Schere-Stein-Papier-App – Schritt 3
Bilder sagen mehr als 1.000 Worte
Ziel 2
Hübscht die App auf und ergänzt Bilder mit den Handzeichen für Schere, Stein, Papier.
1.) In der Design-Ansicht
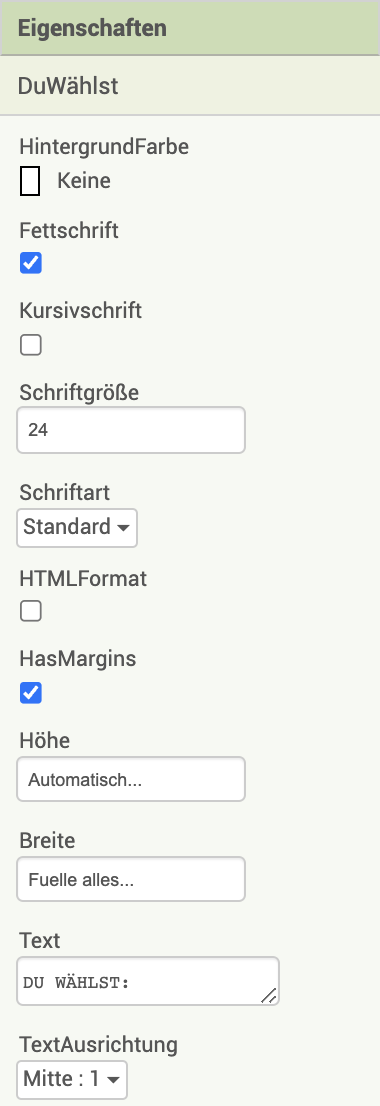
| 1. | Ihr könnt Schriftart und Schriftgröße von Damit der Text in der Mitte erscheint wählt bei Breite "Fuelle alles..." und bei TextAusrichtung "Mitte : 1". |
|
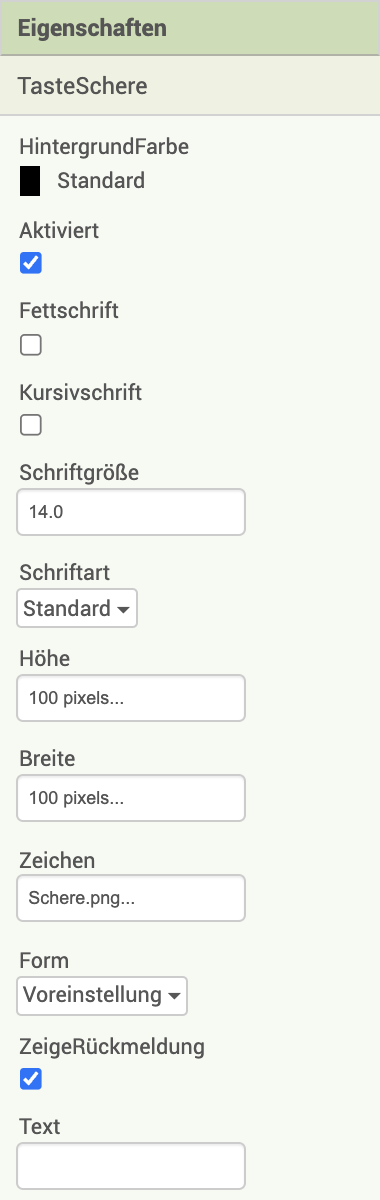
| 2. | Ladet die Icons hoch und hinterlegt diese in der Eigenschaft "Zeichen" der oberen drei Buttons. Entfernt den Text. Damit alle