Würfel-App – Schritt 1
Klicken, Würfeln, Anzeigen
Ziel 1
Beim Tippen auf den Würfel-Button wird eine Zufallszahl zwischen 1 und 6 generiert und diese in einem Textfeld angezeigt.
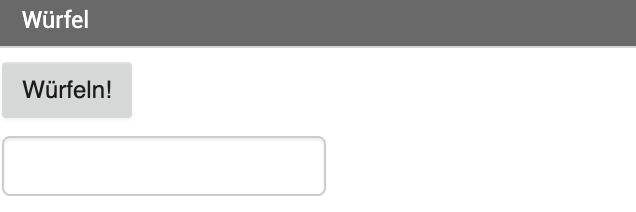
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Taste - Ein Element des Typs
Bezeichnung
Vergebt einen sinnvollen Text für die Taste und sinnvolle Namen für die Elemente. Benennt Screen1 um. Entfernt den Platzhalter-Text für das Bezeichnung-Element.
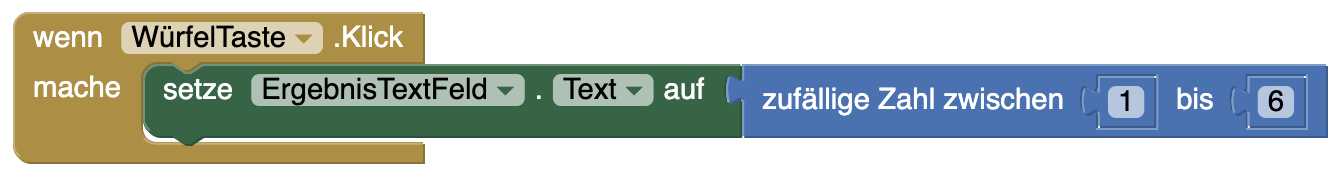
Blöcke-Ansicht (Programmierung)
Funktion Würfeln
Auslöser: Klick auf Würfeltaste
Zu verändernde Elemente: Ergebnis → setze Text
Berechnung: Zufällige Zahl zwischen 1 und 6
- Erstellt ein Klick-Ereignis für Würfel-Taste
- Erstellt einen Setze-Block für die Eigenschaft
Textdes Ergebnis-Textfelds - Berechnet eine zufällige Zahl zwischen 1 und 6
- Verknüpft die Elemente sinnvoll, so dass die gewünschte Funktion ausgeführt wird
Testen
Vorbereitungen zum Testen
- Klickt im App Inventor oben auf Verbinden und wählt
AI Companion - Öffnet die App
AI Companionauf eurem Test-Smartphone und wähltscan QR code - Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen
Testet die App nun ausführlich!
- Erscheint eine Zahl beim Tippen auf die Taste?
- Wird erneut eine Zahl angezeigt, wenn man erneut auf die Taste tippt?
- Sind die Zahlen zufällig?
Erscheinen nur Zahlen zwischen 1 und 6?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)