Magier-App – Schritt 3 (Überarbeitete Version)
Geheime Tasten
Ziel 3
Eingeweihte sollen über geheime Tasten sicherstellen können, dass der Magier eine Ja- oder eine Nein-Antwort gibt.
1.) In der Design-Ansicht
Benötigt werden:
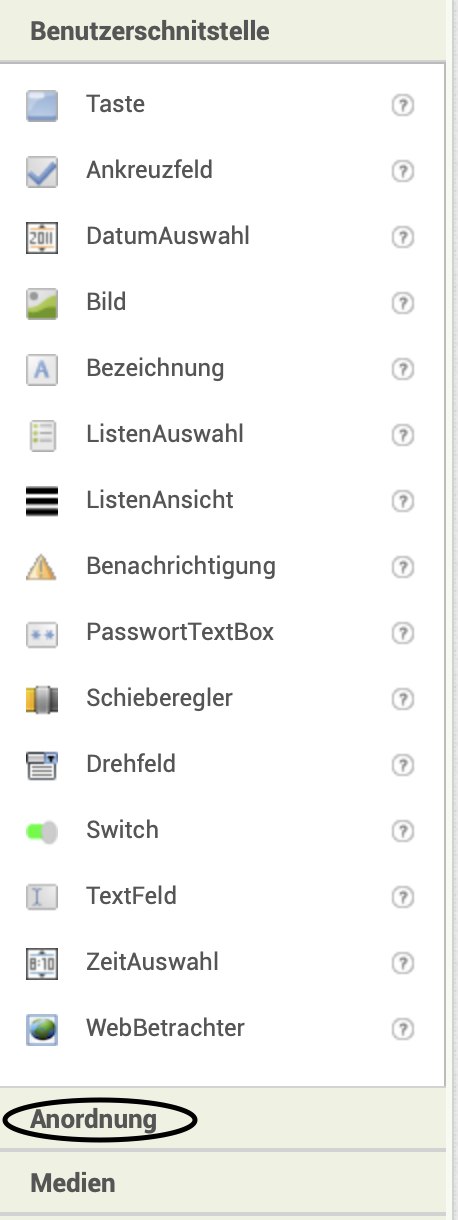
| 1. | Links in den Bereichen der
|
|
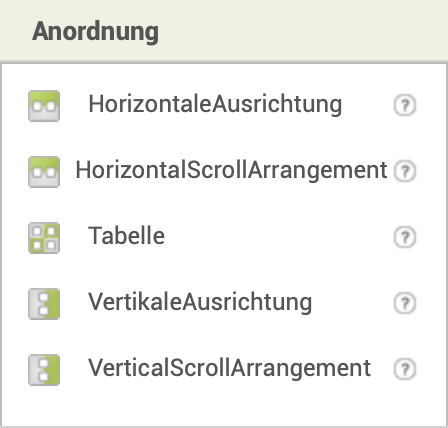
| 2. | Fügt ein Element des Typs HorizontaleAusrichtung hinzu. Damit