vier Buttons gleich groß sind, wählt bei Breite "100 Pixel" und bei Höhe "100 Pixel". |
|
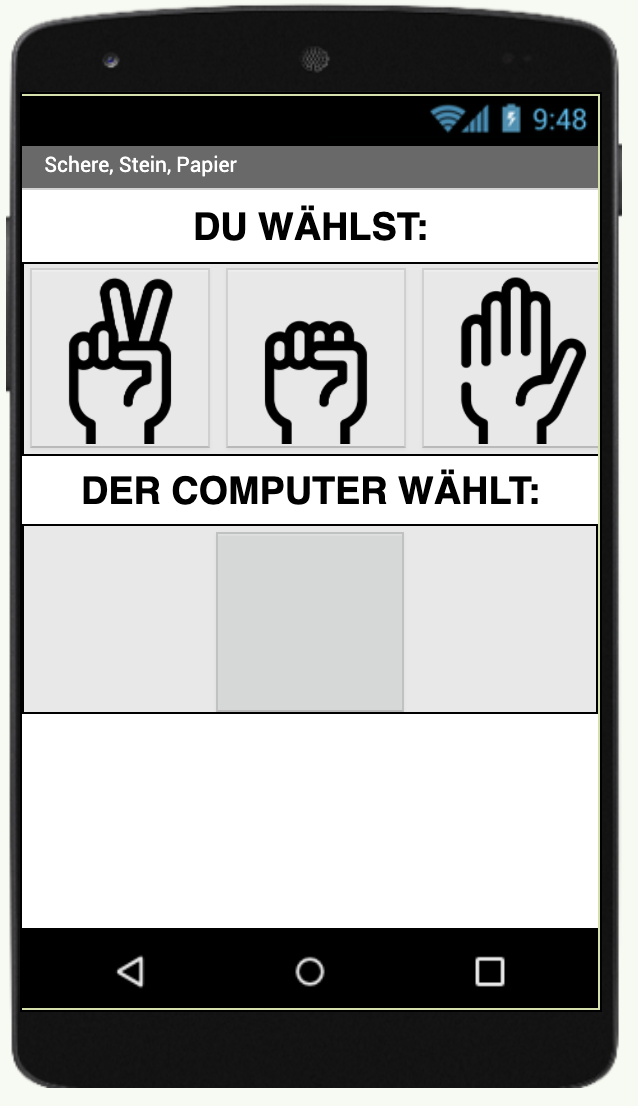
| 3. | Um die Buttons nicht untereinander, sondern nebeneinander darstellen zu können, wählt ein Element Wählt bei Breite "Fuelle alles..." und bei TextAusrichtung "Mitte : 1". Schiebt die Buttons in das Element. Über die Höhe könnt ihr den Abstand zum nächsten Element anpassen. So sollte euer Screen aussehen: |
|
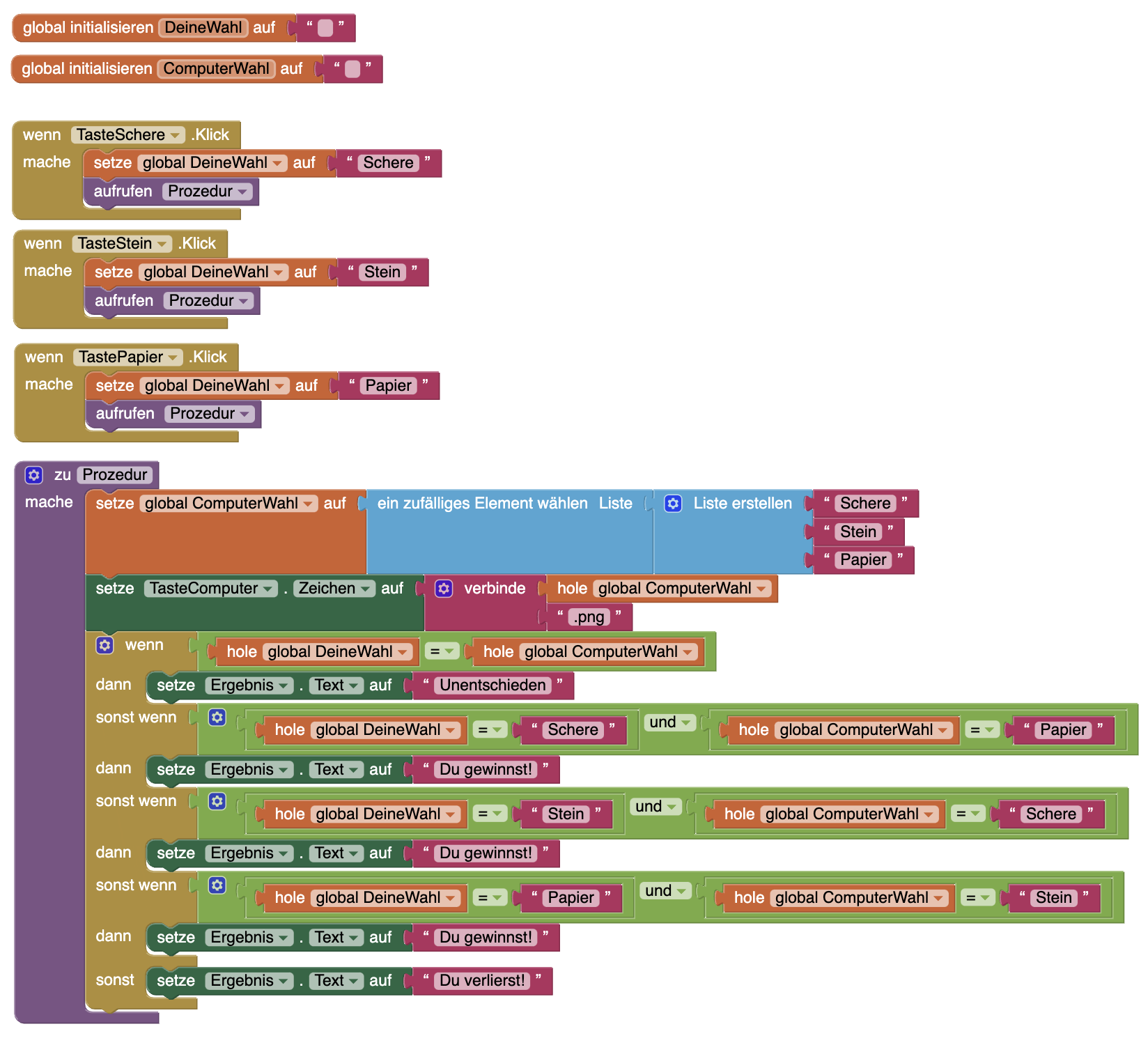
2.) In der Blöcke-Ansicht
Programmiert mit den Elementen:
