Schere-Stein-Papier-App – Schritt 1
Was wählst du? Was wählt der Computer?
Ziel 1
Erstelle drei Buttons für Schere, Stein und Papier und einen Button, auf dem die zufällige Auswahl des Computers dargestellt wird.
1.) In der Design-Ansicht
Fügt neue Elemente hinzu:
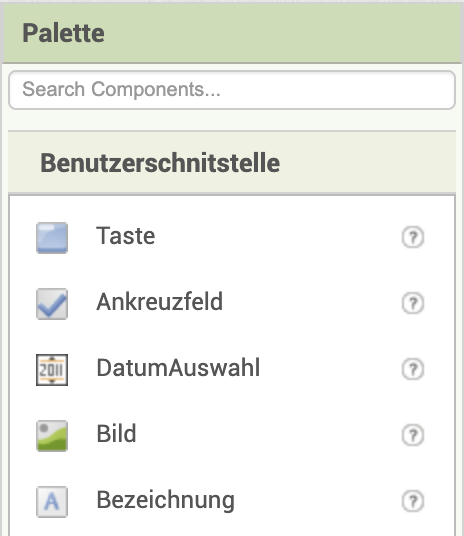
| 1. | Links im Bereich Benutzerschnittstelle findet ihr die Elemente, die ihr braucht. |
|
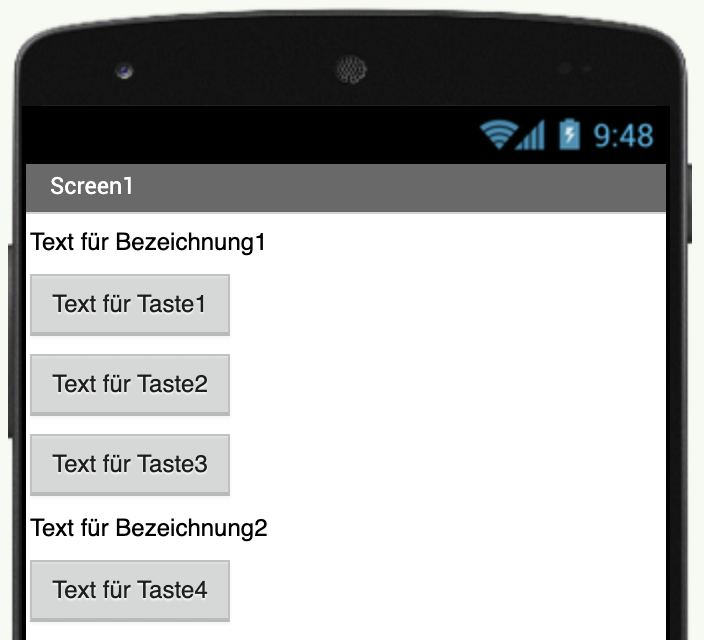
