Würfel-App – Schritt 5 (Überarbeitete Version)
Würfeln ohne Ende
Ziel 5
Solange die Würfeltaste gedrückt wird, werden ständig neue Zufallszahlen dargestellt – als ob der Würfel über den Tisch rollen würde.
1.) Design-Ansicht
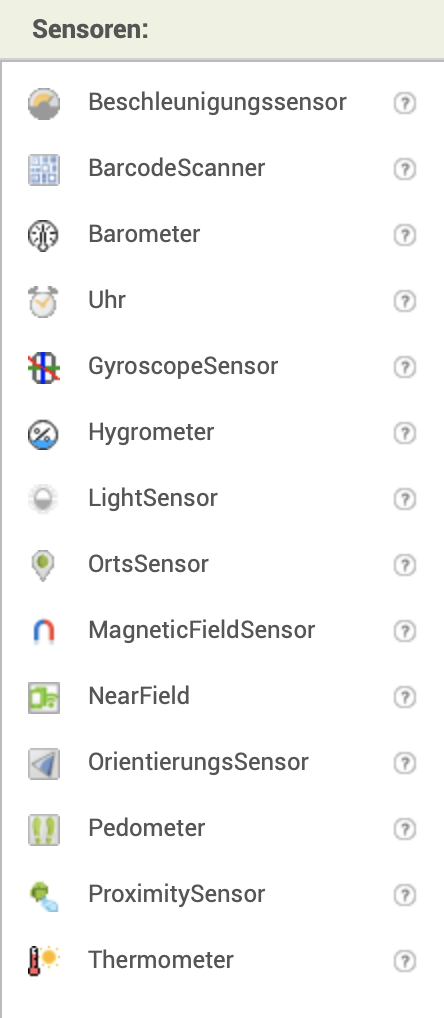
| 1. | Links im Bereich Fügt ein Element des Typs |
|
Was macht eine Uhr?
Unsere App führt aktuell nur Code aus, wenn eine Taste gedrückt und damit ein Ereignis ausgelöst wird.
Mit einem Uhr-Element bekommen wir die Möglichkeit, im Programmcode zu warten, bis die Uhr ein neues Ereignis startet. Die Uhr kann auch wiederkehrend immer wieder Ereignisse starten.
Und genau das werden wir nun nutzen: Mit dem Drücken der Würfel-Taste wird die Uhr aktiviert. Diese startet nach ein paar Millisekunden immer wieder den Würfel – bis die Würfel-Taste losgelassen wird.
2.) Blöcke-Ansicht (Programmierung)
Funktion Würfelreihe
Auslöser: Herunterdrücken der Würfel-Taste, Hochdrücken der Würfel-Taste, Uhr
Zu verändernde Elemente: Ergebnis → Setze Text
Berechnung: –
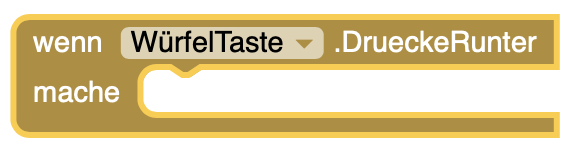
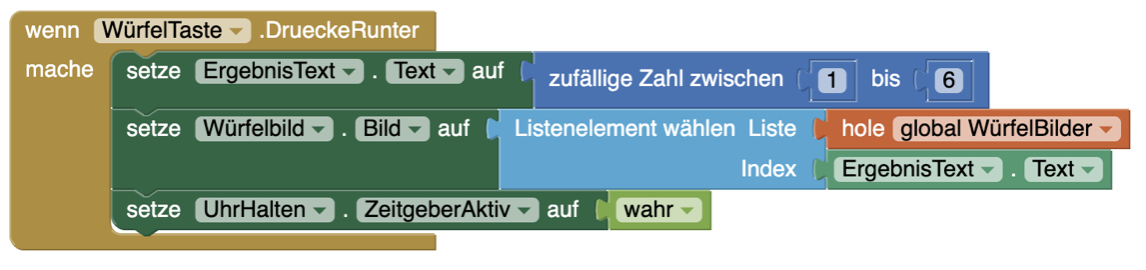
| 1. | Erstellt einen DrueckeRunter-Block für die Würfel-Taste |