könnt ihr die Tasten, in dem ihr sie in das Feld der HorizontalenAusrichtung schiebt nebeneinander positionieren. |
|
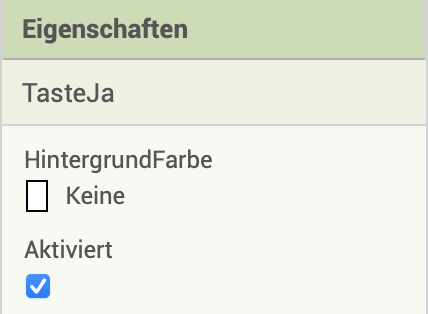
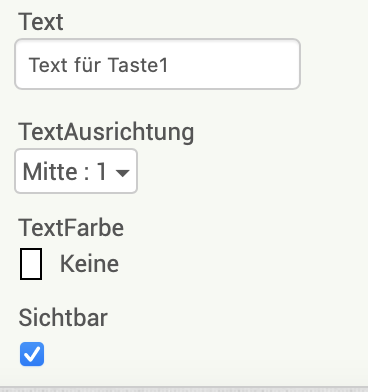
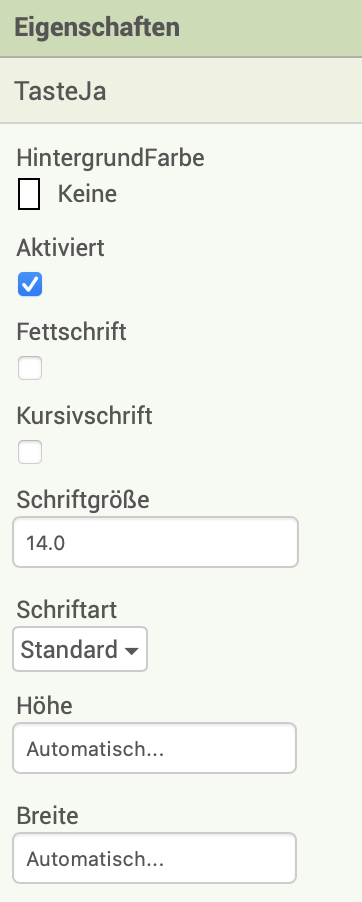
| 3. | Nennt Taste1 "TasteJa" und Taste2 "TasteNein". Lasst die Tasten unsichtbar werden, in dem ihr die Hintergrundfarbe und die Textfarbe auf "keine" stellt. |
|
