Zähler-App – Schritt 3
Tasten-Vibration
Ziel 3
Beim Tippen auf eine Taste soll das Smartphone vibrieren. So merkt man auch ohne hinzusehen, ob die Eingabe geklappt hat.
Design-Ansicht
Benötigt werden:
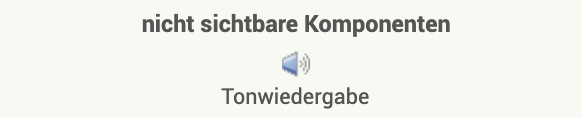
- Ein Element des Typs
Tonwiedergabe
Hinweis: Die Elemente tauchen nicht auf dem Bildschirm auf, sondern sind unten im Bereich "nicht sichtbare Komponenten" dargestellt.
Vergebt sinnvolle Namen für die Elemente.
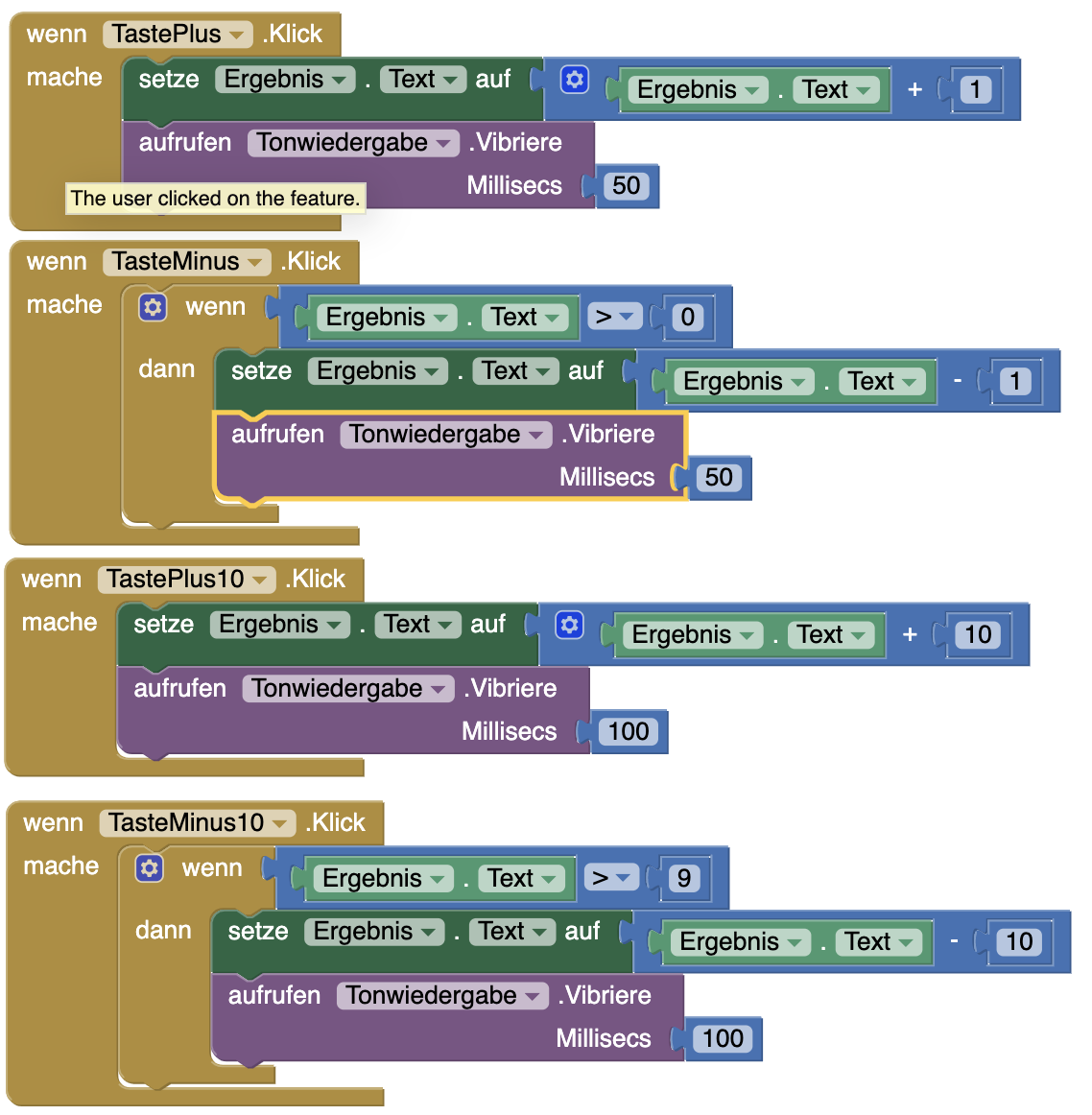
Blöcke-Ansicht (Programmierung)
Funktion Vibration
Auslöser: Klick Tasten
Zu verändernde Elemente:
Berechnung: Vibrationsdauer
- Erstellt einen Vibrier-Block für die Tonwiedergabe
- Erstellt einen Zahlen-Block. Dieser soll die Dauer der Vibration in Millisekunden enthalten, z. B. 50
- Ergänzt den Block in einem Klick-Ereignis
- Ergänzt den Block auch in allen anderen Klick-Ereignissen. Tipp: Per Rechtsklick könnt ihr Blöcke duplizieren.
- Experimentiert mit der Vibrationsdauer. Vielleicht ist es auch interessant, für die Plus10- und Minus10-Tasten eine längere Dauer zu hinterlegen?
Testen
- Ist die Vibration zu spüren?
- Unterscheidet sich die Vibration zwischen den Tasten?
- Funktionieren die bisherigen Tasten weiterhin?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)