|
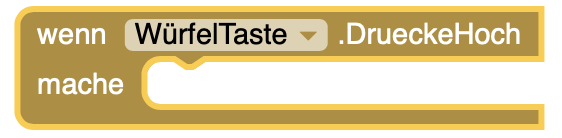
| 2. | Erstellt einen |
|
| 3. | Verschiebt die Blöcke aus dem bisherigen Klick-Block in den neuen DrueckeRunter-Block und löscht den leeren Klick-Block. |
|
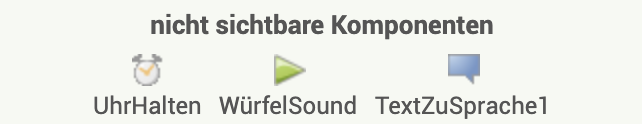
Nun kommt die Uhr ins Spiel:
| 1. | Die Uhr muss aktiviert werden, wenn die Würfel-Taste Erstellt einen setze-Block für die Uhr mit der Eigenschaft |
|
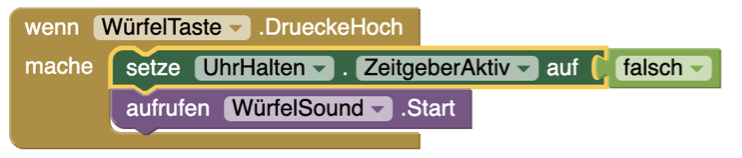
| 2. | Die Uhr muss deaktiviert werden, wenn die Würfel-Taste losgelassen wird. Erstellt einen weiteren setze-Block für die Uhr mit der Eigenschaft |
|
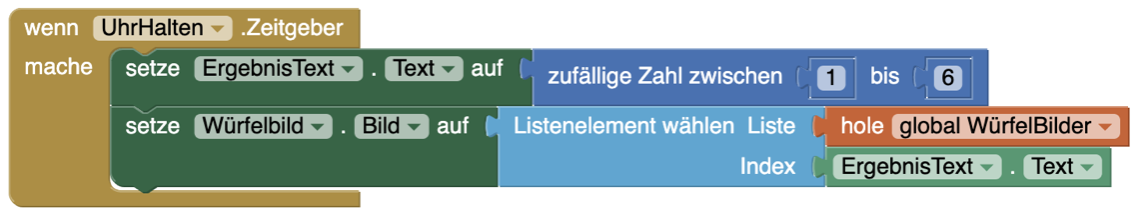
| 3. | Erstellt ein Zeitgeber-Ereignis für die Uhr. Dieses Ereignis wird immer wieder aufgerufen, wenn die Uhr "tickt". Mit jedem Ticken soll neu gewürfelt und das Ergebnis dargestellt werden. |
|
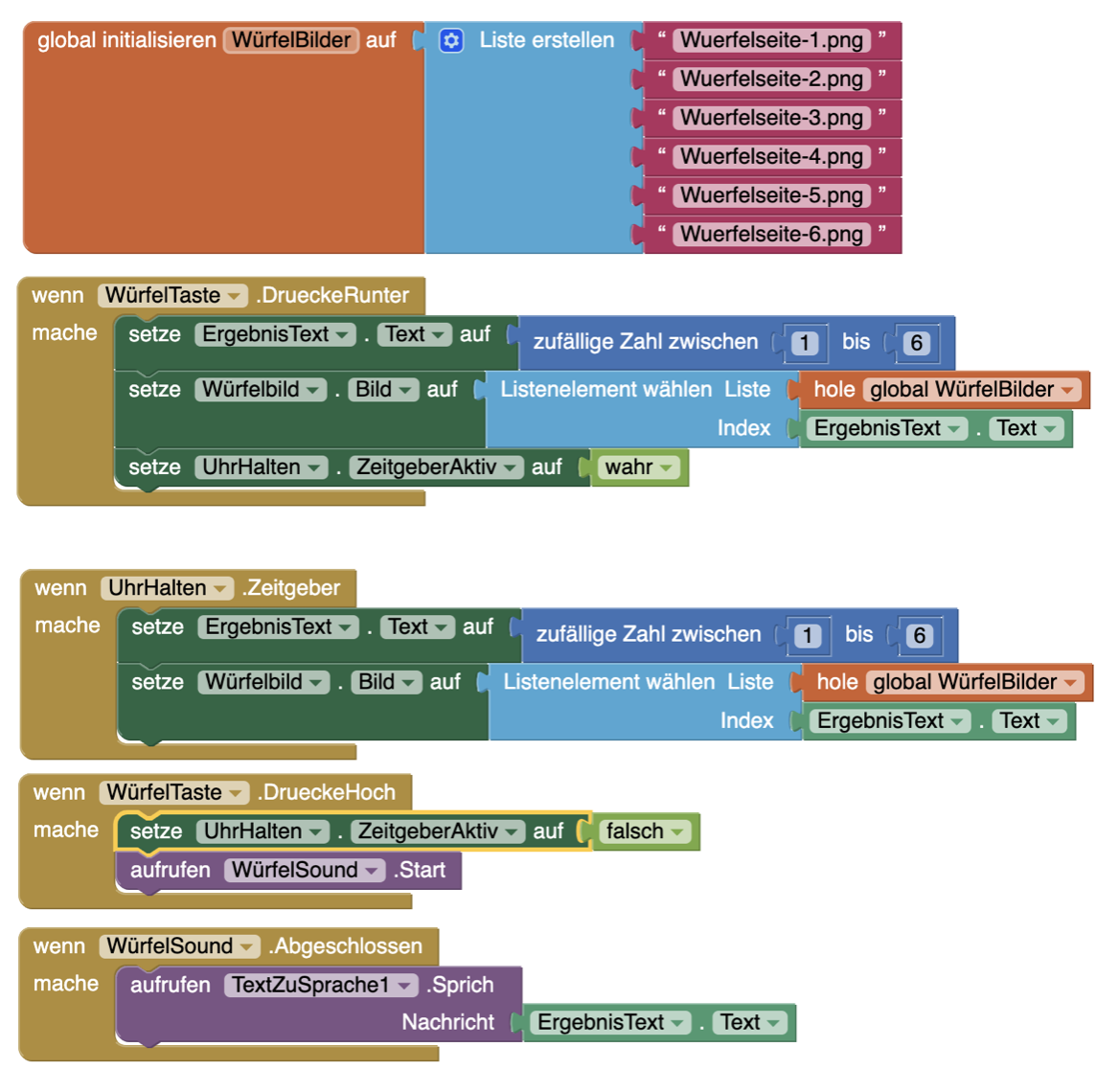
| 4. | Verknüpft nun alle Elemente korrekt miteinander. Ergänzt ggf. fehlende Programmteile. Tipp: Ihr könnt Elemente per Rechtsklick auch duplizieren. Auf Tablets müsst ihr mit dem Finger länger auf das Element drücken und warten bis das Kontextmenü erscheint. |
|
3.) Testen
Funktioniert unsere App?
