Würfel-App – Schritt 5
Würfeln ohne Ende
Ziel 5
Solange die Würfeltaste gedrückt wird, werden ständig neue Zufallszahlen dargestellt – als ob der Würfel über den Tisch rollen würde.
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Uhr
Vergebt sinnvolle Namen für die Elemente.
Was macht eine Uhr?
Unsere App führt aktuell nur Code aus, wenn eine Taste gedrückt und damit ein Ereignis ausgelöst wird.
Mit einem Uhr-Element bekommen wir die Möglichkeit, im Programmcode zu warten, bis die Uhr ein neues Ereignis startet. Die Uhr kann auch wiederkehrend immer wieder Ereignisse starten.
Und genau das werden wir nun nutzen: Mit dem Drücken der Würfel-Taste wird die Uhr aktiviert. Diese startet nach ein paar Millisekunden immer wieder den Würfel – bis die Würfel-Taste losgelassen wird.
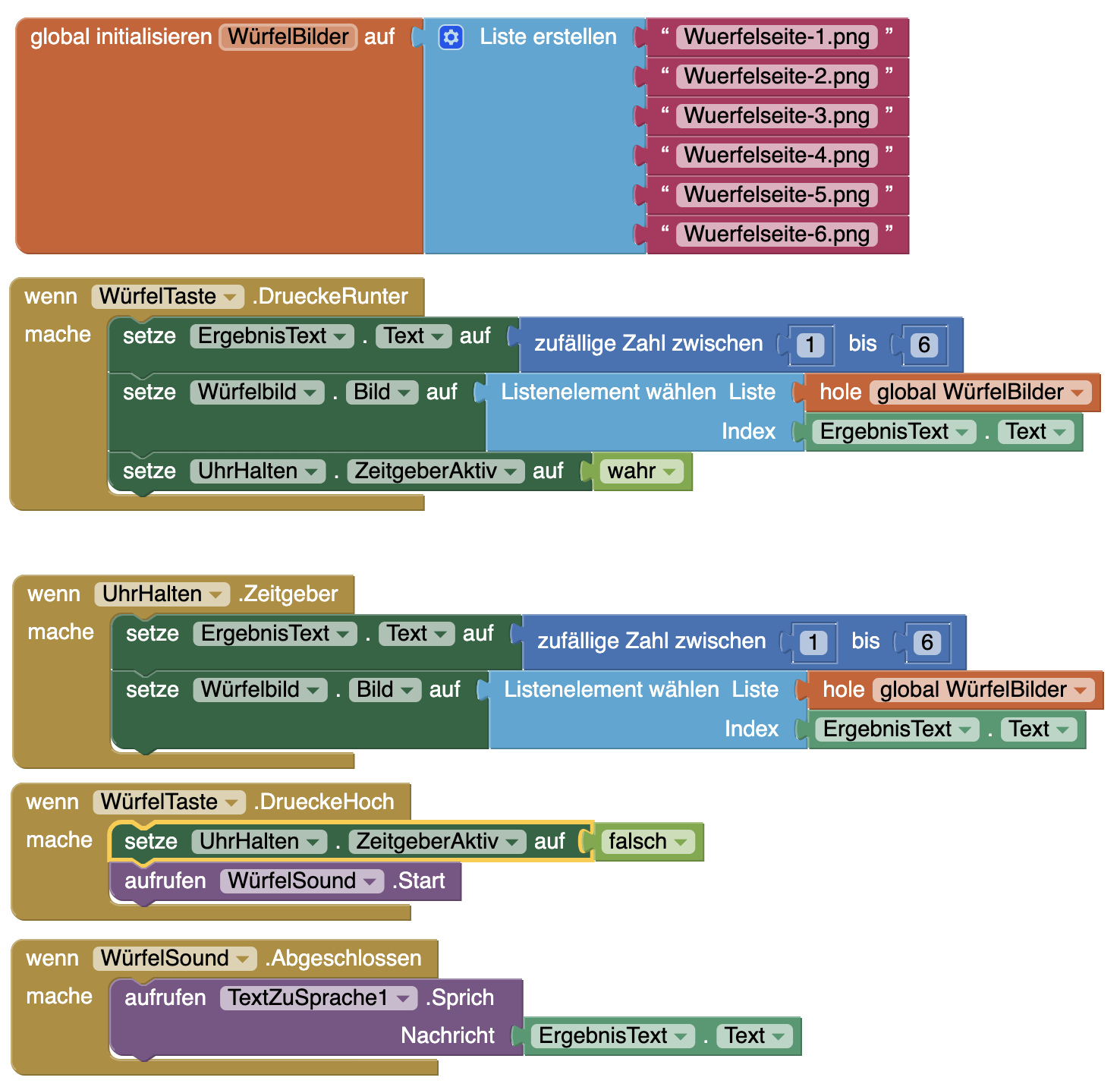
Blöcke-Ansicht (Programmierung)
Funktion Würfelreihe
Auslöser: Herunterdrücken der Würfel-Taste, Hochdrücken der Würfel-Taste, Uhr
Zu verändernde Elemente: Ergebnis → Setze Text
Berechnung: –
Um sowohl das Herunterdrücken als auch das Hochdrücken der Würfel-Taste zu erkennen, bauen wir den Code nun etwas um:
- Erstellt einen DrueckeRunter-Block für die Würfel-Taste
- Erstellt einen DrueckeHoch-Block für die Würfel-Taste
- Verschiebt die Blöcke aus dem bisherigen Klick-Block in die neuen Blöcke. Überlegt genau, welcher Block wo hingehört!
- Löscht den leeren Klick-Block
Nun kommt die Uhr ins Spiel
- Die Uhr muss aktiviert werden, wenn die Würfel-Taste heruntergedrückt wird.
Erstellt einen setze-Block für die Uhr mit der EigenschaftZeitgeberAktiv.wahrgesetzt werden, damit der Zeitgeber aktiviert wird. - Die Uhr muss deaktiviert werden, wenn die Würfel-Taste losgelassen wird.
Erstellt einen weiteren setze-Block für die Uhr mit der EigenschaftZeitgeberAktiv.
Dieser soll auffalschgesetzt werden, damit der Zeitgeber deaktiviert wird. - Erstellt ein Zeitgeber-Ereignis für die Uhr. Dieses Ereignis wird immer wieder aufgerufen, wenn der Zeitgeber aktiviert wurde. Das Ereignis soll jeweils neu würfeln und das Ergebnis darstellen.
- Verknüpft nun alle Elemente korrekt miteinander. Ergänzt ggf. fehlende Programmteile. Tipp: Ihr könnt Blöcke per Rechtsklick auch duplizieren.
Testen
- Funktioniert die Würfel-Funktion nach wie vor?
- Wechselt das Ergebnis, wenn ihr die Taste gedrückt haltet? Tipp: In den Eigenschaften der Uhr in der Design-Ansicht könnt ihr das Zeitgeberintervall ändern. 1.000 Millisekunden bedeutet, dass das Ereignis einmal pro Sekunde ausgelöst wird. Probiert kleinere Zahlen, z. B. 100 oder 50, um den Würfel-Effekt zu verstärken.
- Ertönt nach dem Loslassen der Taste ein Würfel-Geräusch?
- Wird das korrekte Würfel-Ergebnis vorgelesen?
- Wir zuerst das Geräusch abgespielt und dann das Ergebnis vorgelesen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)