Minigolf-App – Schritt 3
Wir brauchen eine Herausforderung!
Was wollen wir erreichen?
![]() Wir bauen Hindernisse ein
Wir bauen Hindernisse ein
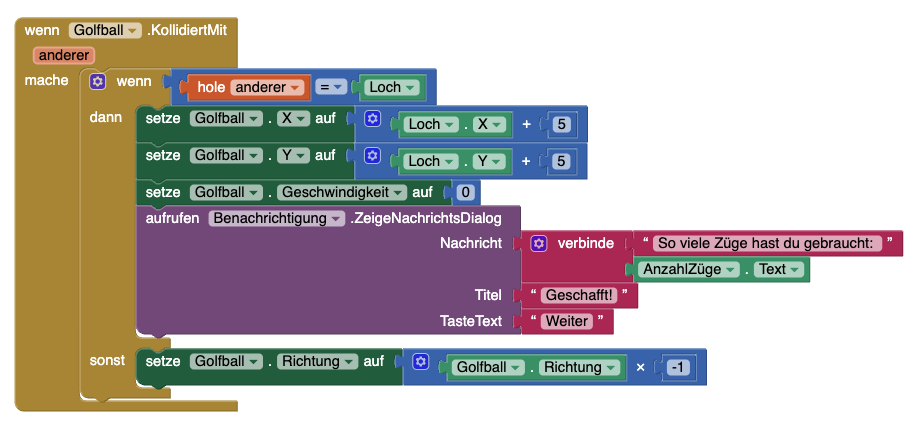
![]() Wir bekommen eine Benachrichtigung, wenn wir eingelocht haben
Wir bekommen eine Benachrichtigung, wenn wir eingelocht haben
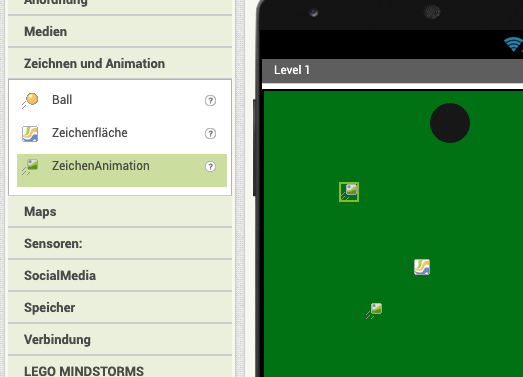
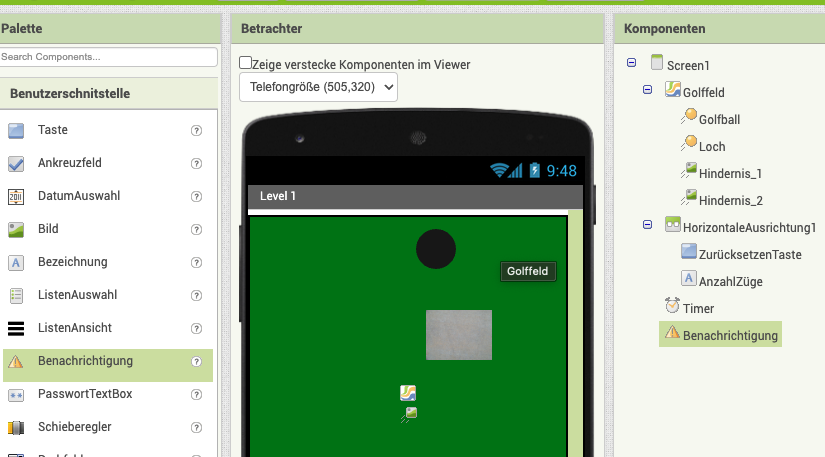
1.) In der Design-Ansicht