| 4.. | Passt die Breite der Tasten an, damit diese den vollen Platz ausnutzen. |
|
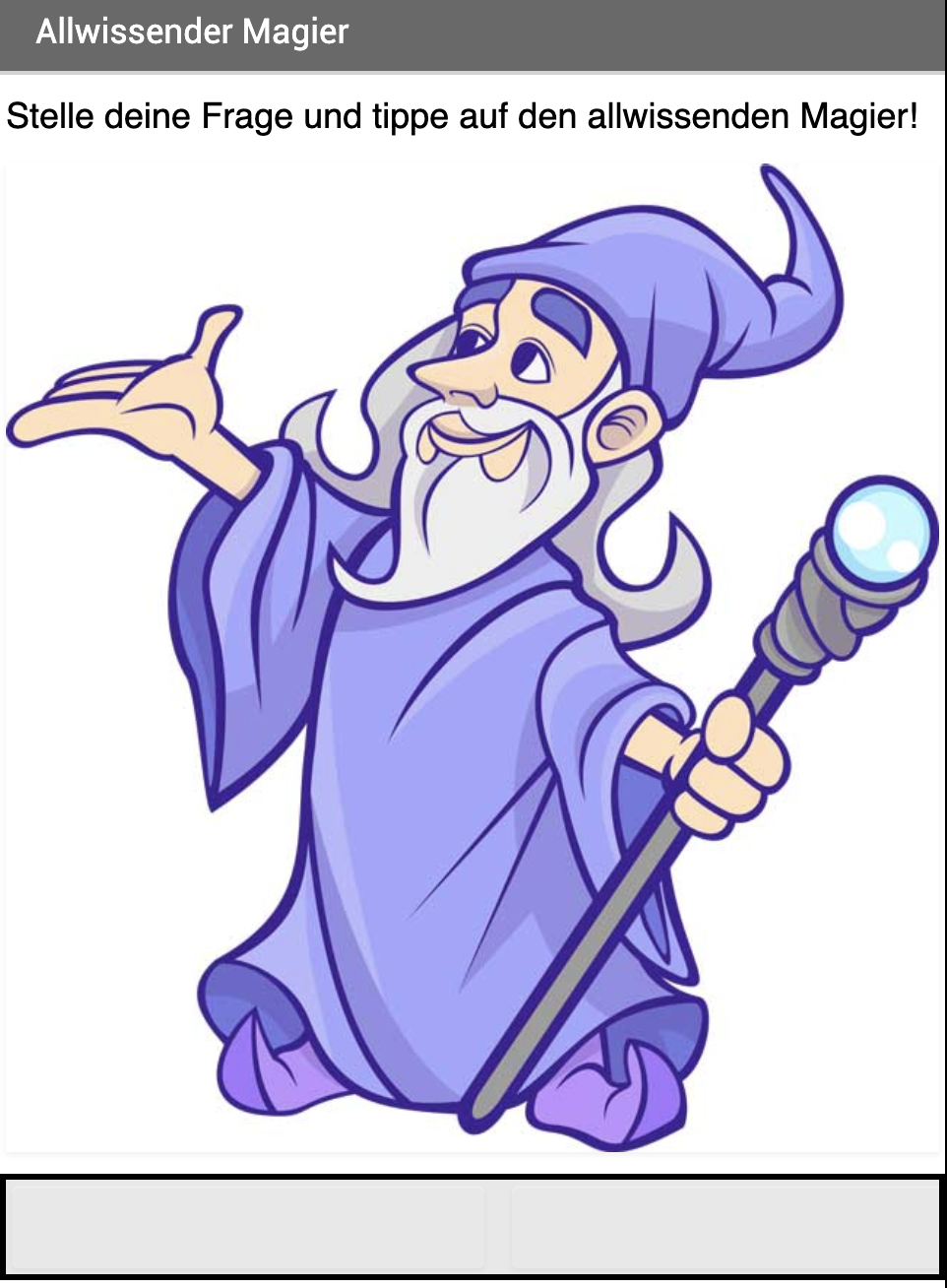
| 5. | So könnte es dann aussehen. |
|
2.) In der Blöcke-Ansicht (Programmierung)
Funktion Geheime Tasten
Auslöser: Klick auf Taste
Zu verändernde Elemente: Bezeichnung → Setze Text
Berechnung: Vorgegebene Antwort
Programmiert mit den Elementen:
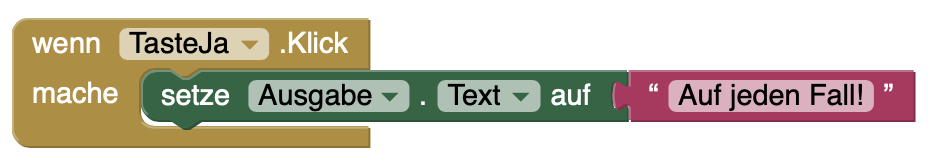