| 2. | Fügt zwei Elemente des Typs Fügt vier Elemente des Typs Ordnet die Elemente wie im Bild rechts an. Die oberen drei Tasten sind für eure Auswahl, in der unteren Taste taucht dann die Auswahl des Computers auf. |
|
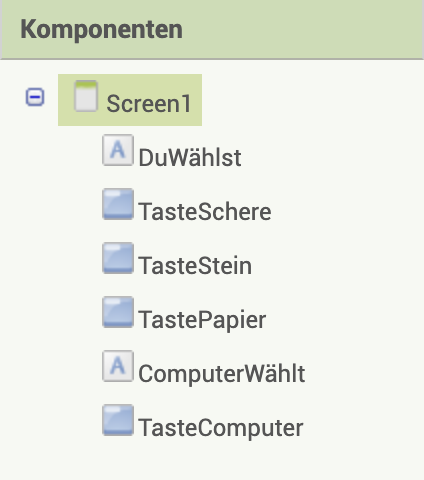
| 3. | Vergebt sinnvolle Namen für die Elemente. Benennt die Tasten um und schreibt " Benennt |
|
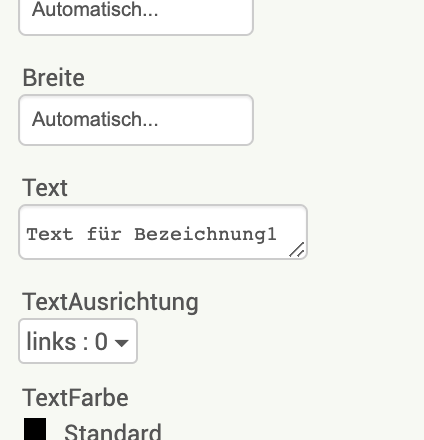
| 4. | Ändert unter Eigenschaften der jeweiligen Elemente den Platzhalter-Text. Gebt