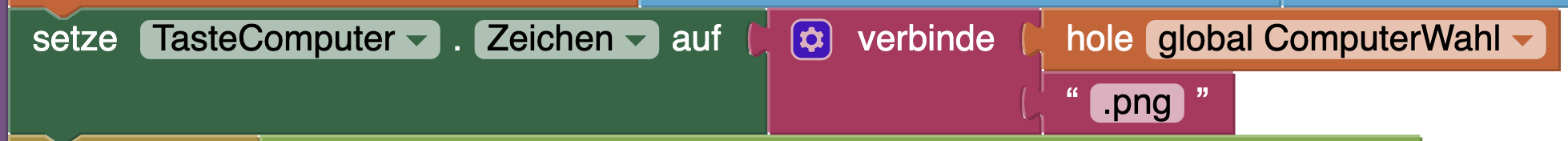
| 1. | Anstelle des Textes muss nun ein Bild als Antwort des Computers dargestellt werden. Ihr müsste deshalb die Stelle Anstelle des Wortes muss nun der Dateiname hinterlegt werden. Dieser besteht aus dem Wort und der Dateiendung .png, also Schere.png, Stein.png und Papier.png. Den Dateinamen erstellen wir aus der Verbindung von Wort und Dateiendung, verwendet dazu einen |
|
| 2. | Verknüpft die Elemente sinnvoll, so dass die gewünschte Funktion ausgeführt wird. So sollte euer Screen aussehen: |  |
3.) Testen
Funktioniert unsere App?
