Magier-App – Schritt 4 (Überarbeitete Version)
Dem Magier wird schlecht!
Ziel 4
Wir machen uns einen kleinen Spaß: Wird das Smartphone zu sehr geschüttelt, erzählt der Magier allen Anwesenden, dass ihm schlecht wird.
1.) In der Design-Ansicht
Benötigt werden:
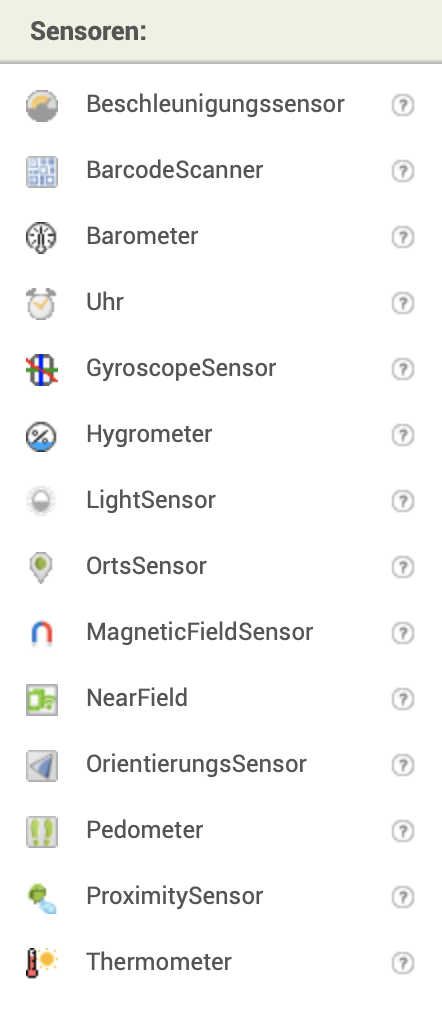
| 1. | Links im Bereich Fügt ein Element des Typs |
|
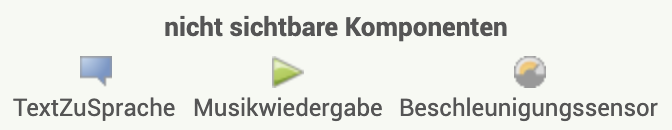
| 2. | So könnte das dann aussehen. |
|
Hinweis: Das Element taucht nicht auf dem Bildschirm auf, sondern sind unten im Bereich "nicht sichtbare Komponenten" dargestellt.
Was macht ein Beschleunigungssensor?
Ein Beschleunigungssensor erkennt, in welche Richtung das Smartphone bewegt wird. Er kann links-rechts, oben-unten, vor-zurück und auch Drehungen erkennen.
Für unseren Zweck reicht es aber aus, überhaupt eine Schüttelbewegung zu erkennen.
2.) In der Blöcke-Ansicht (Programmierung)
Funktion Schütteln
Auslöser: Beschleunigungssensor → Rütteln
Zu verändernde Elemente: Ausgabe → Setze Text