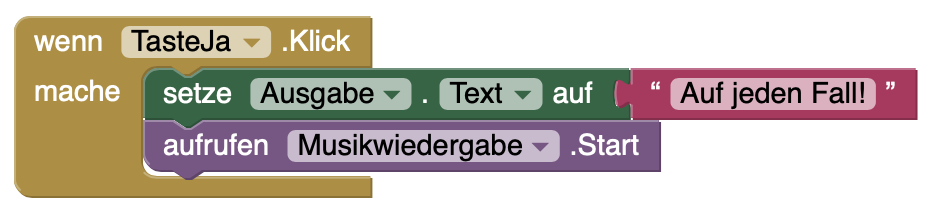
| 1. | Erstellt |   |
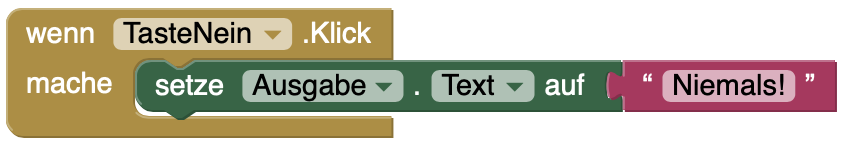
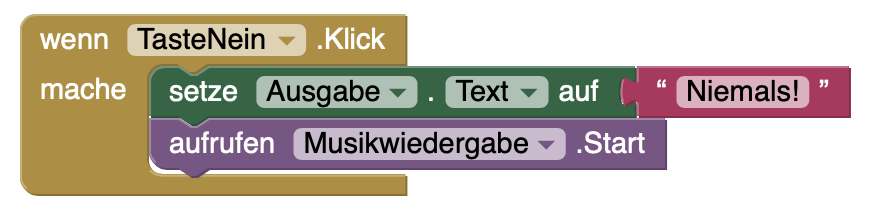
| 2. | Erstellt |
|
| 3. | Ruft abschließend die Musikwiedergabe auf – alles weitere passiert automatisch, wenn die Musikwiedergabe beendet ist. |
|
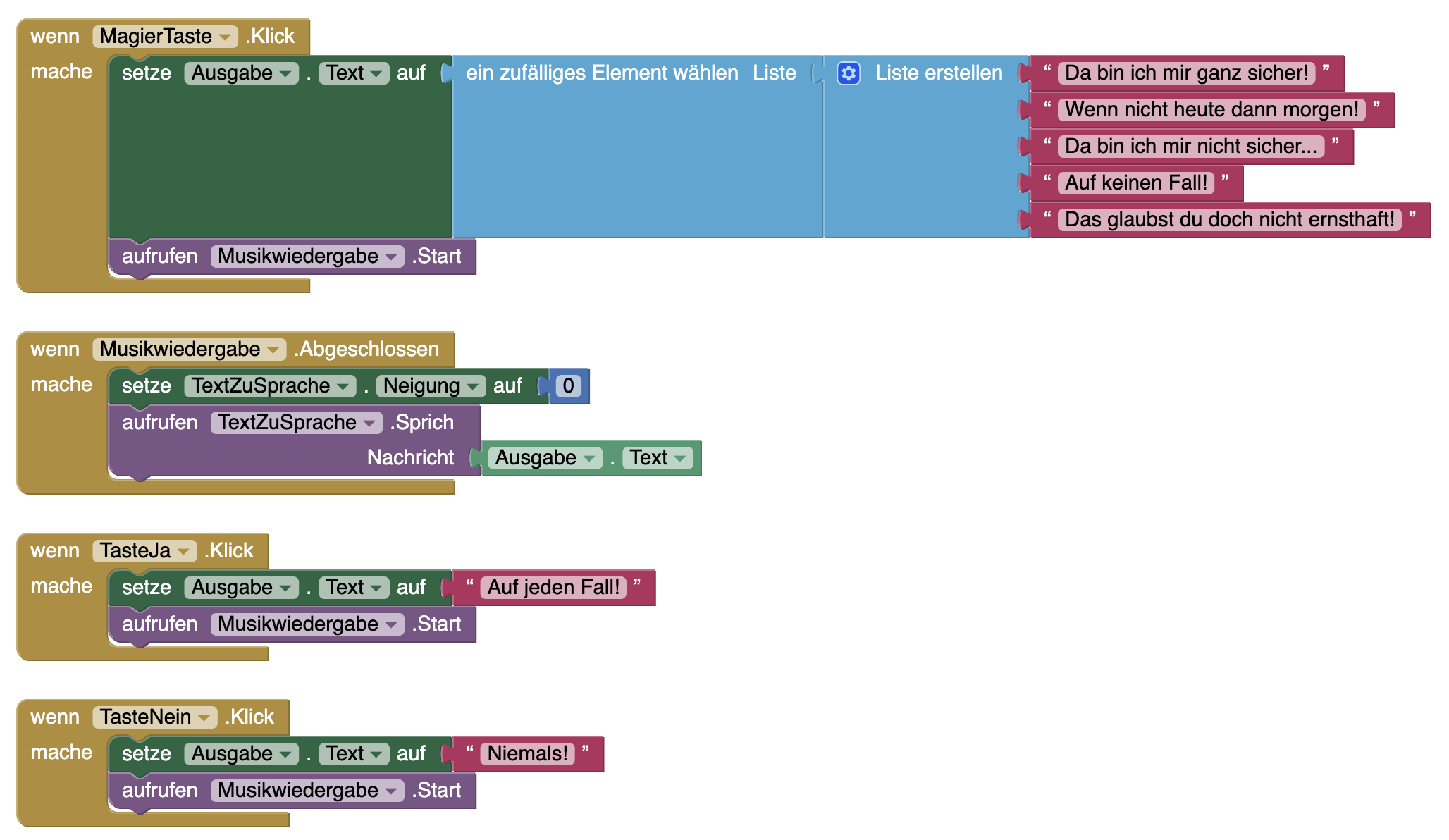
| 4. | So könnte es dann aussehen. |
|
3.) Testen
Funktioniert unsere App?
