Würfel-App – Schritt 4 (Überarbeitete Version)
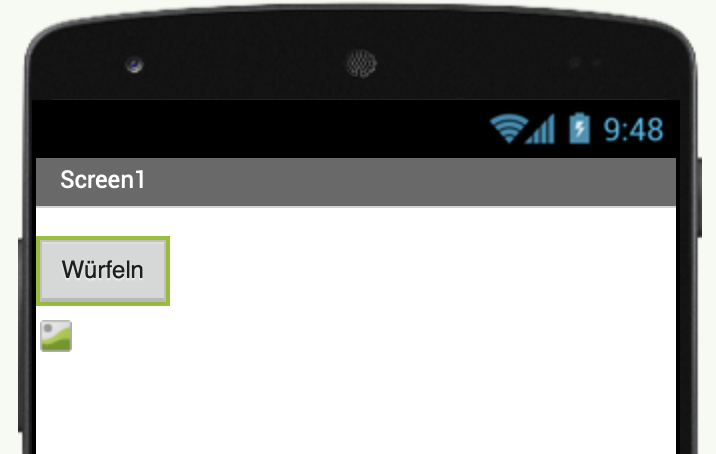
Ein schöner Würfel!
Ziel 4
Durchatmen! Wir programmieren in diesem Schritt nicht, sondern arbeiten daran, dass die Würfel-App auch hübsch aussieht.
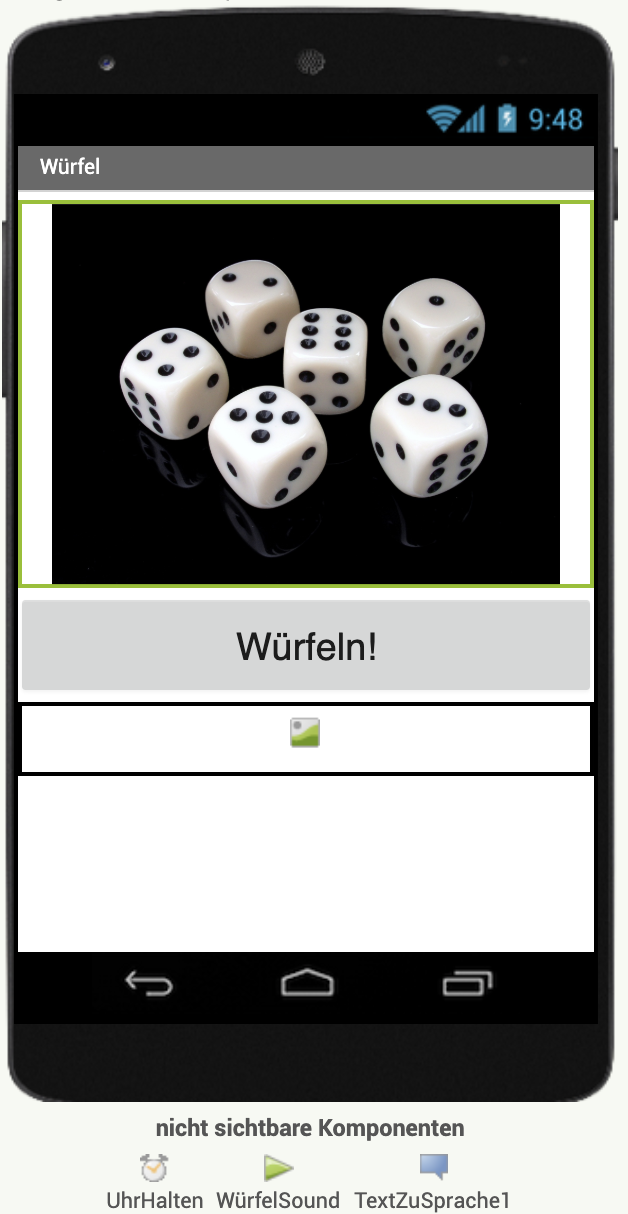
1.) Design-Ansicht
Fügt neue Elemente hinzu:
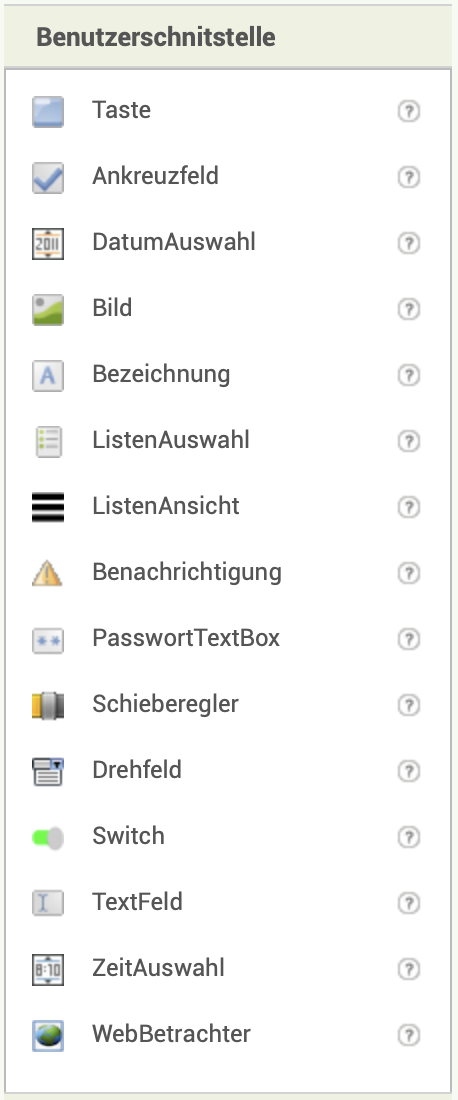
| 1. | Links im Bereich der Fügt ein Element des Typs |
|
| 2. | Links im Bereich Fügt ein Element des Typs |