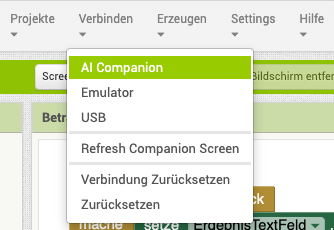
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
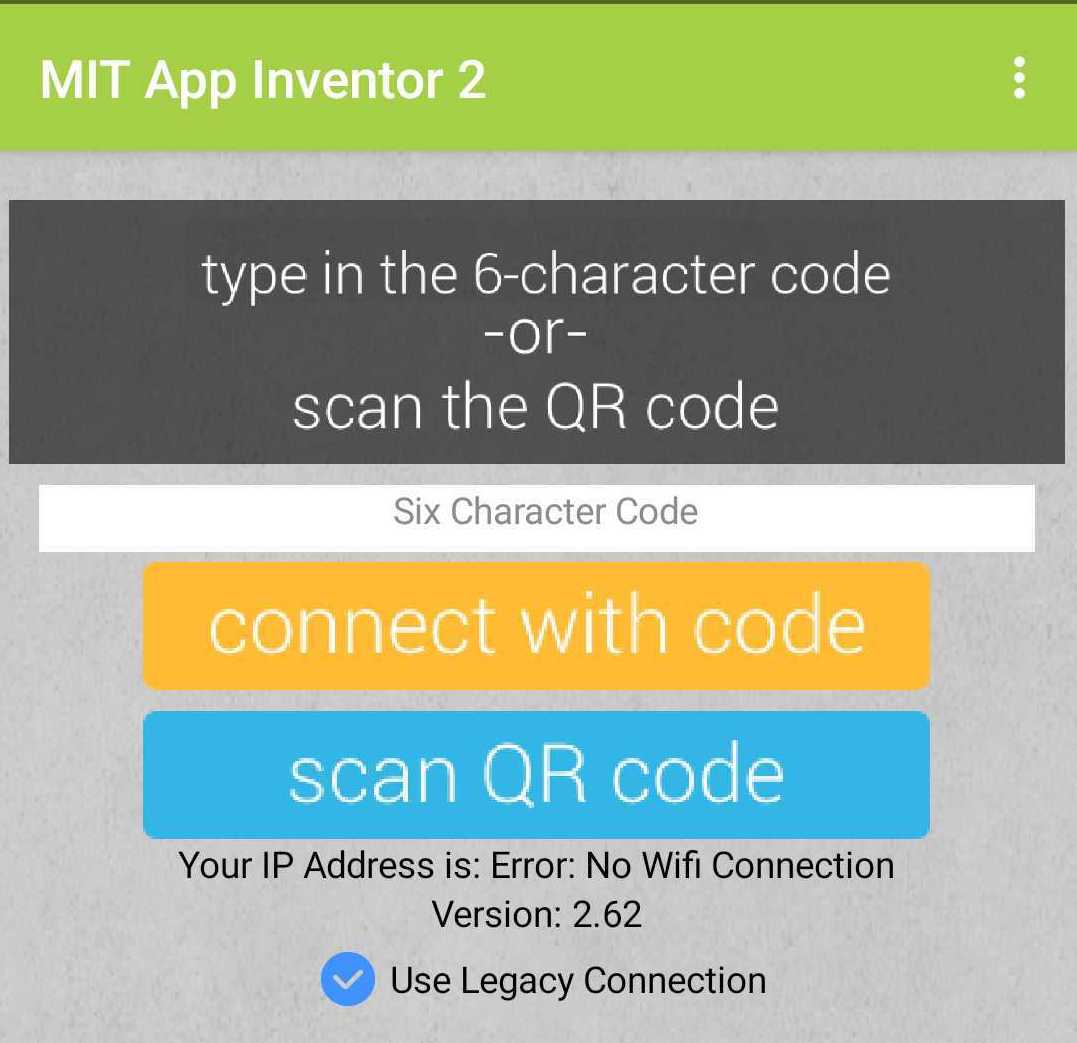
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
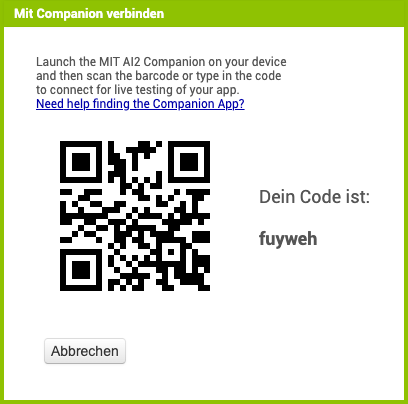
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Werden alle Bilder angezeigt?
- Wird das korrekte Bild für die Taste angezeigt?
- Erscheinen auch Bilder auf der ComputerWählt-Taste unten, wenn man eine der oberen Tasten benutzt?
- Erscheinen die korrekten Bilder auf der Taste unten.
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)