Minigolf-App – Schritt 4
Auf zu Level 2!
Was wollen wir erreichen?
![]() Wir bauen einen zweiten Screen (Level 2)
Wir bauen einen zweiten Screen (Level 2)
![]() Wir bauen ein Golffeld, einen Golfball und ein Loch ein
Wir bauen ein Golffeld, einen Golfball und ein Loch ein
![]() Wir wollen zu Level 2 springen, wenn wir Level 1 geschafft haben
Wir wollen zu Level 2 springen, wenn wir Level 1 geschafft haben
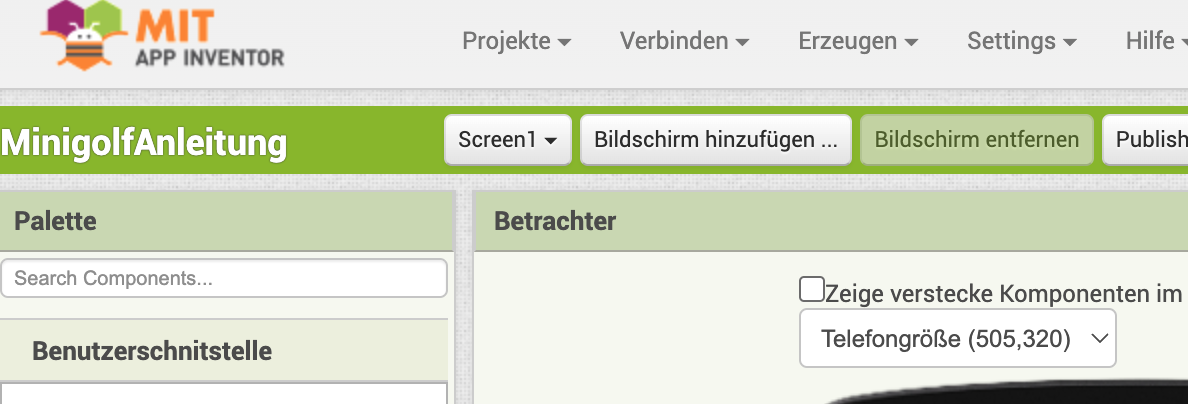
1.) In der Design-Ansicht
| 1. |
|  |
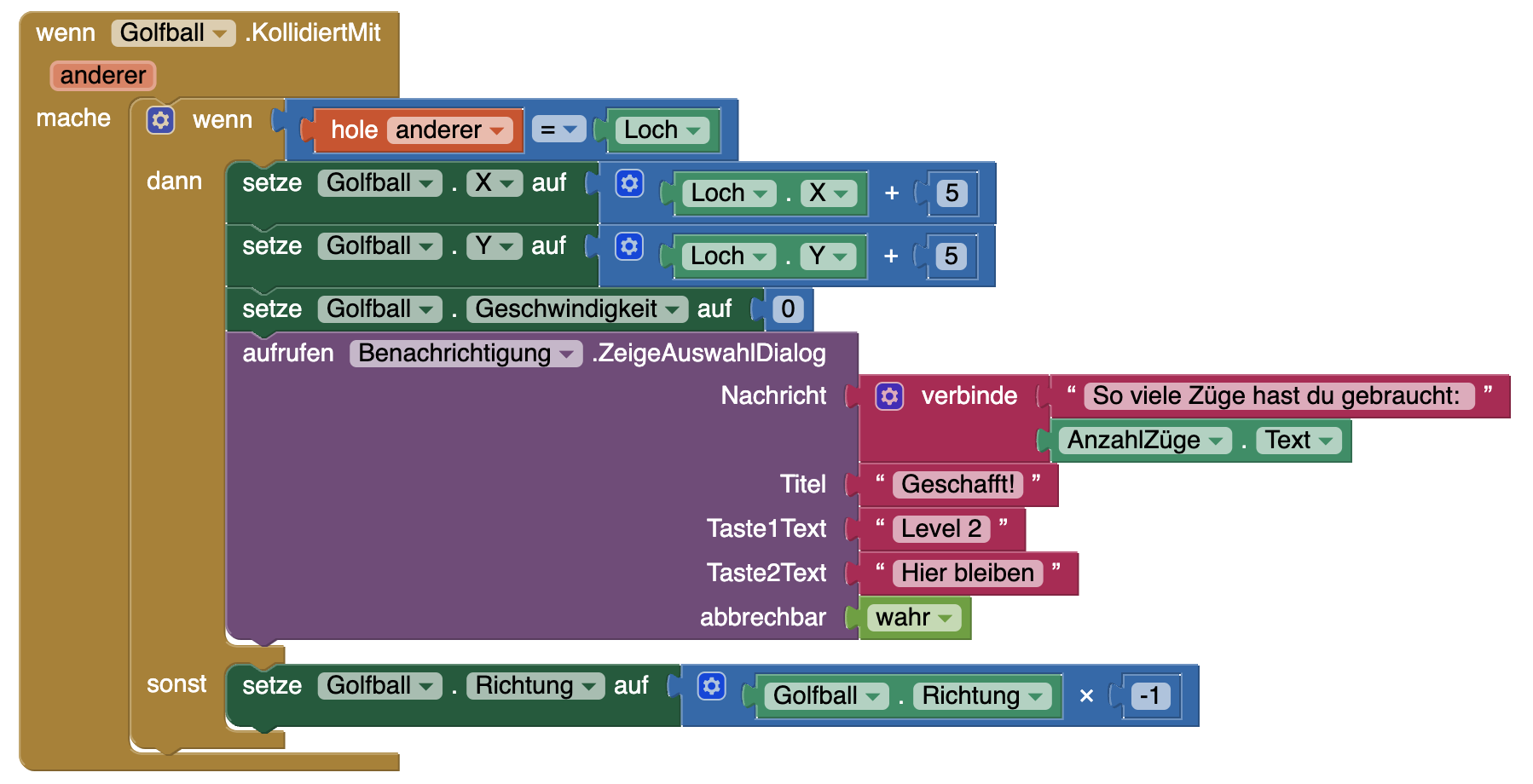
2.) Wechselt zur Böcke-Ansicht
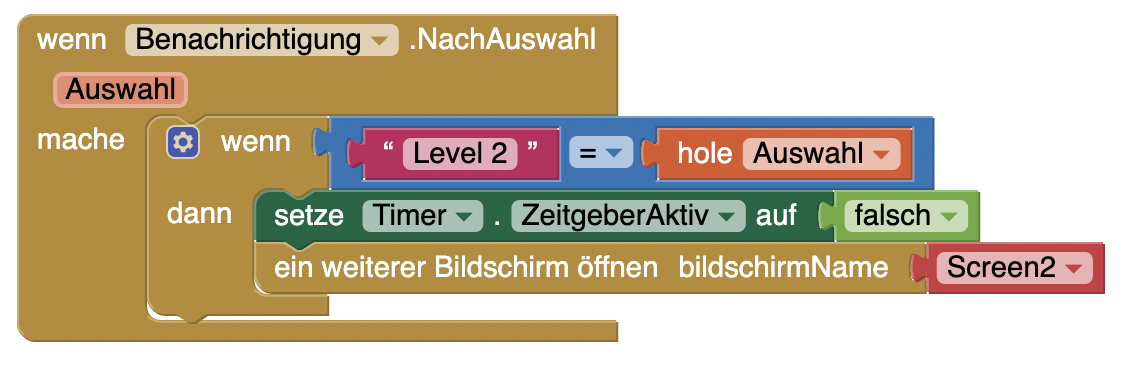
| 1. | Bevor wir das zweite Level gestalten, müssen wir noch programmieren, dass wir von Screen1 auf Screen2 wechseln.
