Zähler-App – Schritt 2
Um 10 hoch- und runterzählen
Ziel 2
Es gibt zwei zusätzliche Tasten, die direkt um 10 hochzählen oder herunterzählen.
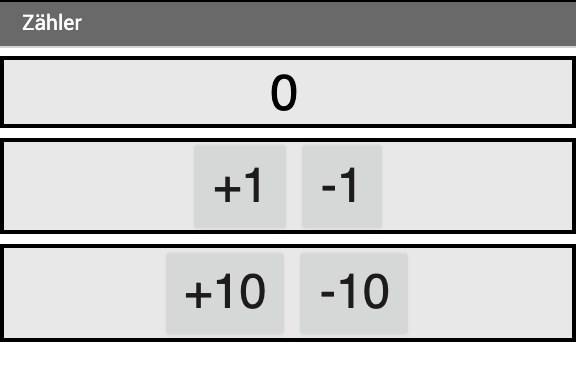
Design-Ansicht
Benötigt werden:
- Zwei Elemente des Typs
Taste
Vergebt einen sinnvollen Text für die Tasten und sinnvolle Namen für die Elemente. Passt die Schriftgrößen an.
Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren.
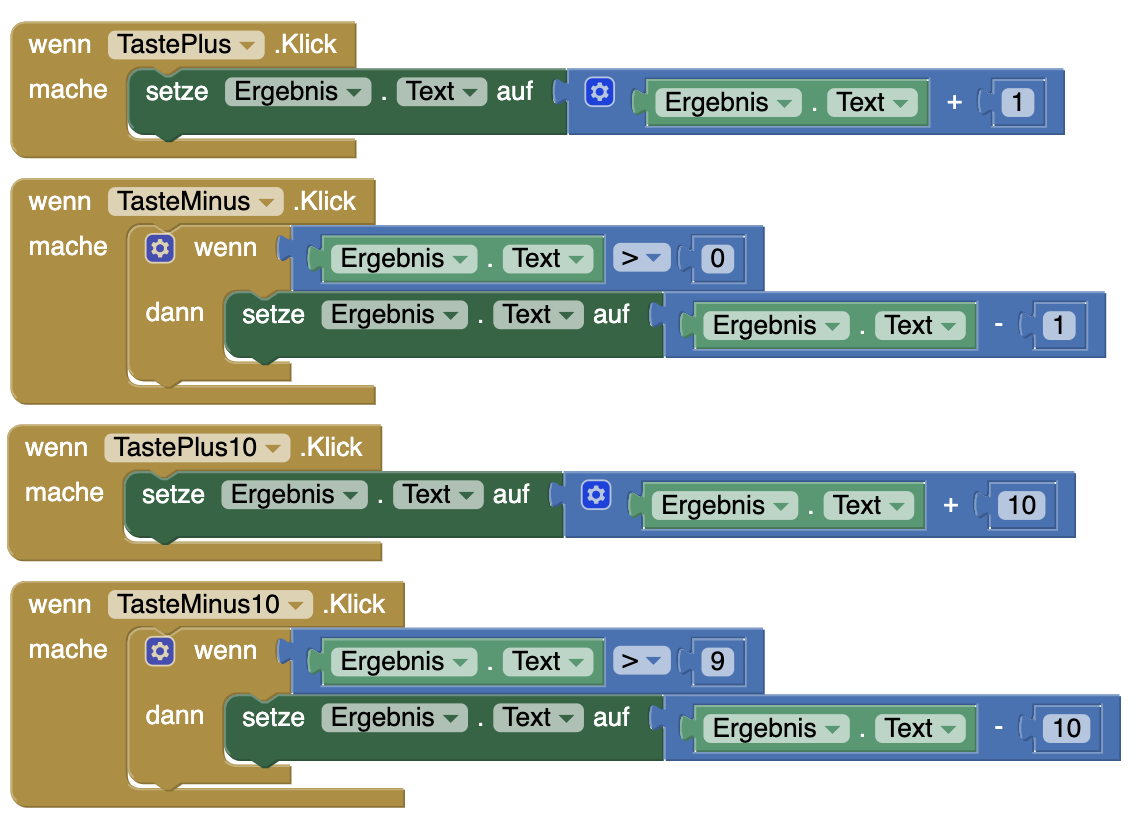
Blöcke-Ansicht (Programmierung)
Funktion Zähler10
Auslöser: Klick auf Plus10-Taste, Klick auf Minus10-Taste
Zu verändernde Elemente: Ergebnis → setze Text
Berechnung: Ergebnis + 10, Ergebnis - 10
- Erstellt je ein Klick-Ereignis für die beiden neuen Tasten
- Ergänzt den Code und passt die relevanten Stellen an. Tipp: Ihr könnt Elemente per Rechtsklick duplizieren.
- Überlegt euch, wie verhindert wird, dass die Minus10-Taste ein negatives Ergebnis erzeugt.
Testen
- Erhöht sich die Zahl beim Tippen auf die Plus10-Taste?
- Verringert sich die Zahl beim Tippen auf die Minus10-Taste?
- Kann die Zahl kleiner als Null werden?
- Funktionieren die bisherigen Tasten weiterhin?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)