|
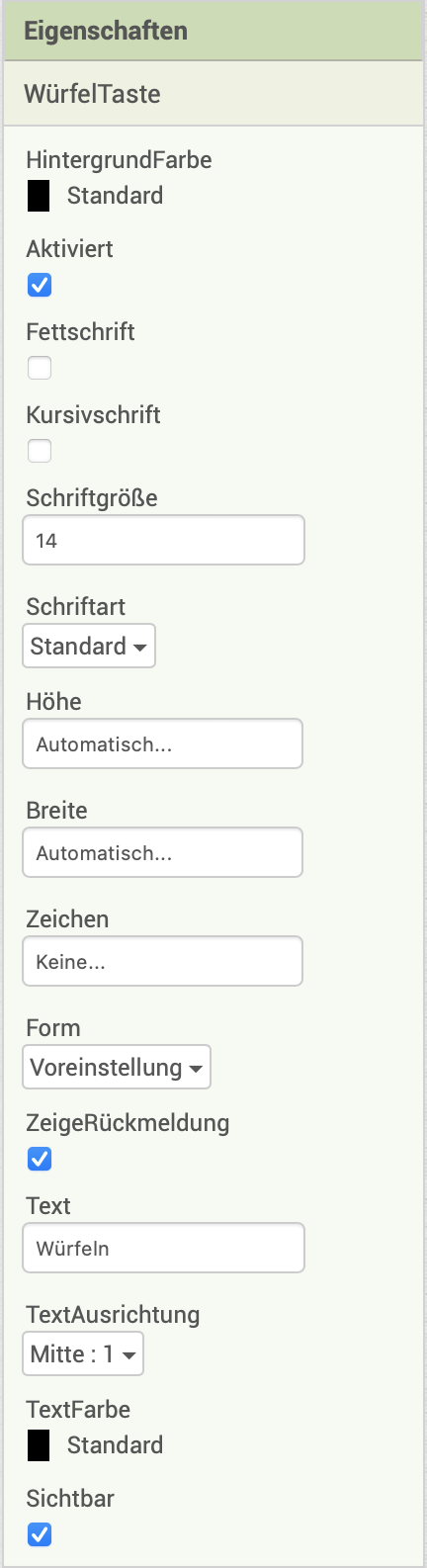
| 3. | Schaut euch in den Die Würfel-Taste und auch die Schrift könnte größer werden. Die Taste soll sofort ins Auge springen! |
|
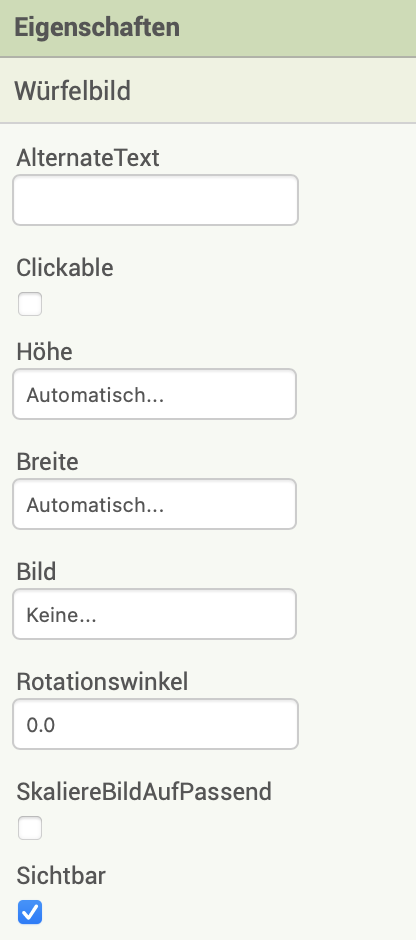
| 4. | Das neue Passt die Höhe und die Breite an, damit das Bild passend dargestellt wird. |
|
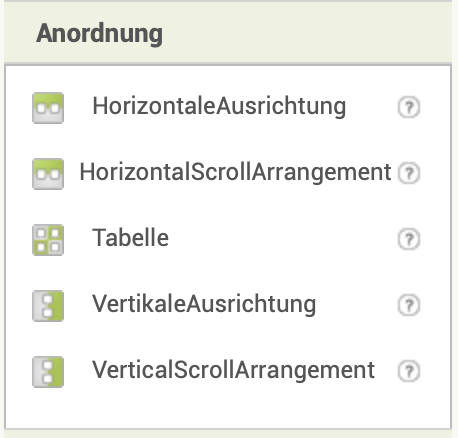
| 5. | Zentriert den Würfel-Button und das Ergebnis. |  |
2.) Testen
Funktioniert unsere App?
