Magier-App – Schritt 2 (Überarbeitete Version)
Lasst den Magier sprechen!
Ziel 2
Es ertönt ein Zaubergeräusch und der Magier spricht die Antwort.
1.) In der Design-Ansicht
Benötigt werden:
| 1. | Links in den Bereichen
Hinweis: Die Elemente tauchen nicht auf dem Bildschirm auf, sondern sind unten im Bereich "nicht sichtbare Komponenten" dargestellt. |
|
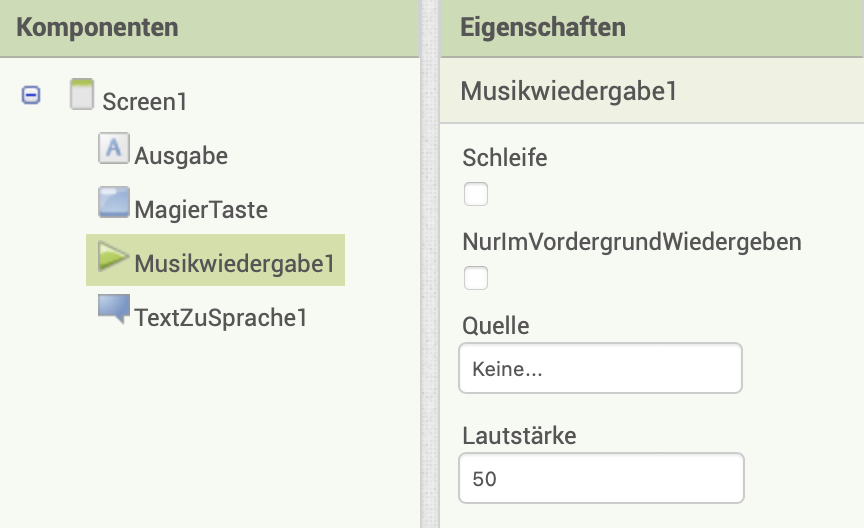
| 2. | Ladet den magic-Sound hoch und wählt diesen in der Eigenschaft Quelle aus. |
|
2.) In der Blöcke-Ansicht (Programmierung)
Funktion Antwort vorlesen
Auslöser: Klick auf Magier, Sound-Wiedergabe abgeschlossen
Zu verändernde Elemente: Musikwiedergabe → Spiele Magic-Sound, TextZuSprache → Spreche Antwort
Berechnung: –
