Würfel-App – Schritt 3 (überarbeitete Anleitung)
Bilder statt Text
Ziel 3
Anstelle einer Zahl soll ein Bild des Würfelergebnisses dargestellt werden.
1.) In der Design-Ansicht
Fügt ein neues Element hinzu:
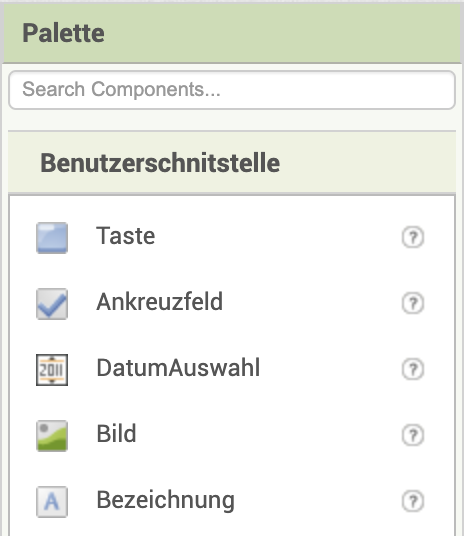
| 1. | Links im Bereich Fügt ein Element des Typs | |
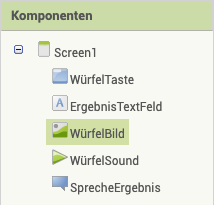
| 3. | Vergebt einen sinnvollen Namen dafür. Benennt " | |
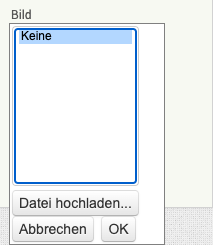
| 4. | Passt die Eigenschaften des Elements Da jedoch zunächst kein Bild angezeigt werden soll, lasst die Bildquelle zunächst frei. |
2.) In der Blöcke-Ansicht
Programmiert mit den Elementen:
| 1. | Öffnet jetzt oben rechts die Blöcke-Ansicht. | |
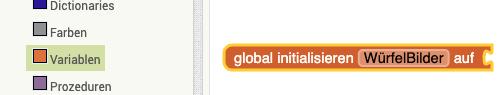
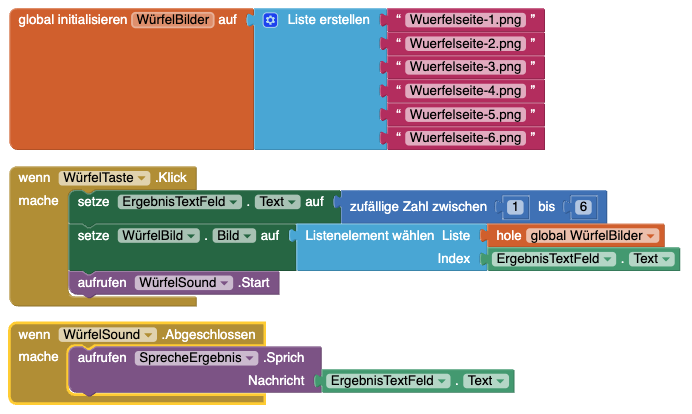
| 2. | Erstellt für die Liste eine Variable ("global initialisieren") und gebt dieser einen passenden Namen. Der Name wird im späteren Verlauf wichtig sein. |
|
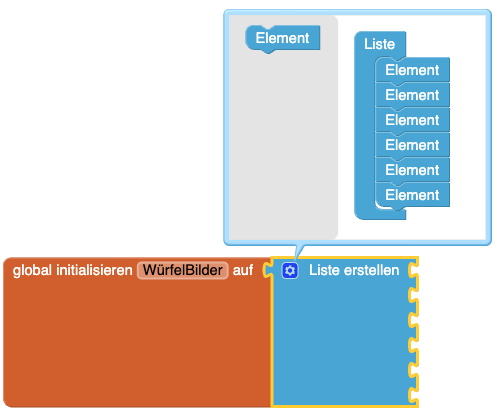
| 3. | Erstellt einen Listen-Block des Typs | |
| 4. | Fügt über das Zahnrad-Symbol dem Block weitere Elemente und damit Andock-Stellen hinzu. Wir benötigen insgesamt sechs Stellen. |
|
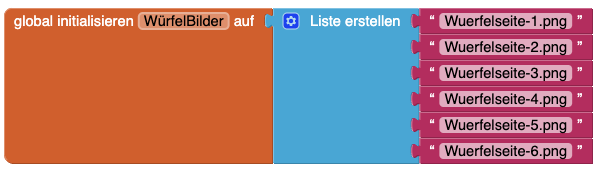
| 5. | Erstellt einen Text-Block mit dem Text "Wuerfelseite-1.png" und setzt ihn in die Liste. Achtet darauf, den Text richtig zu schreiben! | |
| 6. | Wiederholt diesen Schritt fünf Mal und benennt die Texte in "Wuerfelseite-2.png" bis "Wuerfelseite-6.png". Setzt die anderen Blöcke auch in die Liste und achtet dabei, dass "Wuerfelseite-1.png" an der ersten Position steht, "Wuerfelseite-2.png" an zweiter und so weiter. Tipp: Ihr könnt Elemente per Rechtsklick auch duplizieren. Auf Tablets müsst ihr mit dem Finger länger auf das Element drücken und warten bis das Kontextmenü erscheint. |
Die Liste ist nun fertig und hat einen Namen, sodass wir diese auch in unserem Programmcode auswählen können.
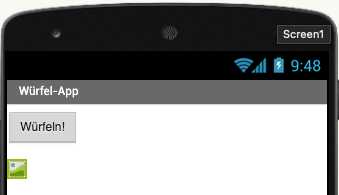
Im Würfelbild soll nun das Bild angezeigt werden, das der gewürfelten Zahl entspricht.
