen.
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Taste - Ein Element des Typs
Benachrichtigung
Vergebt einen sinnvollen Text für die Taste und sinnvolle Namen für die Elemente.
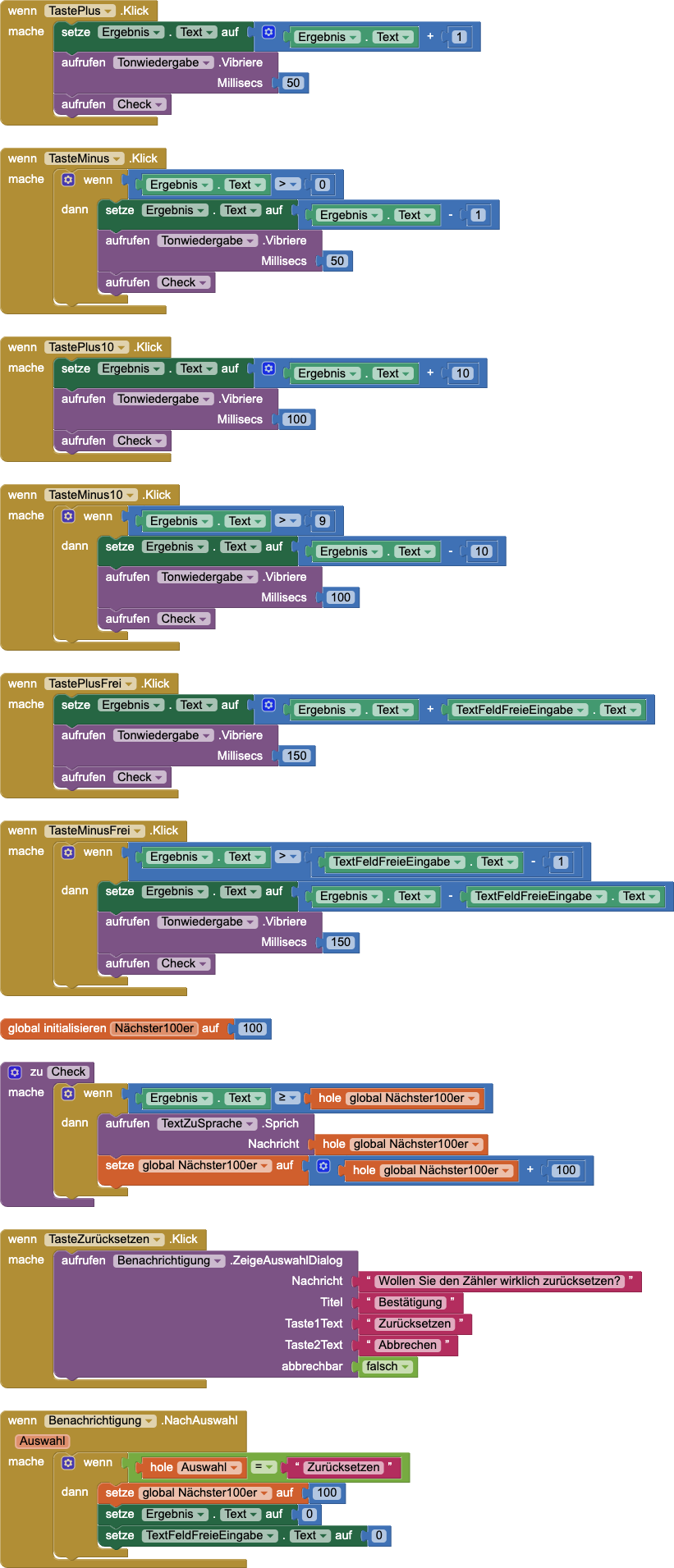
Blöcke-Ansicht (Programmierung)
Reset
Auslöser: Klick auf Tasten, Bestätigung in Benachrichtigung
Zu verändernde Elemente: Ergebnis → 0, TextFeldFreieEingabe → 0, Nächster100er → 100
Berechnung:
- Erstellt ein Klick-Ereignis für die Zurücksetzen-Taste
Damit der Zähler nicht zufällig zurückgesetzt wird, wenn man auf die Zurücksetzen-Taste versehentlich tippt, soll eine Benachrichtigung zwischengeschaltet werden.
- Erstellt einen ZeigeAuswahlDialog für den Benachrichtigung-Block
- Ergänzt sinnvolle Texte für Nachricht und Titel. Taste1 soll das Zurücksetzen auslösen, Taste zwei die Aktion abbrechen.
- Eine Zusätzliche Abbrechen-Taste wird nicht benötigt, setzt entsprechend die Eigenschaft "abbrechbar" auf "falsch"
- Erstellt nun ein NachAuswahl-Ereignis für die Benachrichtigung. Dieses Ereignis wird aufgerufen, wenn die Benachrichtigung geschlossen wird.
- Prüft nun mit einem wenn-dann-Block, ob die Auswahl (Text der gedrückten Taste) dem Zurücksetzen entspricht.
- Dann sollen alle Felder und Variablen zurückgesetzt werden.
Testen
- Wird beim Tippen auf die Zurücksetzen-Taste die Benachrichtigung angezeigt?
- Wird der Zähler bei Bestätigung zurückgesetzt?
- Funktioniert die Abbrechen-Taste? D. h. werden die Werte hier nicht zurückgesetzt?
- Funktioniert der Zähler weiterhin?
Funktioniert alles? Herzlichen Glückwunsch!
.svg)