|
|
| 2. |
|
|
| 3. |
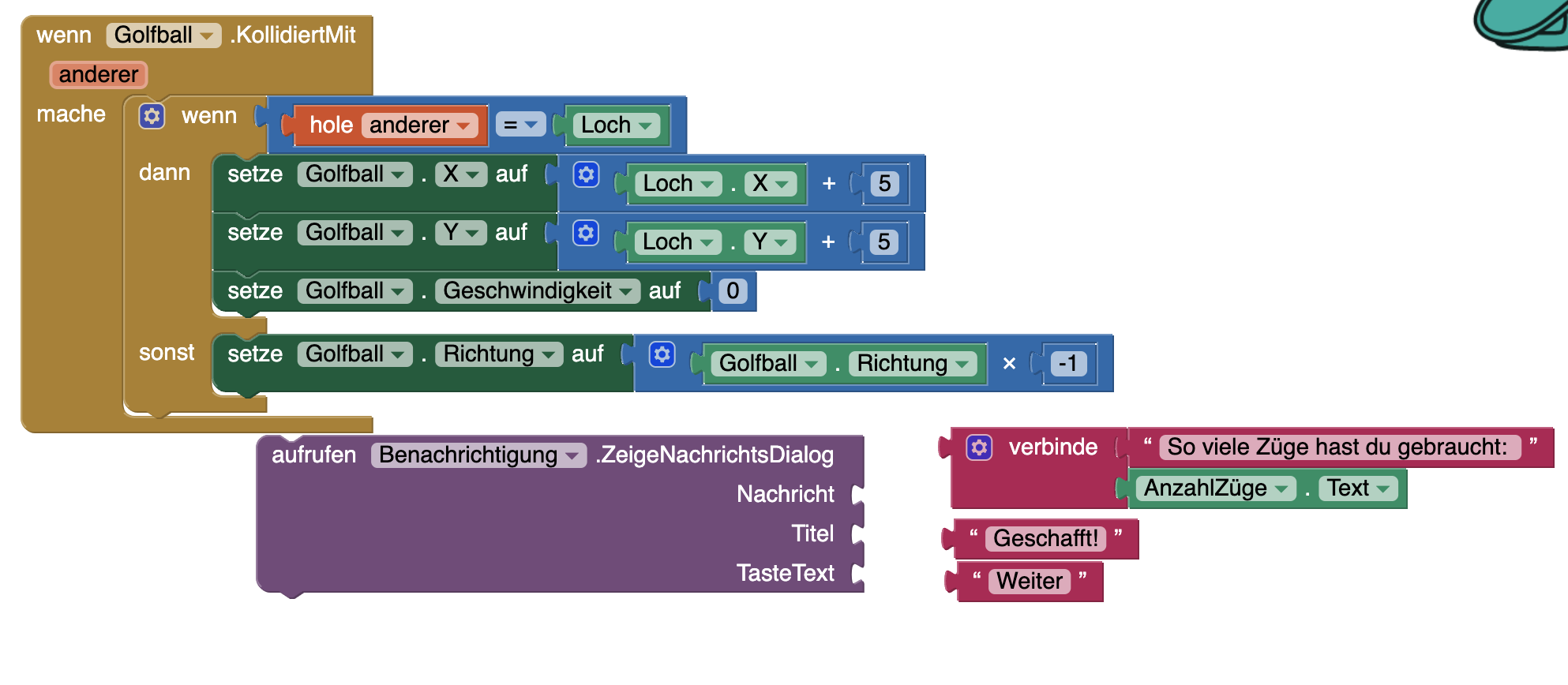
|  |
| 4. |
|  |
| 5. | Damit wir nicht im zweiten Screen alle Blöcke nachbauen