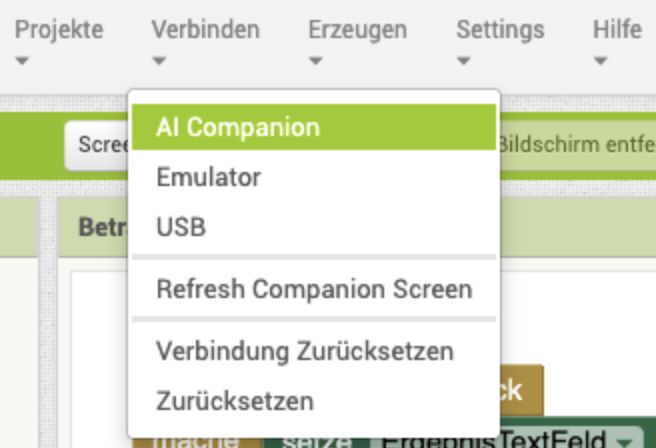
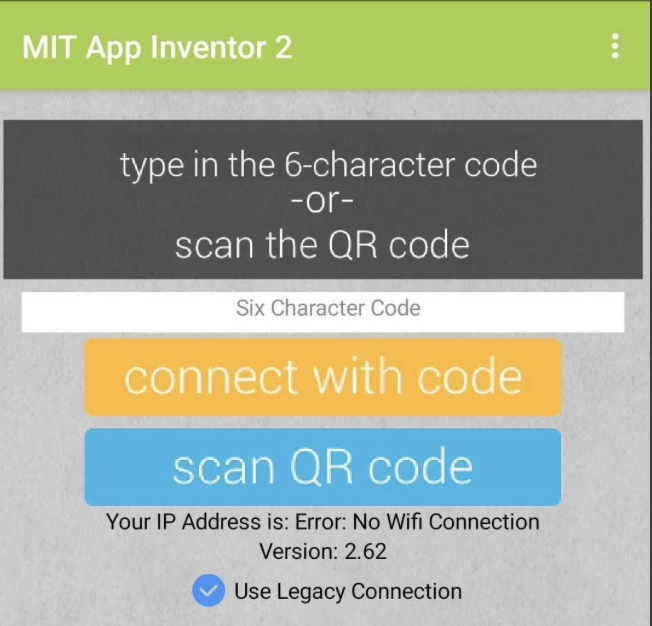
| 1. | Klickt im App Inventor oben auf Verbinden und wählt AI Companion |
|
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
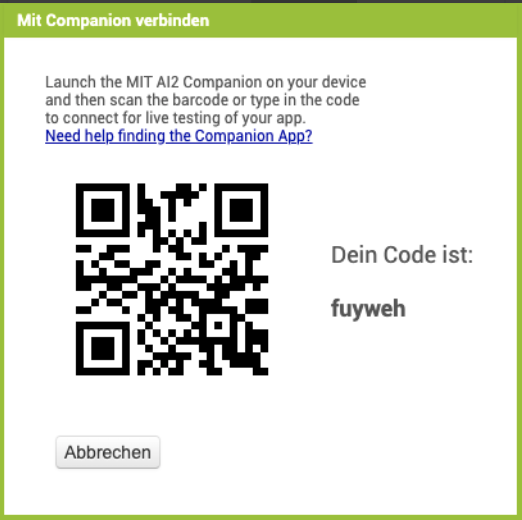
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen |
|
Testet die App nun ausführlich!
- Funktioniert die App weiterhin?
- Funktionieren die beiden versteckten Tasten? Könnt ihr die Antwort des Magiers beeinflussen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)