für die drei oberen Tasten den Text Gebt für die Bezeichnungsfelder passende Texte ein, oben z. B. Ihr könnt auch den Screen-Namen ändern. |
|
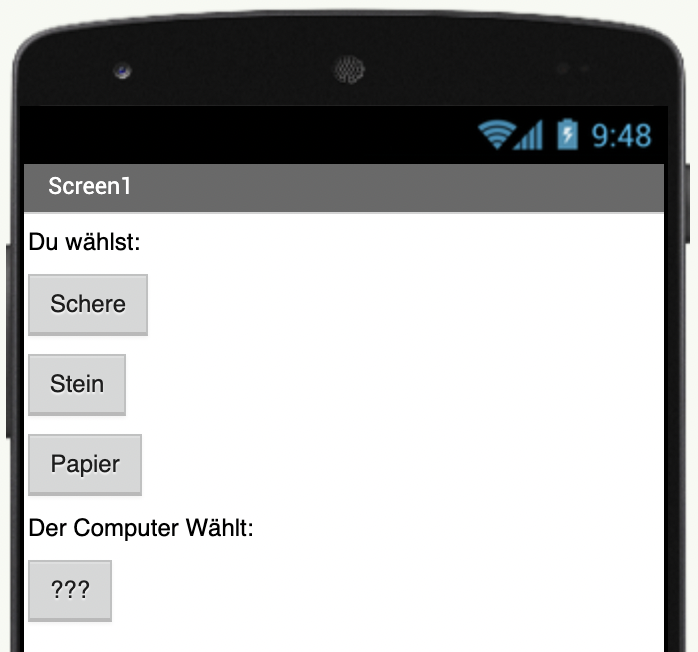
| 5. | So sollte euer Screen aussehen: |
|
2.) In der Blöcke-Ansicht
Programmiert mit den Elementen:
| 1. | Öffnet jetzt oben rechts die Blöcke-Ansicht. |
|
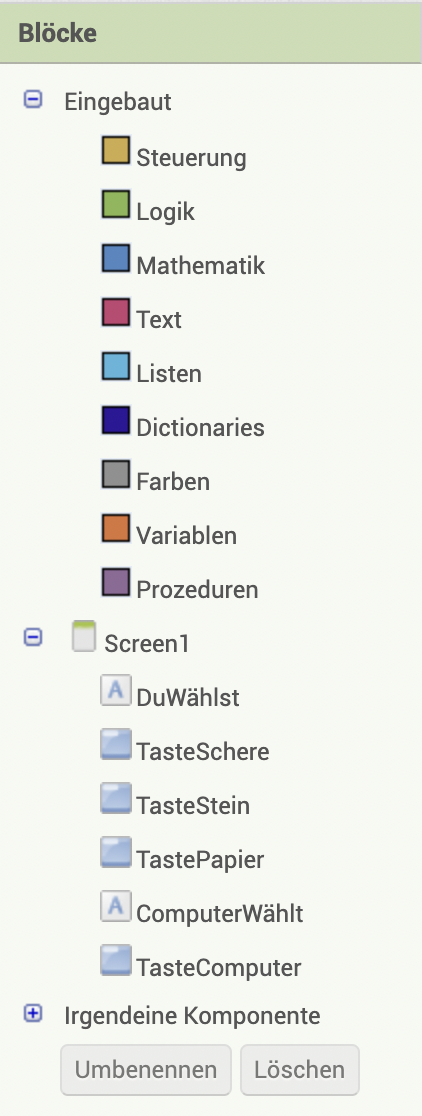
| 2. | In der linken Spalte "Blöcke" findet ihr die Bausteine, die ihr braucht. |  |
