Zähler-App – Schritt 4
Freie Zählereingabe
Ziel 4
Über ein Textfeld können beliebige Zahlen addiert oder subtrahiert werden.
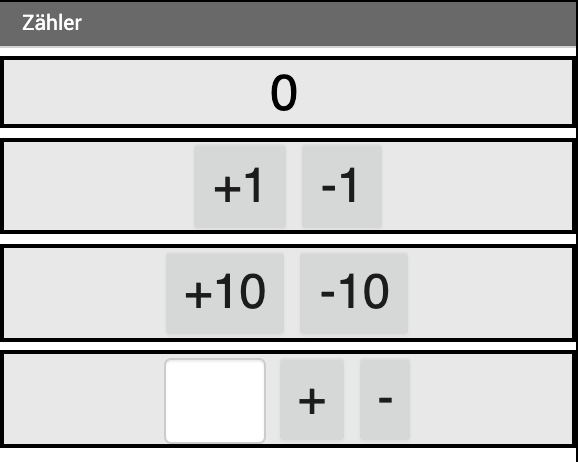
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
TextFeld - Zwei Elemente des Typs
Taste
Vergebt einen sinnvollen Text für die Tasten und sinnvolle Namen für die Elemente. Passt die Schriftgrößen an.
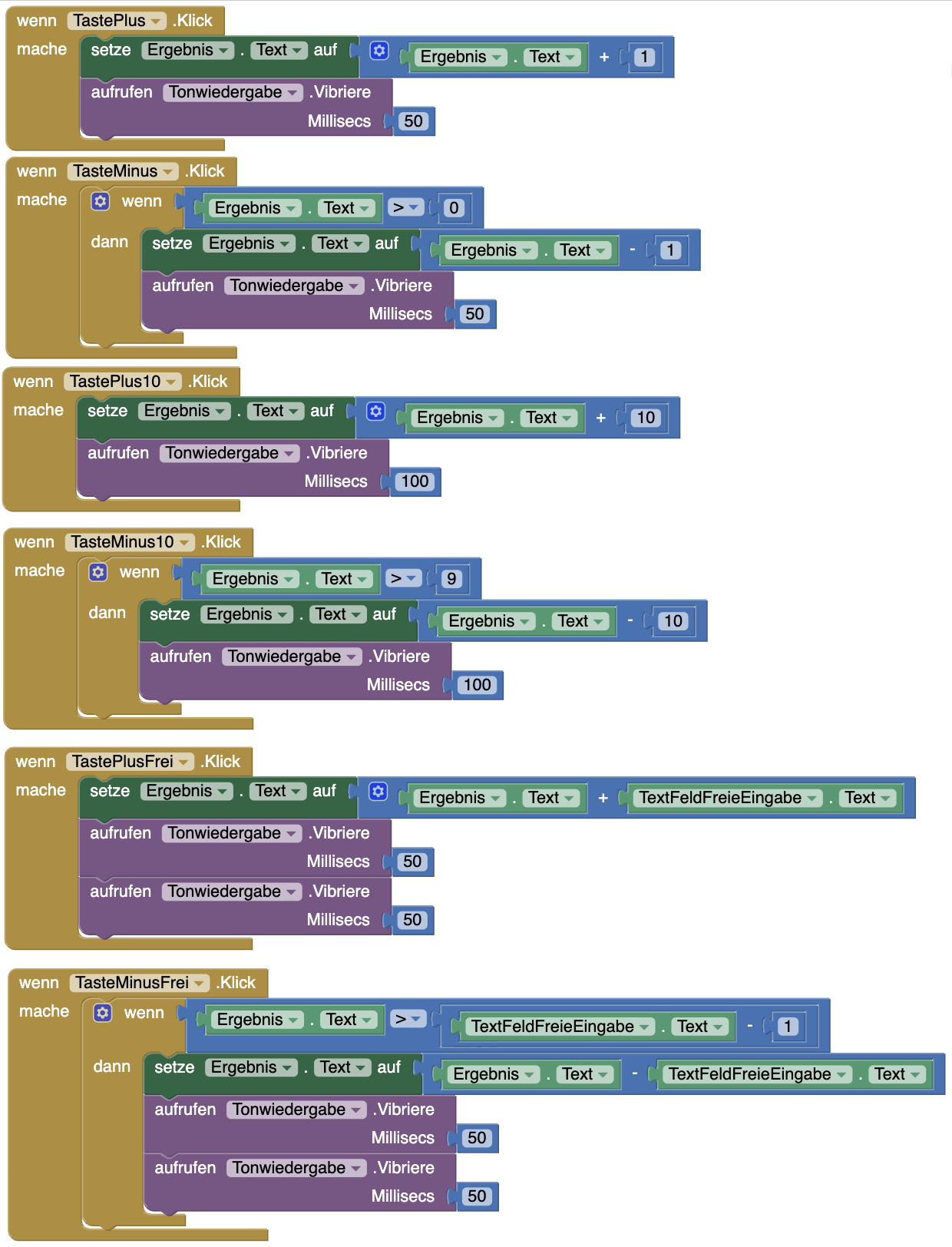
Blöcke-Ansicht (Programmierung)
Funktion Freier Zähler
Auslöser: Klick auf Tasten
Zu verändernde Elemente: Ergebnis → setze Text
Berechnung: Ergebnis + Wert in Textfeld, Ergebnis - Text in Textfeld
- Erstellt je ein Klick-Ereignis für die beiden neuen Tasten
- Ergänzt den Code und passt die relevanten Stellen an. An Stelle eines festen Zahlenwertes soll nun jeweils der Wert aus dem TextFeld addiert oder subtrahiert werden. Tipp: Ihr könnt Elemente per Rechtsklick duplizieren.
- Überlegt euch, wie verhindert wird, dass die Minus-Taste ein negatives Ergebnis erzeugt.
Testen
- Erhöht sich die Zahl beim Tippen auf die Plus-Taste?
- Verringert sich die Zahl beim Tippen auf die Minus-Taste?
- Kann die Zahl kleiner als Null werden?
- Funktionieren die bisherigen Tasten weiterhin?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)