Zähler-App – Schritt 1
Hoch- und runterzählen
Ziel 1
Beim Tippen auf die Plus-Taste zählt der Zähler hoch, beim Tippen auf die Minus-Taste zählt der Zähler herunter.
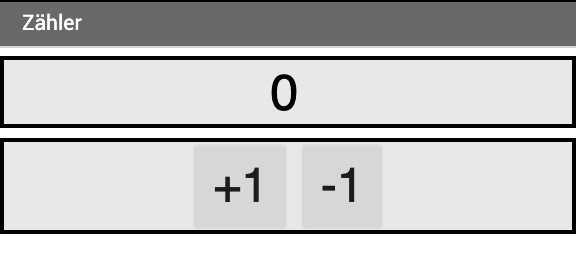
Design-Ansicht
Benötigt werden:
- Zwei Elemente des Typs
Taste - Ein Element des Typs
Bezeichnung
Vergebt einen sinnvollen Text für die Tasten und sinnvolle Namen für die Elemente. Benennt Screen1 um. Ersetzt den Platzhalter-Text mit "0" für das Bezeichnung-Element. Passt die Schriftgrößen in den Einstellungen an.
Tipp: Mit Elementen aus dem Bereich "Anordnung" könnt ihr die Elemente schön mittig platzieren.
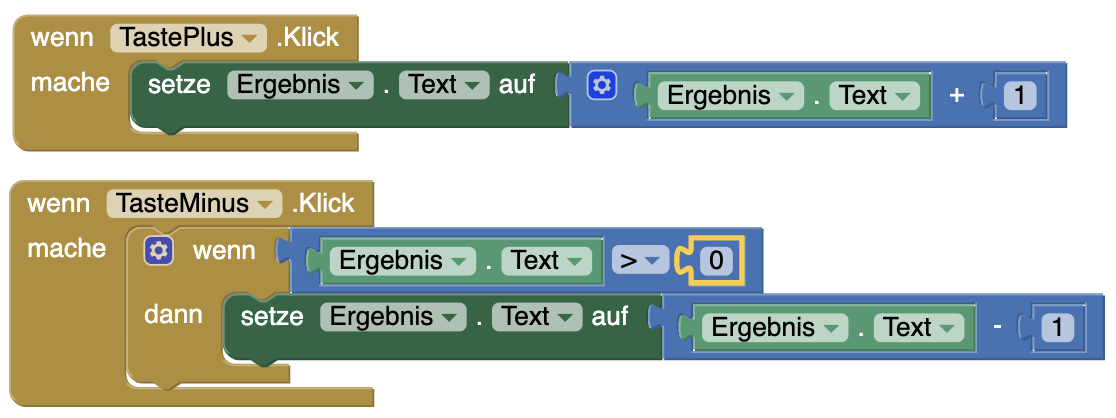
Blöcke-Ansicht (Programmierung)
Funktion Zähler
Auslöser: Klick auf Plus-Taste, Klick auf Minus-Taste
Zu verändernde Elemente: Ergebnis → setze Text
Berechnung: Ergebnis + 1, Ergebnis - 1
- Erstellt ein Klick-Ereignis für die Plus-Taste
- Erstellt einen Setze-Block für die Eigenschaft
Textdes Ergebnis-Textfelds - Berechnet die Summe des aktuellen Ergebnis + 1
- Verknüpft die Blöcke sinnvoll, so dass die gewünschte Funktion ausgeführt wird
- Wiederholt die Schritte für die Minus-Taste
Damit der Zähler nicht negativ wird, müssen wir beim Klick auf die Minus-Taste zusätzlich prüfen, ob die Zahl größer als 0 ist.
- Erstellt einen wenn-dann-Block (aus dem Bereich Steuerung).
- Erstellt einen Prüf-Block "Zahl = Zahl" (aus dem Bereich Mathematik) und stellt die Prüfung auf größer (>) um.
- Nur wenn das Ergebnis größer als ist, darf heruntergezählt werden. Ergänzt die fehlenden Blöcke!
Testen
Vorbereitungen zum Testen
- Klickt im App Inventor oben auf Verbinden und wählt
AI Companion - Öffnet die App
AI Companionauf eurem Test-Smartphone und wähltscan QR code - Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen
Testet die App nun ausführlich!
- Erhöht sich die Zahl beim Tippen auf die Plus-Taste?
- Verringert sich die Zahl beim Tippen auf die Minus-Taste?
- Kann die Zahl kleiner als Null werden?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)