Berechnung: –
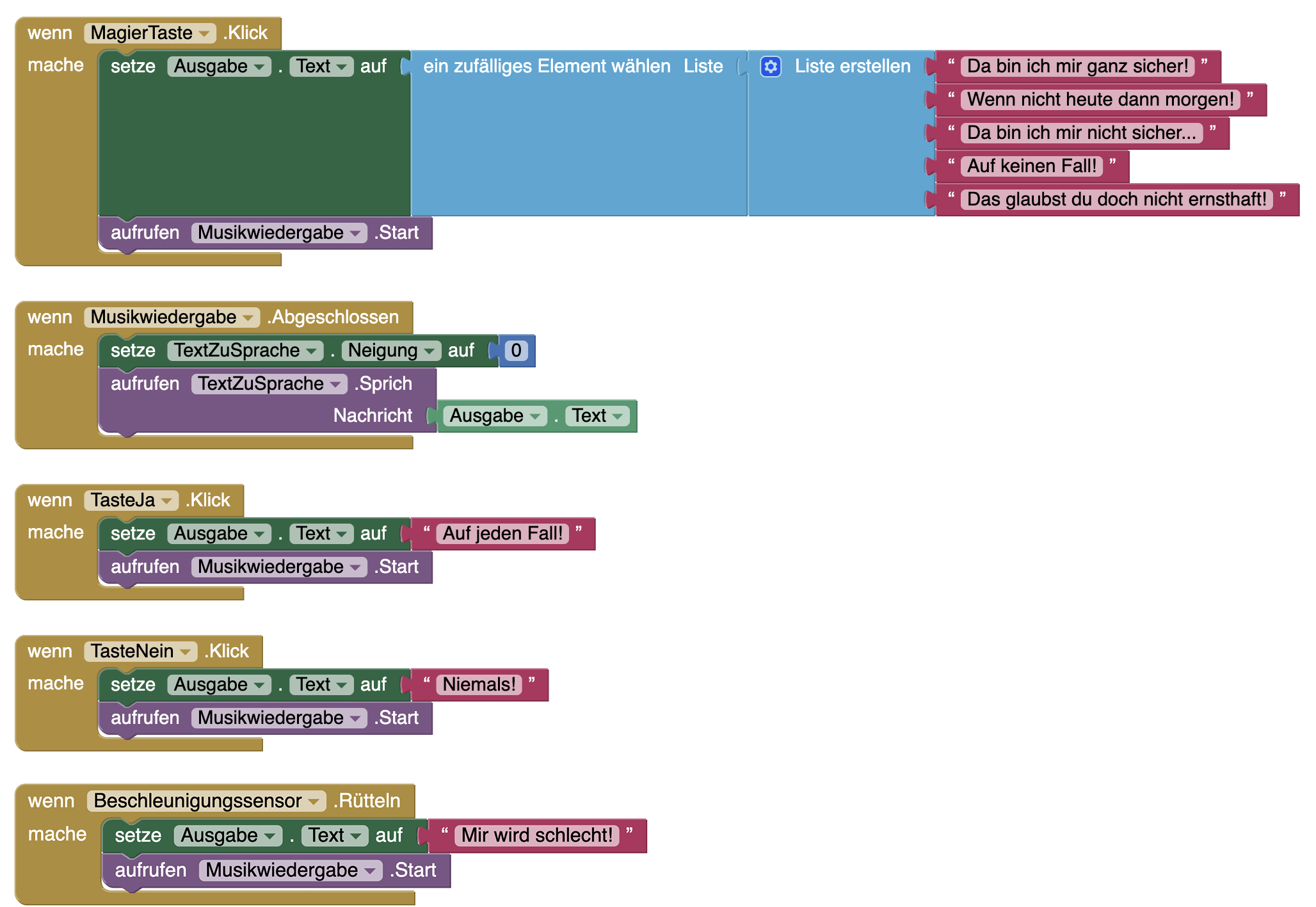
Programmiert mit den Elementen:
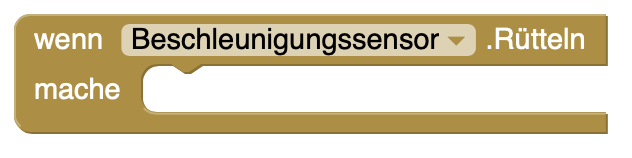
| 1. | Erstellt ein |
|
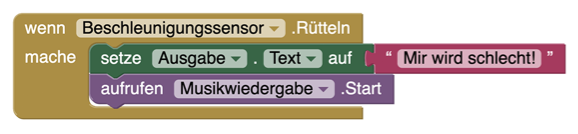
| 2. | Ergänzt weitere notwendige Blöcke, um den Magier beim Schütteln einen lustigen Spruch sagen zu lassen. Tipp: Ihr könnt Elemente per Rechtsklick auch duplizieren. Auf Tablets müsst ihr mit dem Finger länger auf das Element drücken und warten bis das Kontextmenü erscheint. |
|
| 3. | So könnte das dann aussehen. |
|
3.) Testen
Funktioniert unsere App?
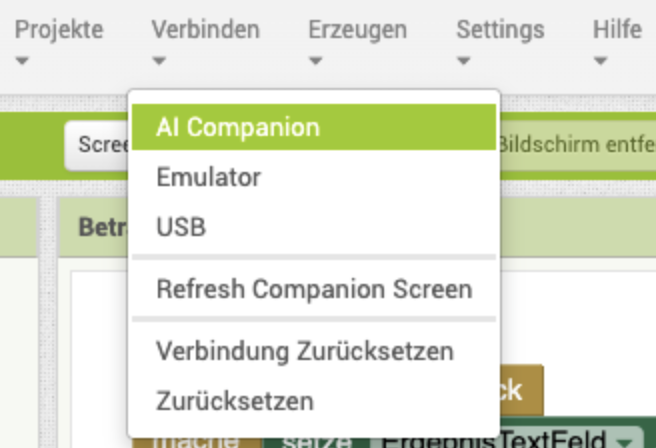
1. | Klickt im App Inventor oben auf Verbinden und wählt AI Companion. |
|
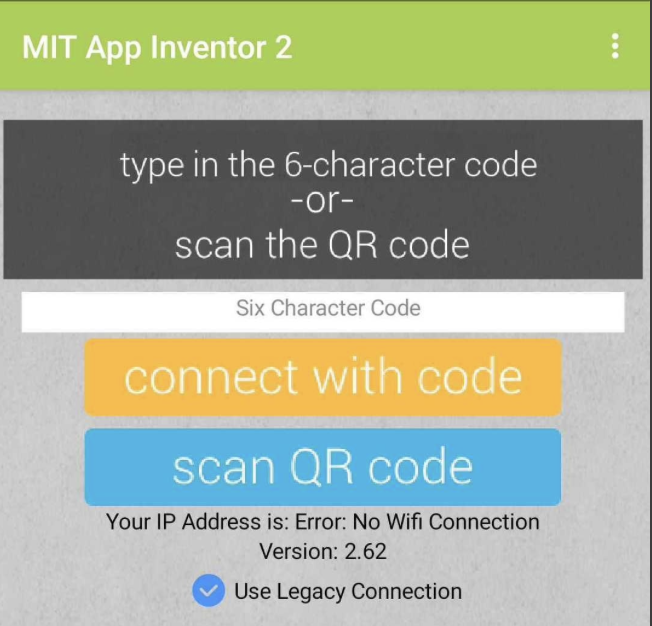
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
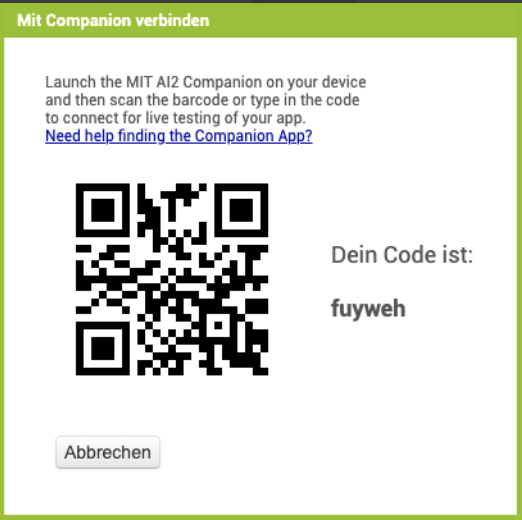
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Funktioniert die App und alle Tasten weiterhin?
- Spricht der Magier beim Smartphone-Schütteln?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)