müssen, packen wir drei Blöcke in den Rucksack und kopieren sie:
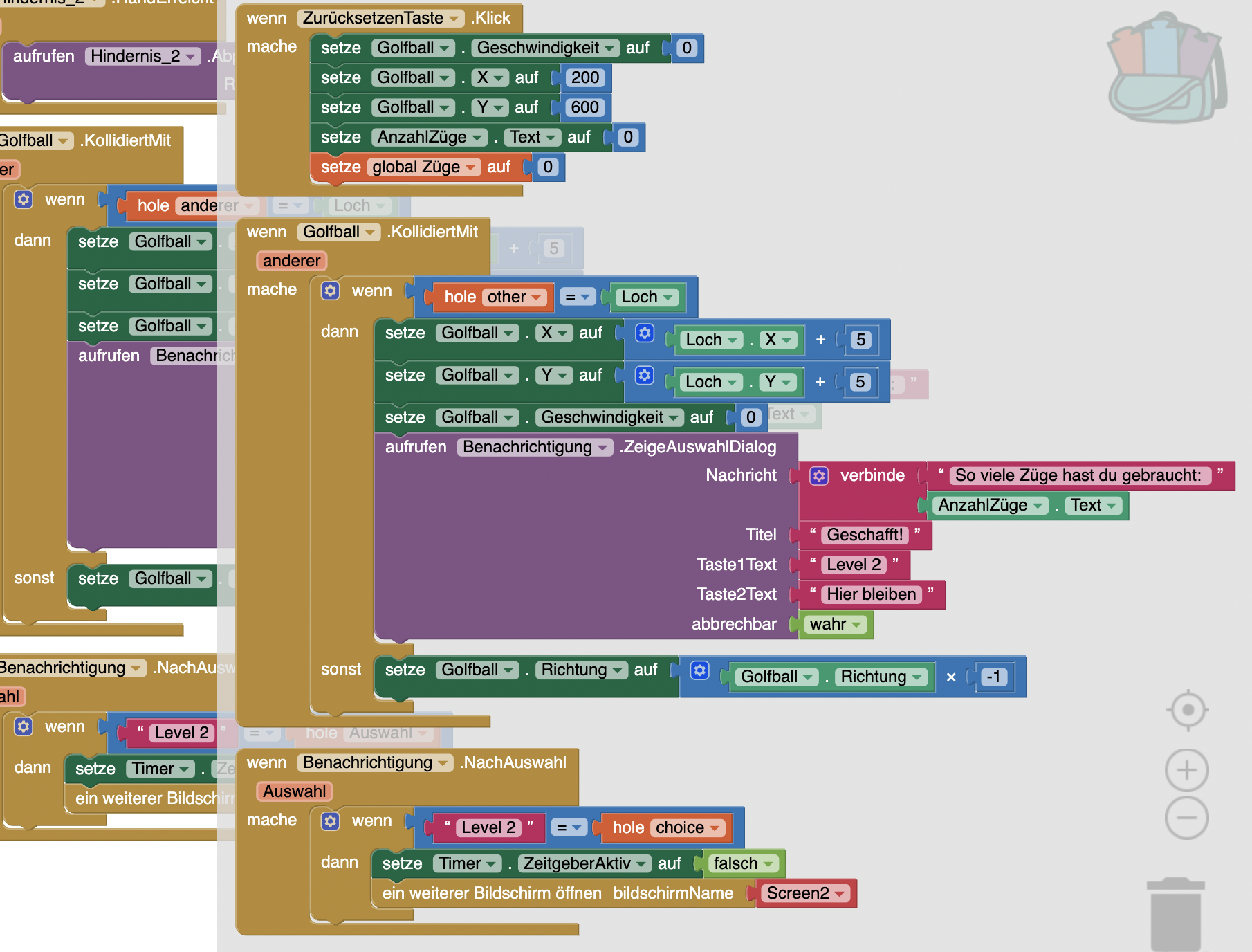
|
|
3.) Testen
Funktioniert unsere App?
