Magier-App – Schritt 1 (Überarbeitete Version)
Erhaltet eine magische Antwort!
Ziel 1
Beim Tippen auf das Bild eines Magiers erscheint eine zufällige Antwort.
1.) In der Design-Ansicht
Benötigt werden:
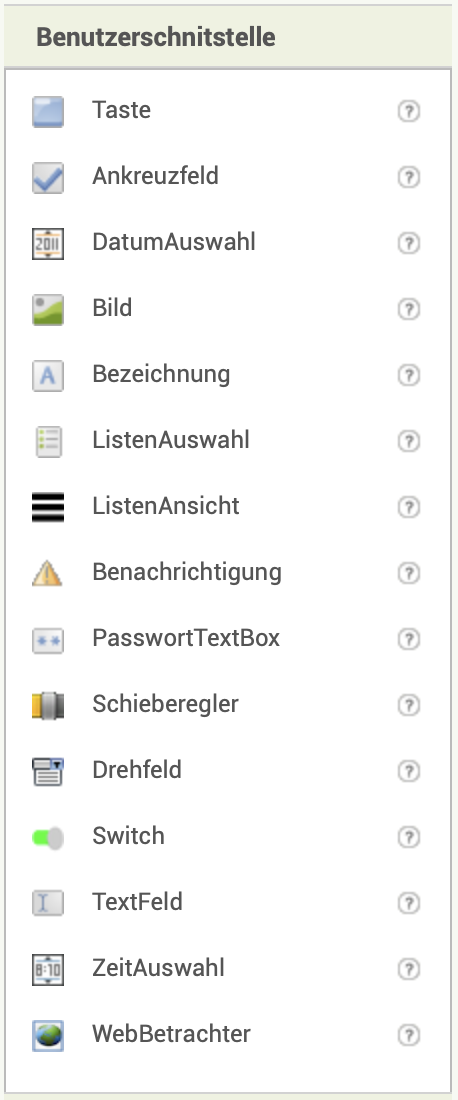
| 1. | Links im Bereich
|
|
| 2. | Vergebt sinnvolle Namen für die Elemente und benennt Screen1 um. Passt den Platzhalter-Text der Bezeichnung an und entfernt den Platzhalter-Text für die Taste. |
|
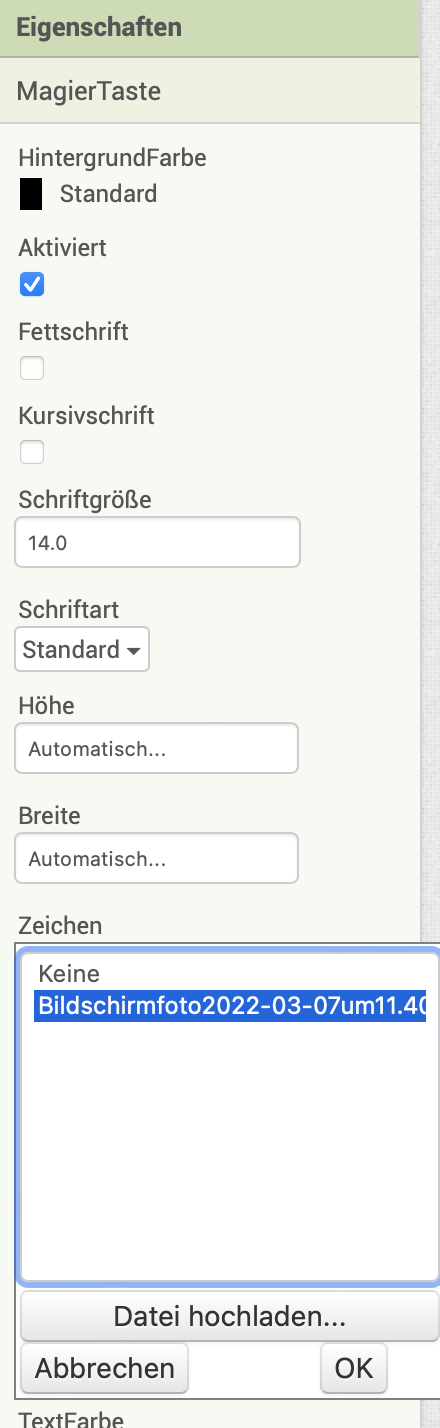
| 3. | Ladet im Bereich Medien das Magier-Bild hoch und verknüpft es mit der Eigenschaft "Zeichen". Passt ggf. die Höhe und Breite der Taste an, damit das Bild sichtbar wird. |
|
| 4. | So könnte das dann aussehen. |
|
2.) In der Blöcke-Ansicht (Programmierung)
Funktion Zufallsantwort
Auslöser: Klick auf Würfeltaste
Zu verändernde Elemente: Bezeichnung → Setze Text
