Würfel-App – Schritt 4
Ein schöner Würfel!
Ziel 4
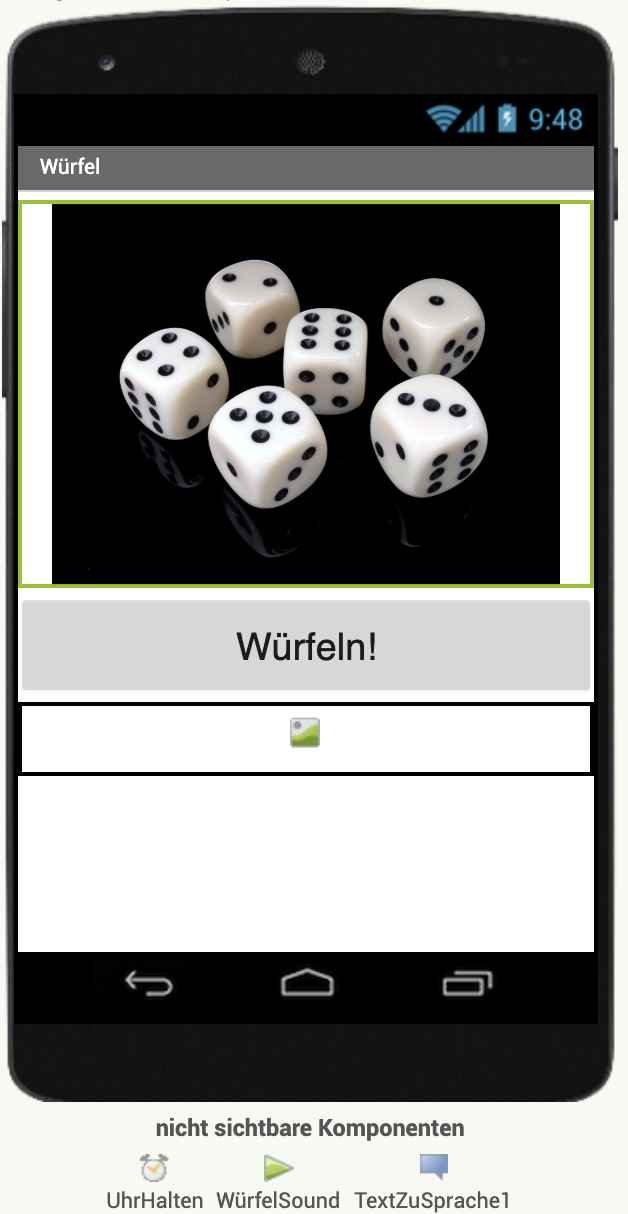
Durchatmen! Wir programmieren in diesem Schritt nicht, sondern arbeiten daran, dass die Würfel-App auch hübsch aussieht.
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Bild - Elemente des Typs
HorizontaleAusrichtung. Damit könnt ihr die Elemente eurer App z. B. mittig positionieren
Vergebt sinnvolle Namen für die Elemente.
Schaut euch in den Eigenschaften um und passt diese an.
- Die Würfel-Taste und auch die Schrift könnte größer werden. Die Taste soll sofort ins Auge springen!
- Das neue Bildelement könnt ihr mit dem Bild aus eurem Download-Ordner befüllen, so dass die App eine schöne Anmutung erhält.
Ihr müsst die Breite und Höhe anpassen, damit das Bild passend dargestellt wird. - Zentriert den Würfel-Button und das Ergebnis.
Testen
- Funktioniert die Würfel-Funktion nach wie vor?
- Sind alle Elemente im Display sichtbar?
- Ist die Schrift gut lesbar?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)