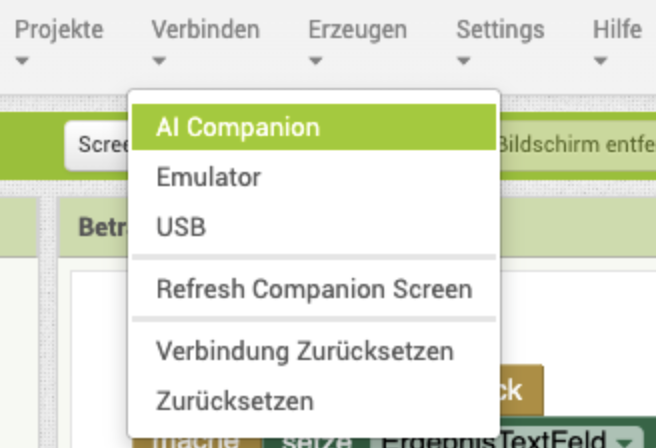
| 1. | Klickt im App Inventor oben auf Verbinden und wählt Al Companion. |
|
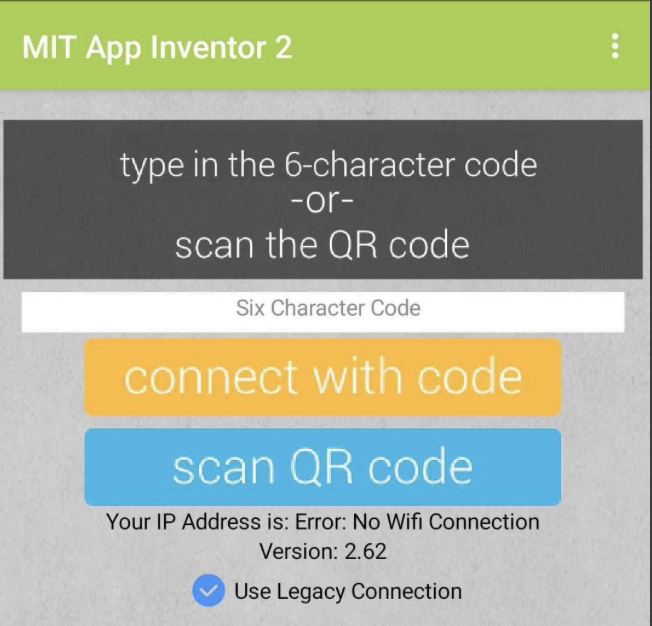
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
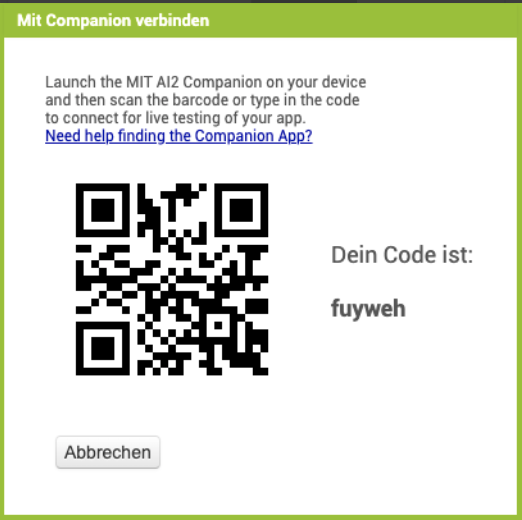
| 3. | Scannt den QR-code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Funktioniert die Würfel-Funktion nach wie vor?
- Wechselt das Ergebnis, wenn ihr die Taste gedrückt haltet? Tipp: In den Eigenschaften der Uhr in der Design-Ansicht könnt ihr das Zeitgeberintervall ändern. 1.000 Millisekunden bedeutet, dass das Ereignis einmal pro Sekunde ausgelöst wird. Probiert kleinere Zahlen, z. B. 100 oder 50, um den Würfel-Effekt zu verstärken.
- Ertönt nach dem Loslassen der Taste ein Würfel-Geräusch?
- Wird das korrekte Würfel-Ergebnis vorgelesen?
- Wir zuerst das Geräusch abgespielt und dann das Ergebnis vorgelesen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)