Berechnung: Zufällige Antwort aus Liste
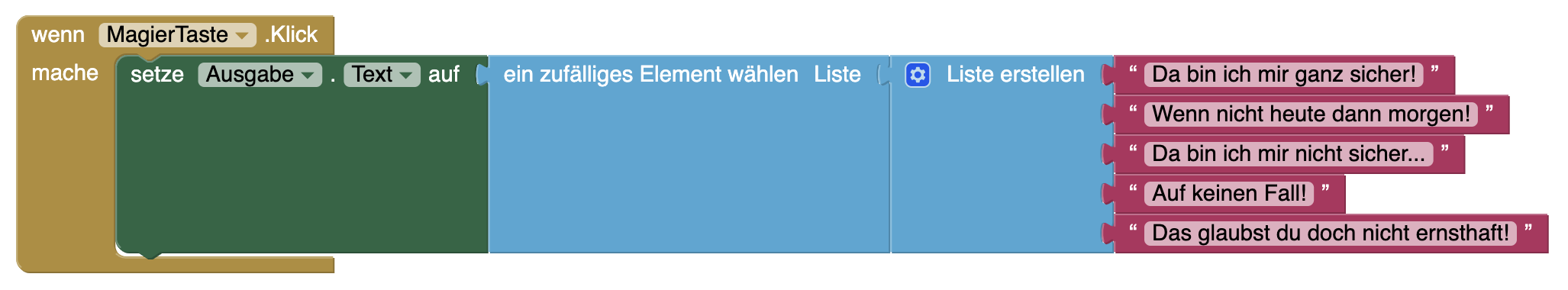
Programmiert mit den Elementen:
| 1. | Erstellt ein Klick-Ereignis für die Magier-Taste. |
|
| 2. | Erstellt einen |
|
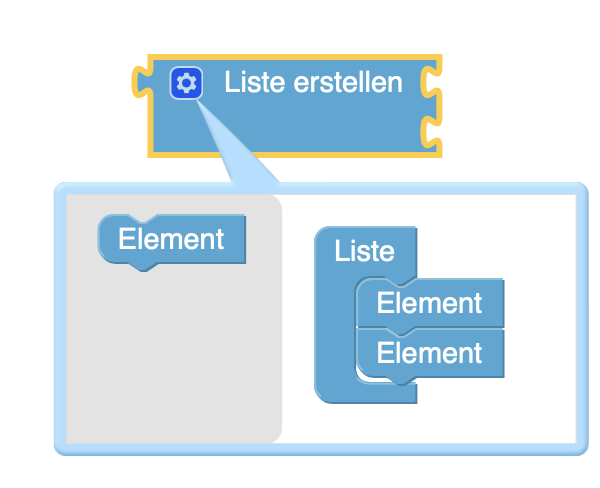
| 3. | Erstellt eine |
|
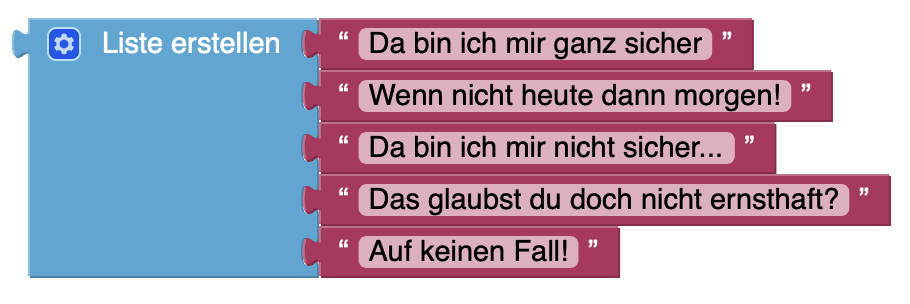
| 4. | Erstellt |
|
| 5. | Um alles miteinander verknüpfen zu können brauchen wir nun noch einen |
|
3.) Testen
Funktioniert unsere App?
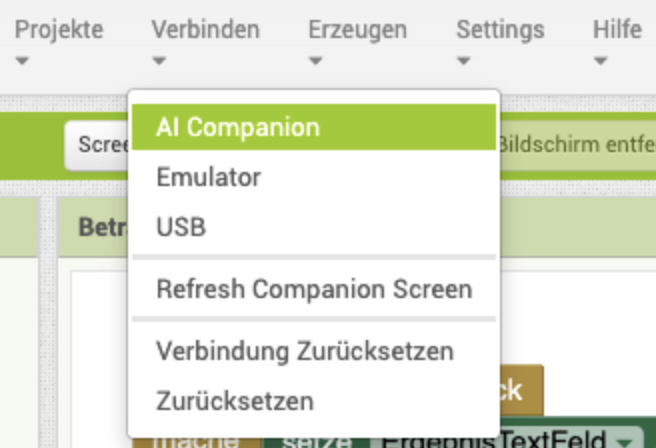
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
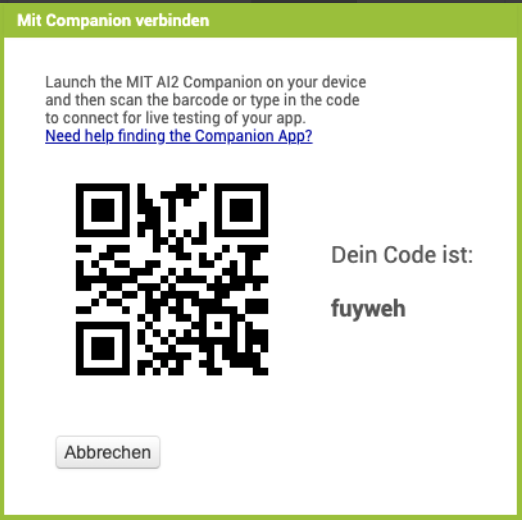
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Erscheint eine Antwort beim Tippen auf den Magier?
- Wird erneut eine Antwort angezeigt, wenn man erneut auf die Taste tippt?
- Sind die Antworten zufällig?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)