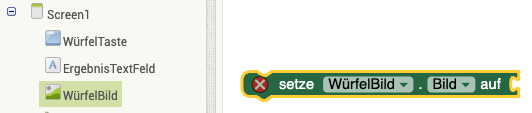
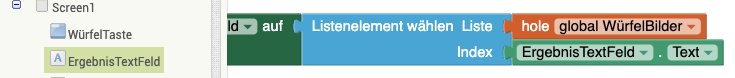
| 1. | Erstellt einen setze-Block für | |
| 2. | Erstellt einen "Listenelement wählen"-Block. Dieser Block wählt aus einer Liste das Element aus, das sich an einer bestimmten Position befindet. |
|
| 3. | Erstellt ein Variable-hole-Element für die Liste und wählt die Liste aus. |
|
| 4. | Zuletzt benötigt ihr noch die aktuell gewürfelte Zahl. Dieses holt ihr euch aus dem |
|
| 5. | Verknüpft die Elemente nun so, dass die Würfelseite auf die aktuell gewürfelte Zahl gesetzt wird. Euer Ergebnis sollte so aussehen: |
3.) Testen
Funktioniert unsere App?
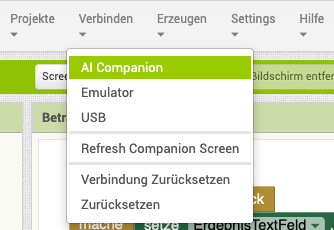
| 1. | Klickt im App Inventor oben auf Verbinden und wählt | |
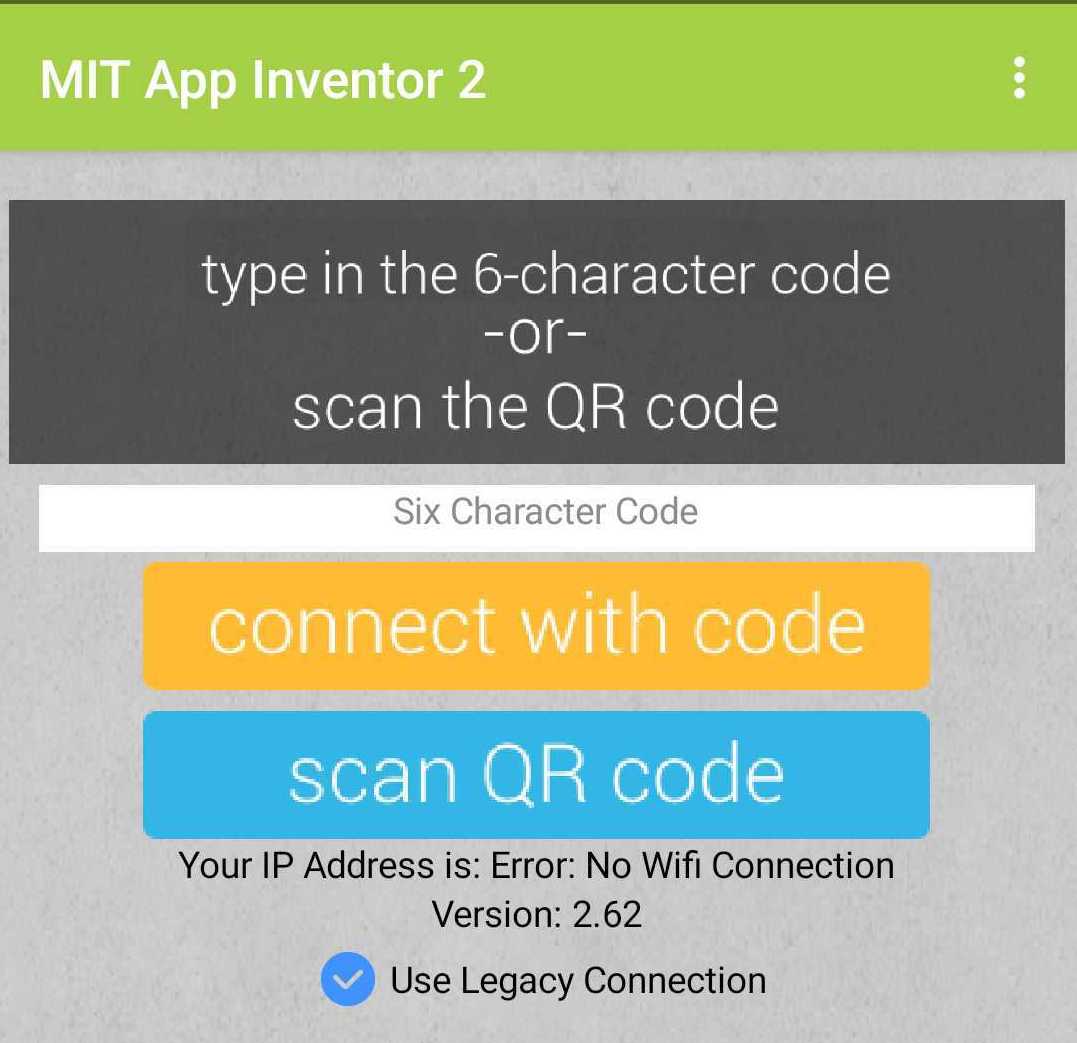
| 2. | Öffnet die App Vergesst nicht den Haken bei | |
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
Testet die App nun ausführlich!
- Funktioniert die Würfel-Funktion nach wie vor, ertönt das Würfelgeräusch und wird das Ergebnis vorgelesen?
- Zeigt die Zahl und das Würfelbild das selbe Ergebnis an?
- Werden alle Bilder korrekt dargestellt? Würfelt so lange, bis alle Zahlen einmal gewürfelt wurden.
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)