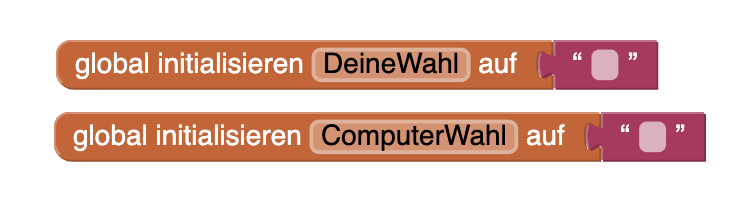
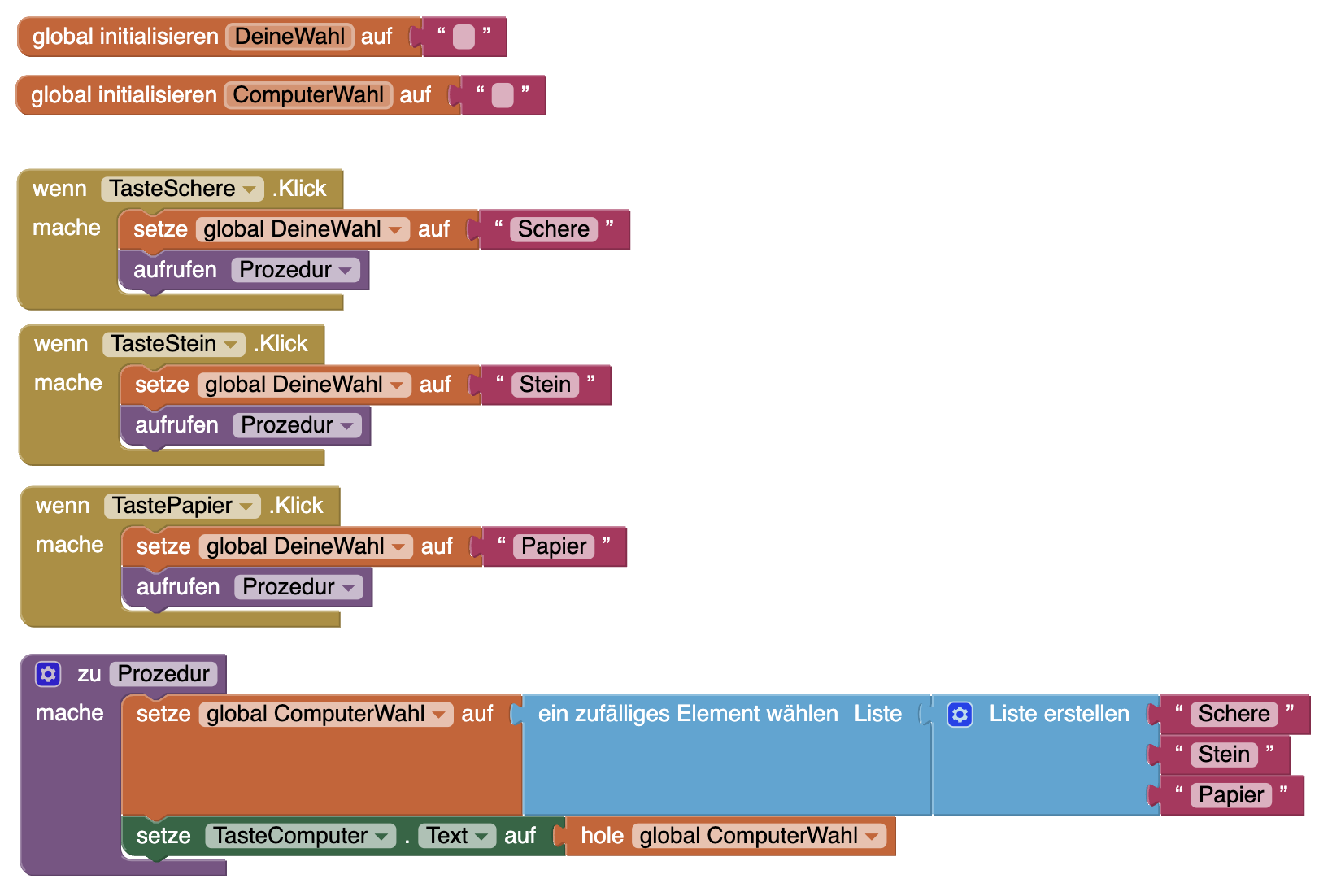
| 3. | Erstellt zunächst zwei Variablen mit dem Block |
|
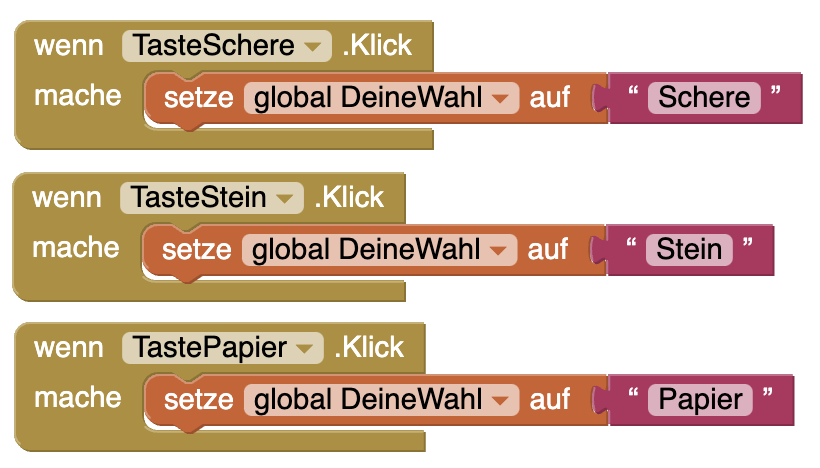
| 4. | Erstellt für die drei Tasten Wenn die Taste geklickt wird soll die Variable |
|
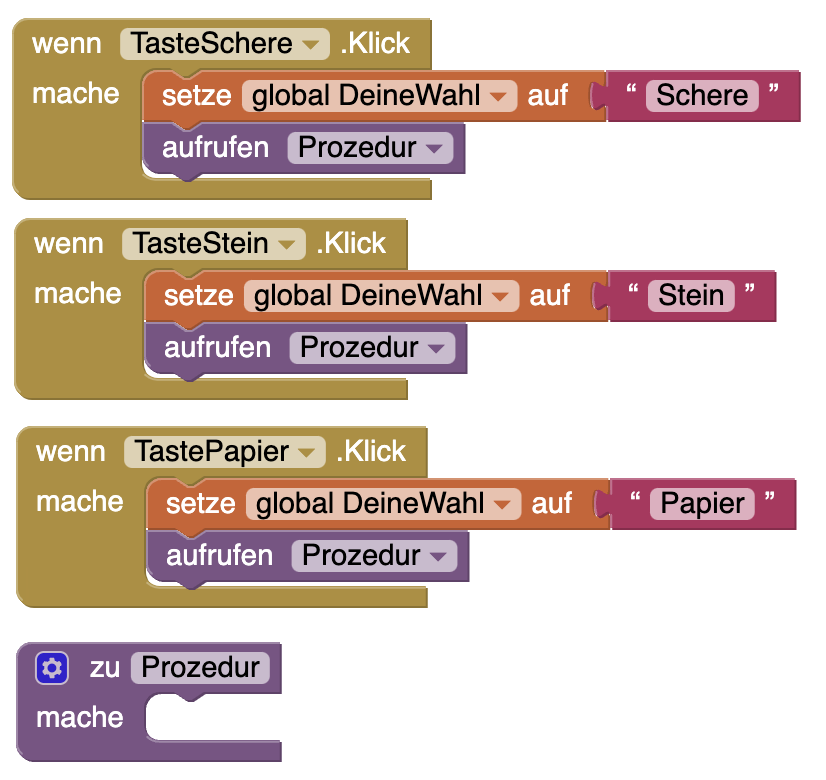
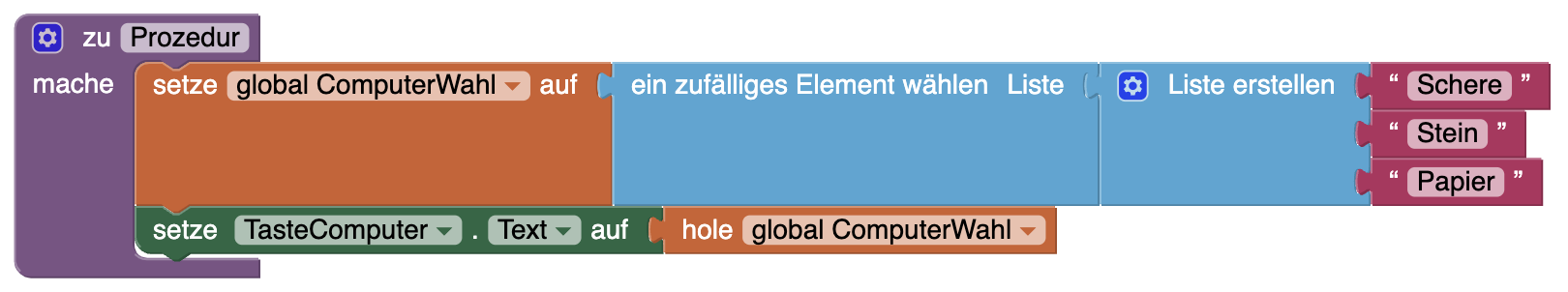
| 5. | Damit der Computer auf unsere Eingabe reagiert erstellen wir eine Prozedur. Ihr findet den Die Prozedur kann anschließend über einen |
|
| 6. | Zuletzt soll der Computer beim Klicken selbst eine zufällige Auswahl treffen. Erstellt dazu eine Liste mit den drei Auswahlmöglichkeiten. Dies geht über einen Fügt anschließend aus dem selben Bereich einen Zuletzt wird das Ergebnis über einen |
|
| 6. | Verknüpft die Elemente sinnvoll, so dass die gewünschte Funktion ausgeführt wird. So sollte euer Screen aussehen: |
|
3.) Testen
Funktioniert unsere App?