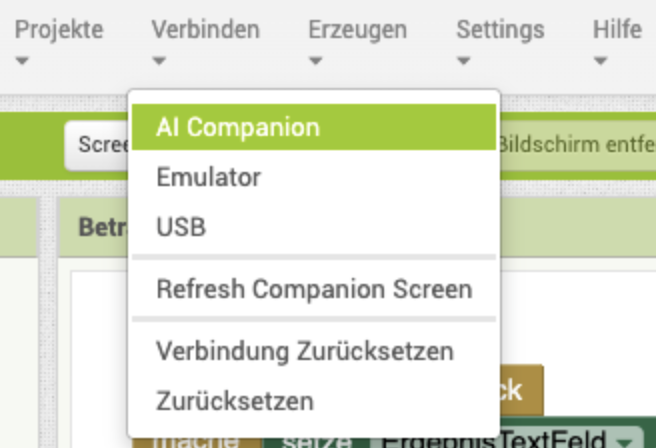
| 1. | Klickt im App Inventor oben auf Verbinden und wählt Al Companion. |
|
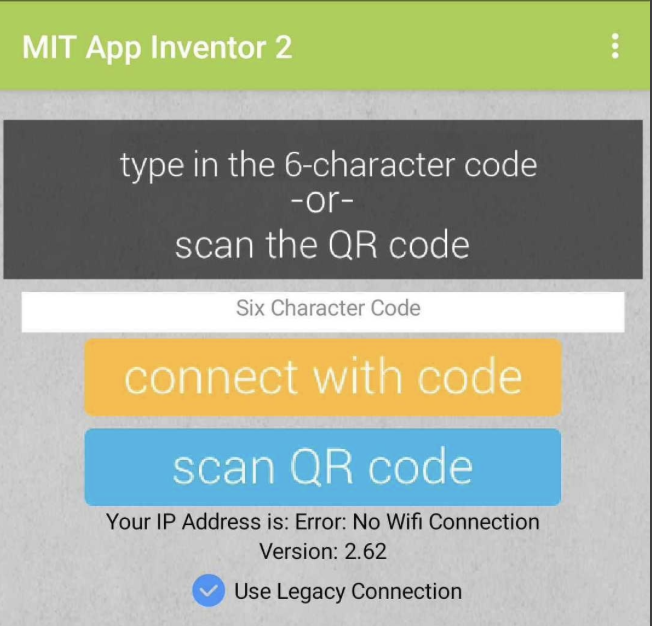
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
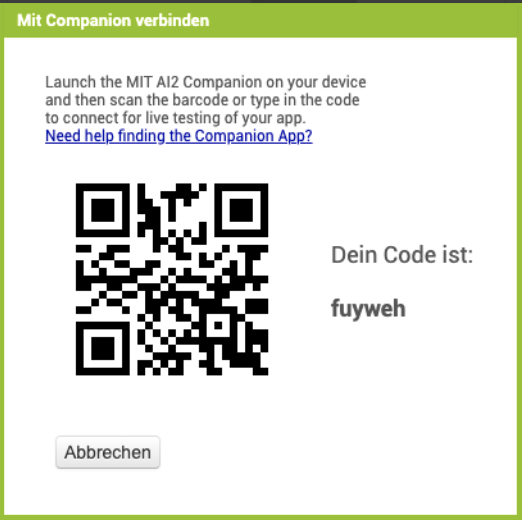
| 3. | Scannt den QR code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Funktioniert die Würfel-Funktion nach wie vor?
- Sind alle Elemente im Display sichtbar?
- Ist die Schrift gut lesbar?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)