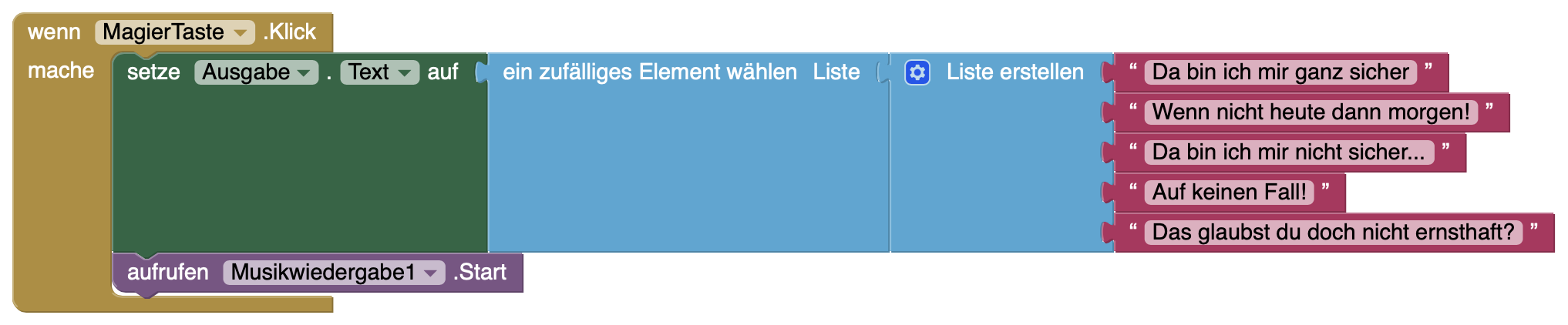
Programmiert mit den Elementen:
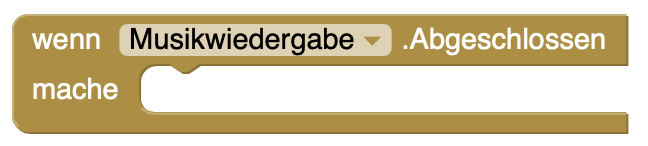
| 1. | Erstellt einen |
|
| 2. | Erst wenn der Magier-Sound abgespielt ist, soll die Antwort vorgelesen werden. |
|
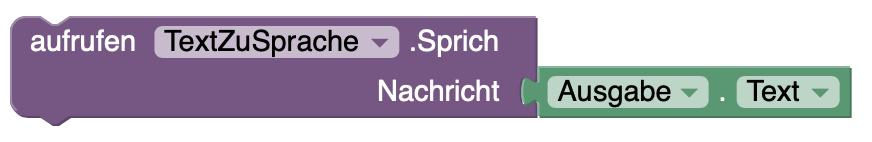
| 3. | Erstellt einen Sprich-Block, welches die Antwort als Nachricht enthält. |
|
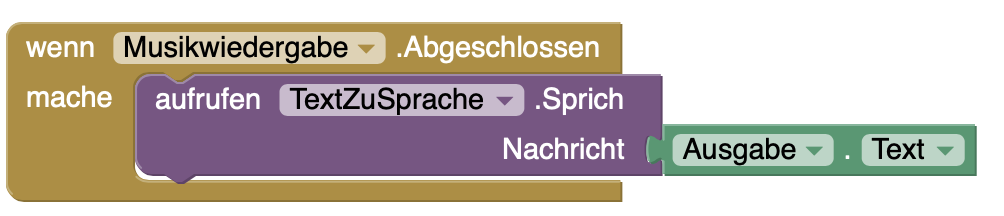
| 4. | Verknüpft das Abgeschlossen-Ereignis und den Sprich-Block. |
|
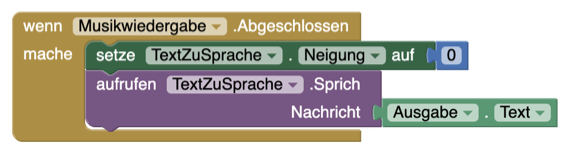
| 5. | Damit der Magier mit einer mysteriösen Stimme spricht, könnt ihr die TextZuSprache-Eigenschaft |
|
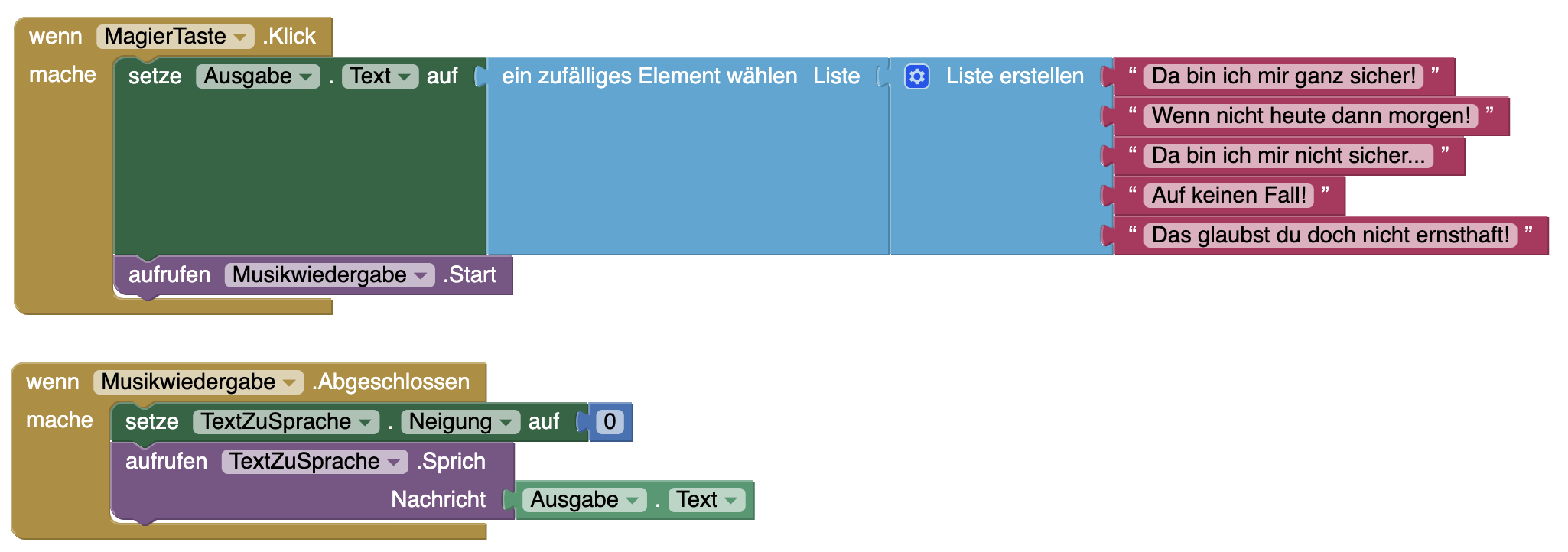
| 6. | So könnte es dann aussehen. |
|
3.) Testen
Funktioniert unsere App?
