Würfel-App – Schritt 1 (überarbeitete Anleitung)
Klicken, Würfeln, Anzeigen
Ziel 1
Beim Tippen auf den Würfel-Button wird eine Zufallszahl zwischen 1 und 6 generiert und diese in einem Textfeld angezeigt.
1.) In der Design-Ansicht
Fügt neue Elemente hinzu:
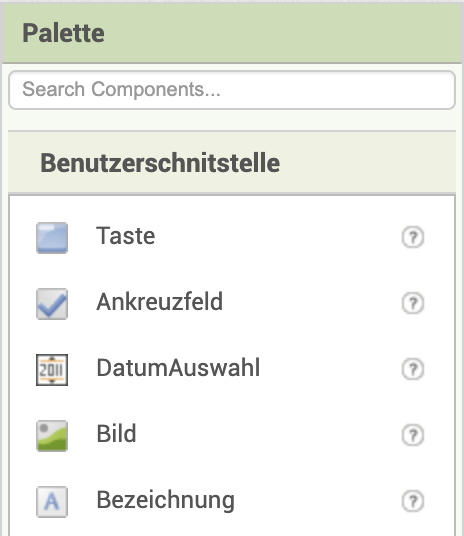
| 1. | Links im Bereich Benutzerschnittstelle findet ihr die Elemente, die ihr braucht. |
|
| 2. | Fügt ein Element des Typs Fügt ein Element des Typs |
|
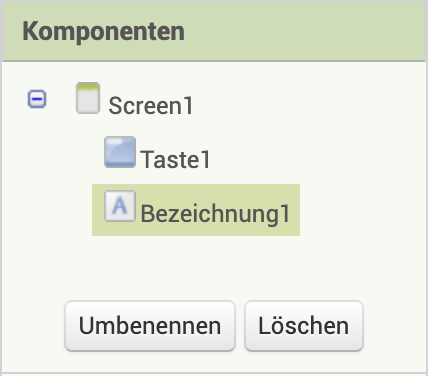
| 3. | Vergebt einen sinnvollen Namen für die Elemente. Benennt " Benennt |
|
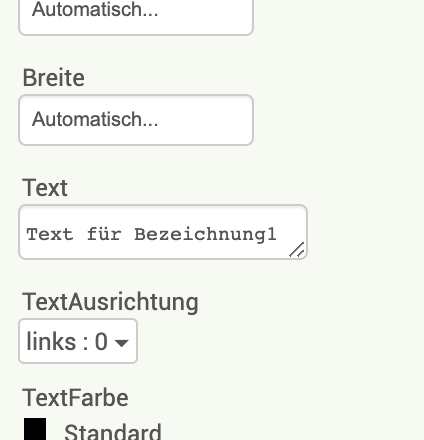
| 4. | Ändert unter Eigenschaften der jeweiligen Elemente den Platzhalter-Text. Gibt für die Löscht für das Ihr könnt auch den Screen-Namen ändern. |
|
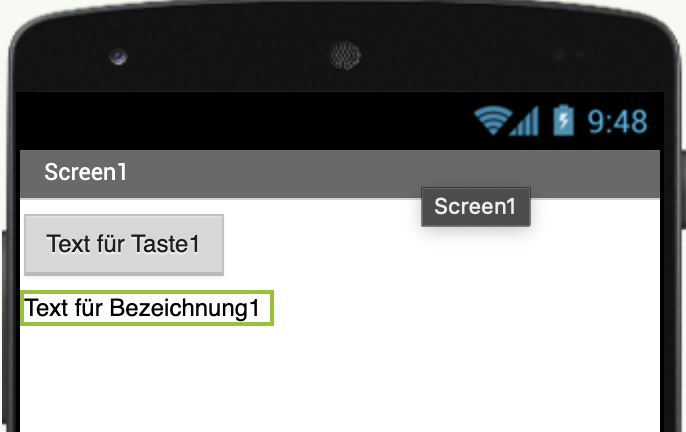
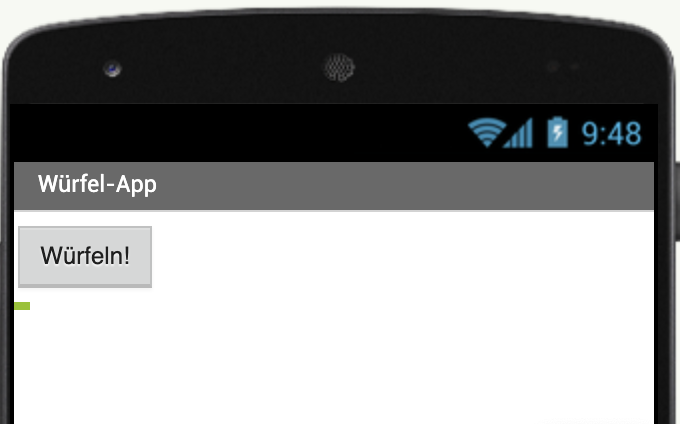
| 5. | So sollte euer Screen aussehen: |
|
2.) In der Blöcke-Ansicht
Programmiert mit den Elementen:
| 1. | Öffnet jetzt oben rechts die Blöcke-Ansicht. |
|
| 2. | In der linken Spalte "Blöcke" findet ihr die Bausteine, die ihr braucht. |
|
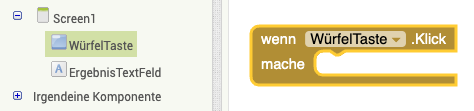
| 3. | Klickt auf den Bereich Zieht ein Klick-Ereignis in die leere Seite. |
|
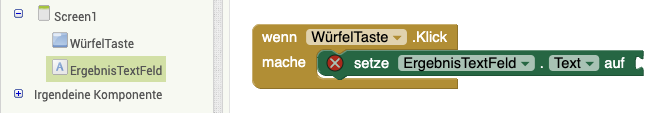
| 4. | Zieht aus dem Bereich |
|
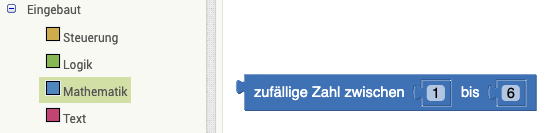
| 5. | Berechnet eine zufällige Zahl zwischen 1 und 6 (findet ihr unter "Mathematik") |
|
| 6. | Verknüpft die Elemente sinnvoll, so dass die gewünschte Funktion ausgeführt wird. So sollte euer Screen aussehen: |
|
3.) Testen
Funktioniert unsere App?