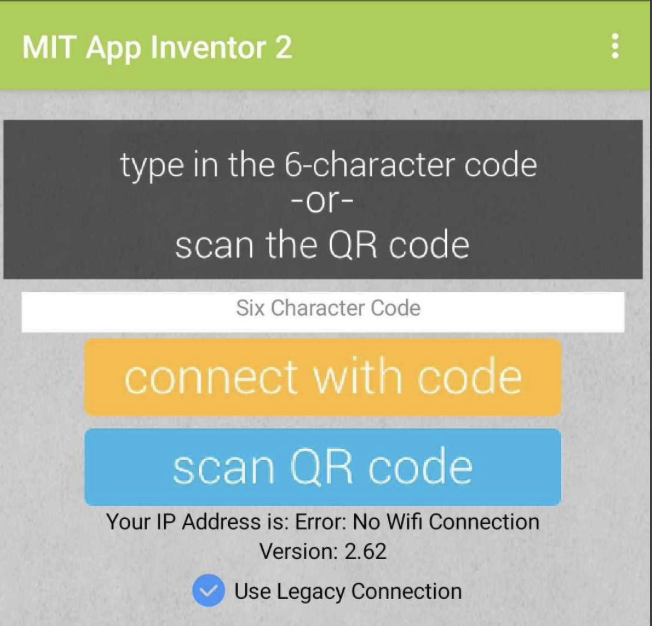
| 1. |
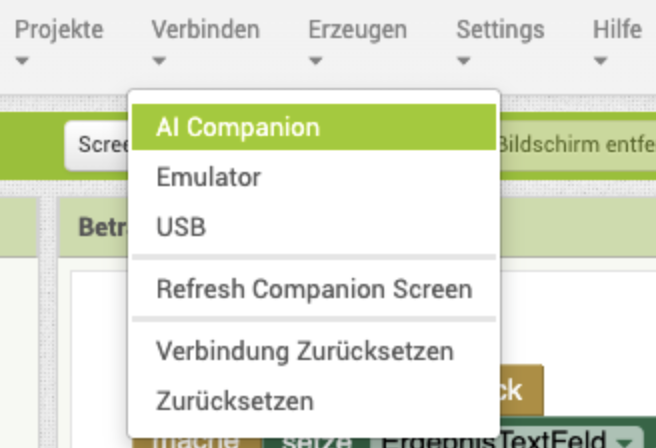
| |
| 2. |
| |
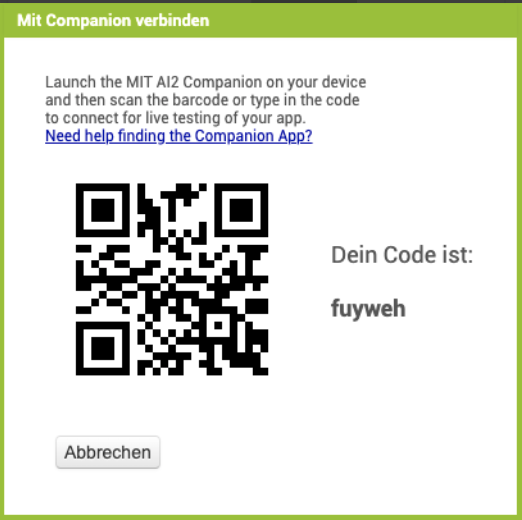
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
Testet die App nun ausführlich!
![]() Erscheint die Benachrichtigung, wenn wir eingelocht haben?
Erscheint die Benachrichtigung, wenn wir eingelocht haben?
![]() Bleiben wir im ersten Level, wenn wir auf "Hier bleiben" drücken?
Bleiben wir im ersten Level, wenn wir auf "Hier bleiben" drücken?
![]() Wechseln wir den Screen, wenn wir auf "Level 2" drücken?
Wechseln wir den Screen, wenn wir auf "Level 2" drücken?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)