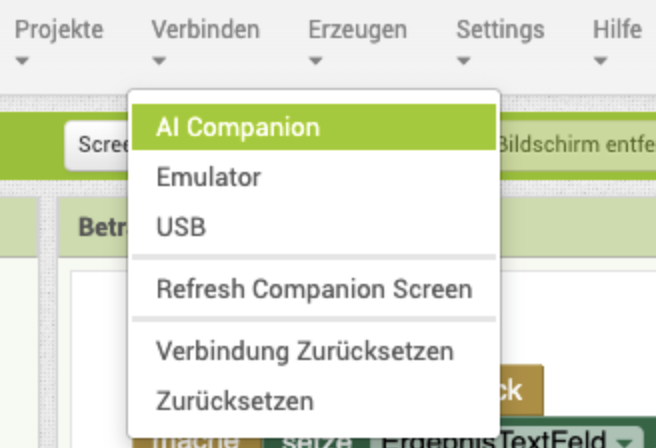
| 1. | Klickt im App Inventor oben auf Verbinden und wählt AI Companion. |
|
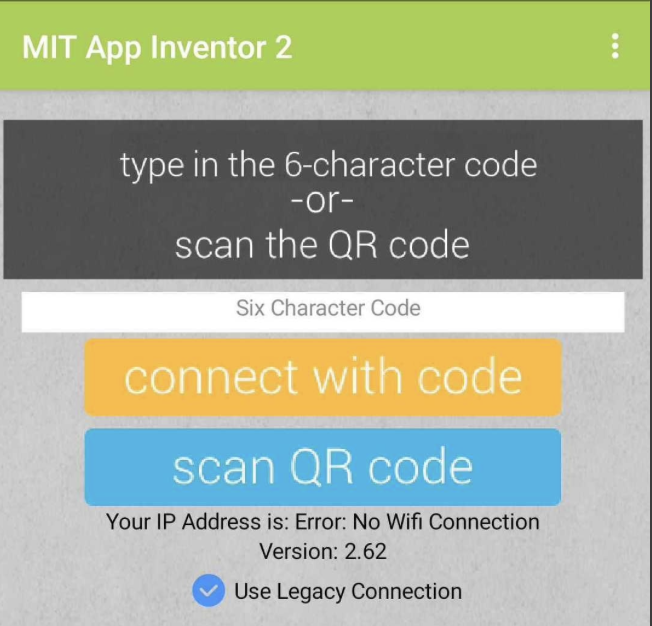
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
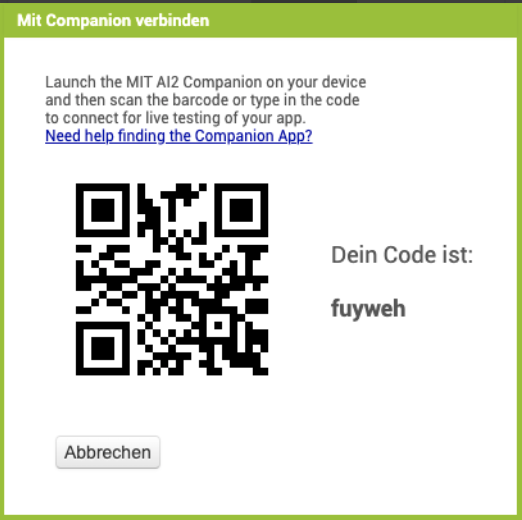
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Funktioniert die Antwort-Funktion nach wie vor?
- Ertönt beim Tippen auf die Taste ein magisches Geräusch?
- Wird die gleiche Antwort vorgelesen, die auch oben erscheint?
- Wir zuerst das Geräusch abgespielt und dann die Antwort vorgelesen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)