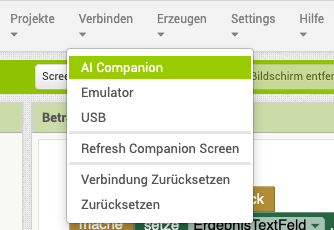
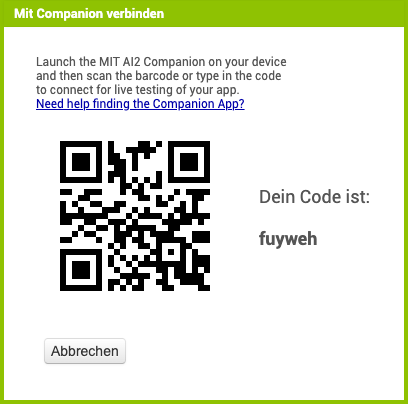
| 1. | Klickt im App Inventor oben auf Verbinden und wählt |
|
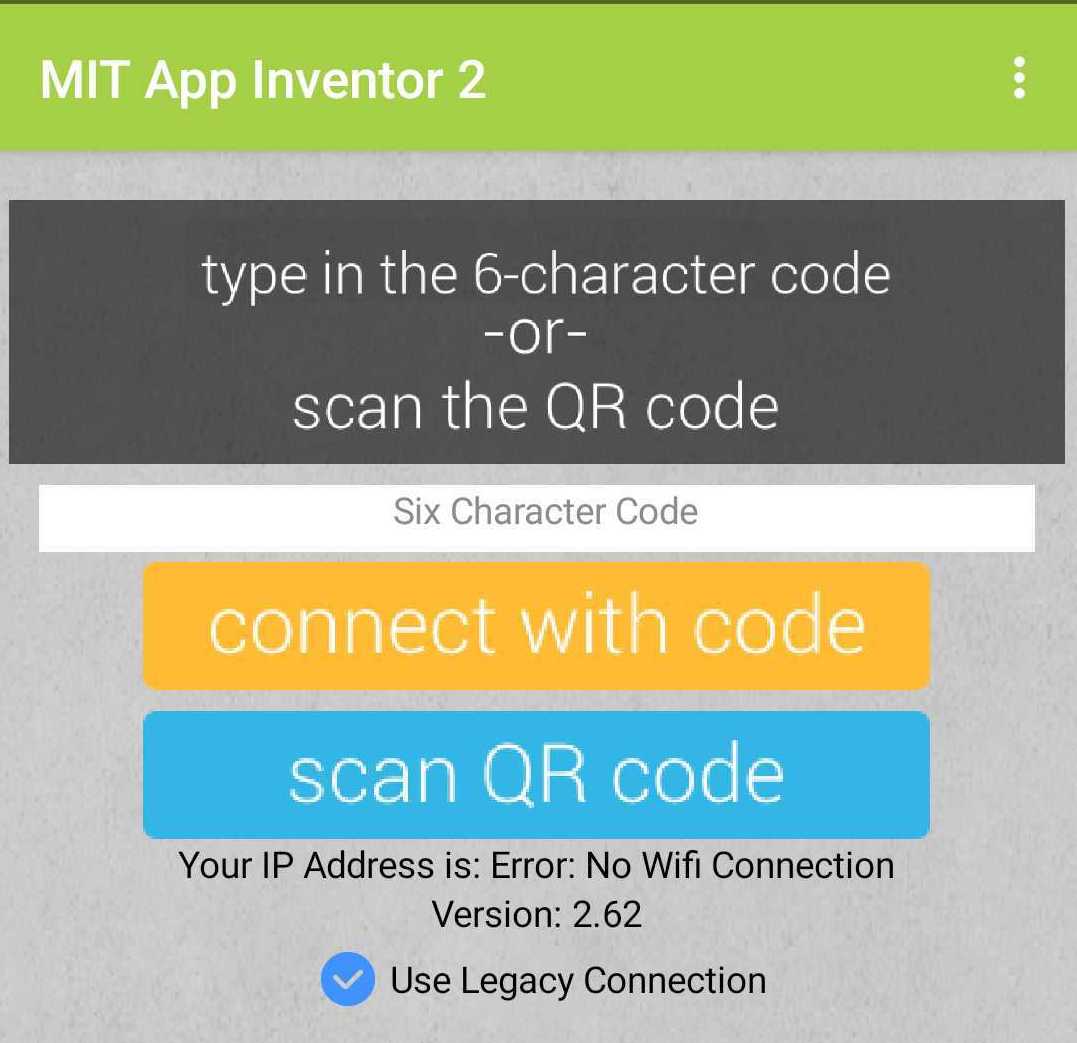
| 2. | Öffnet die App Vergesst nicht den Haken bei |
|
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
|
Testet die App nun ausführlich!
- Was passiert, wenn ihr die Tasten klickt?
- Wird eine Antwort vom Computer angezeigt?
- Wird erneut eine Antwort vom Computer angezeigt, wenn man erneut auf eine der drei oberen Tasten tippt?
- Sind die Zahlen zufällig?
Erscheinen nur Zahlen zwischen 1 und 6?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)