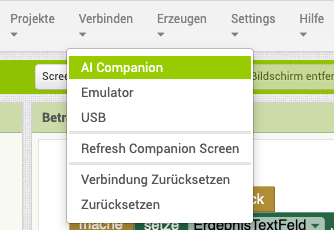
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
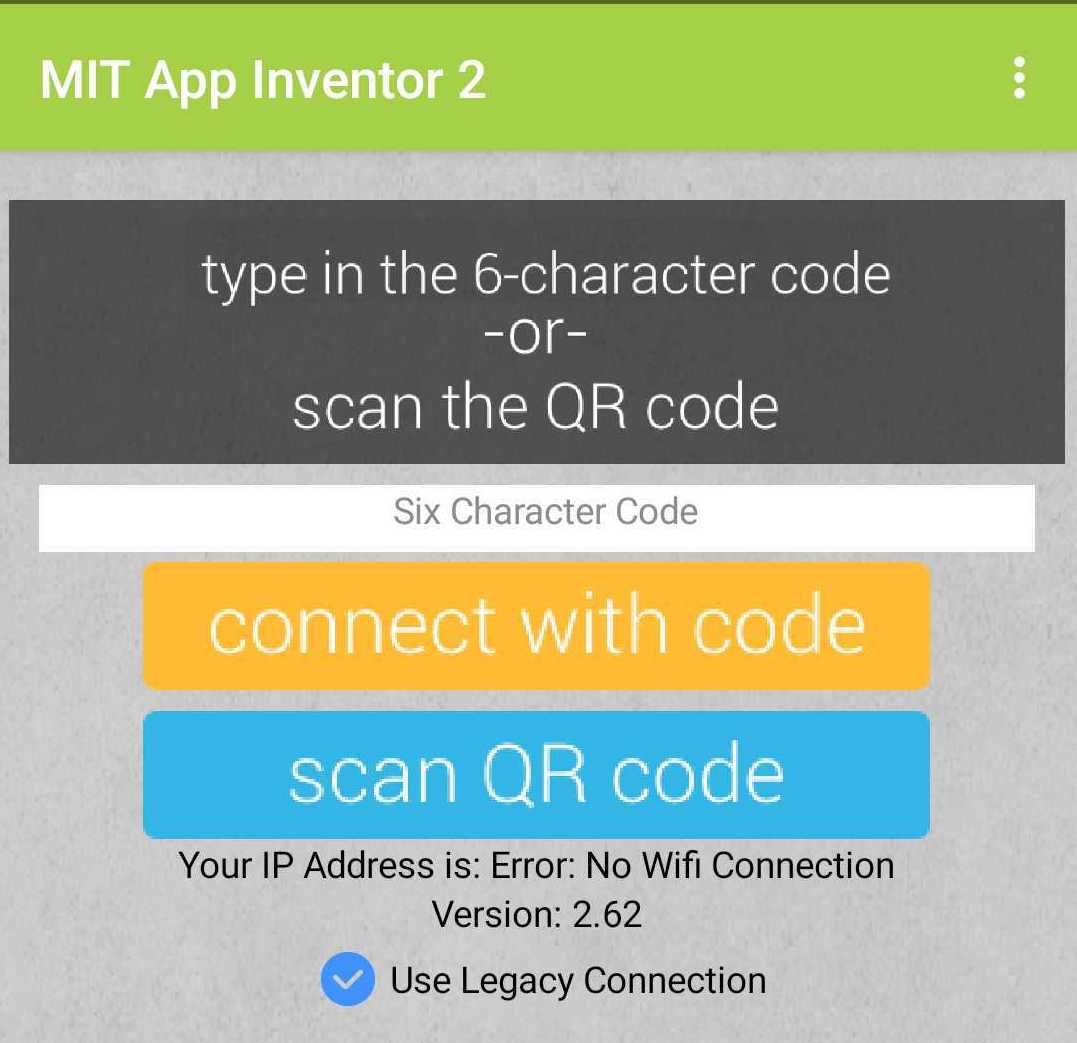
| 2. | Öffnet die App Vergisst nicht den Haken bei |
|
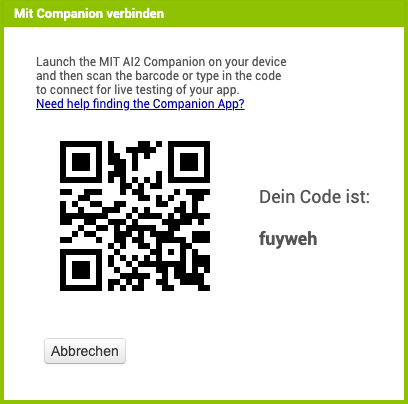
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Erscheint eine Zahl beim Tippen auf die Taste?
- Wird erneut eine Zahl angezeigt, wenn man erneut auf die Taste tippt?
- Sind die Zahlen zufällig?
Erscheinen nur Zahlen zwischen 1 und 6?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)