| 1. |
| |
| 2. |
|
|
| 3. |
|
|
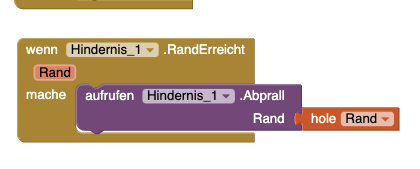
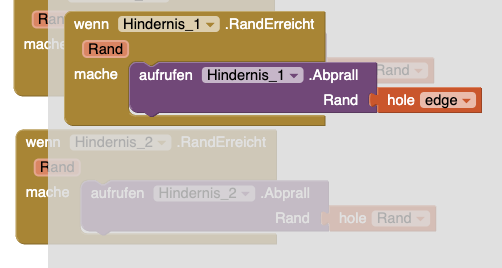
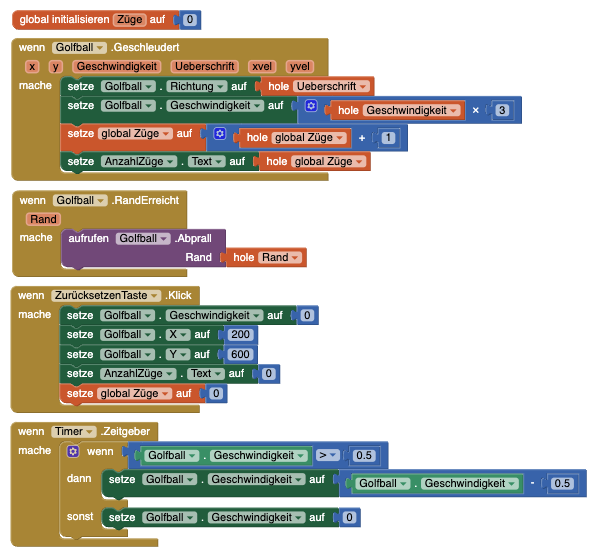
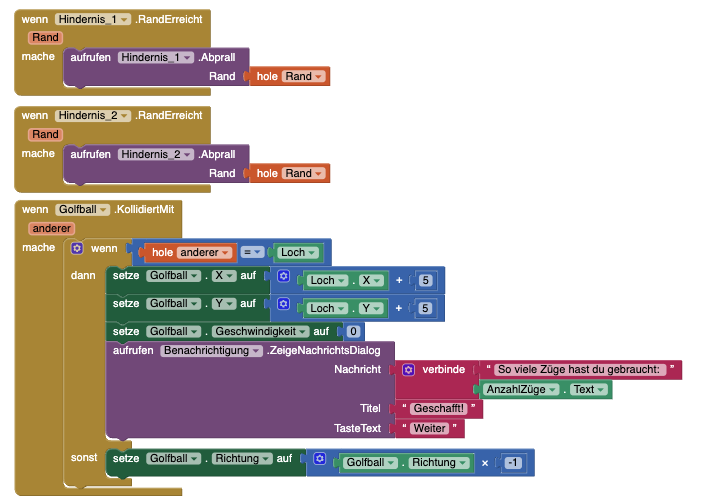
2.) Wechselt zur Böcke-Ansicht
| 1. |
|
|
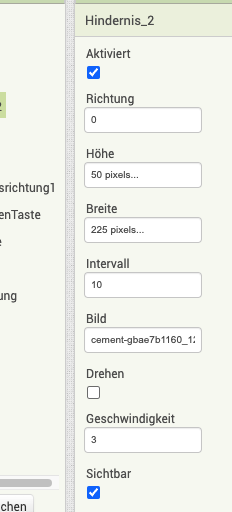
| 2. | Macht das gleiche mit Hindernis_2:
|
|
| 3. |
|
|
5. |
|
 |
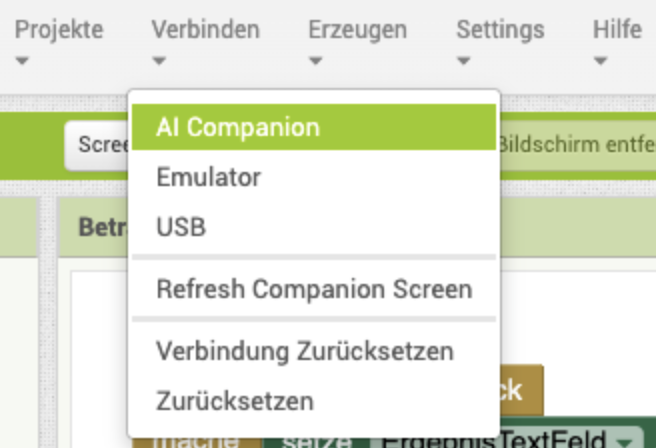
3.) Testen
Funktioniert unsere App?
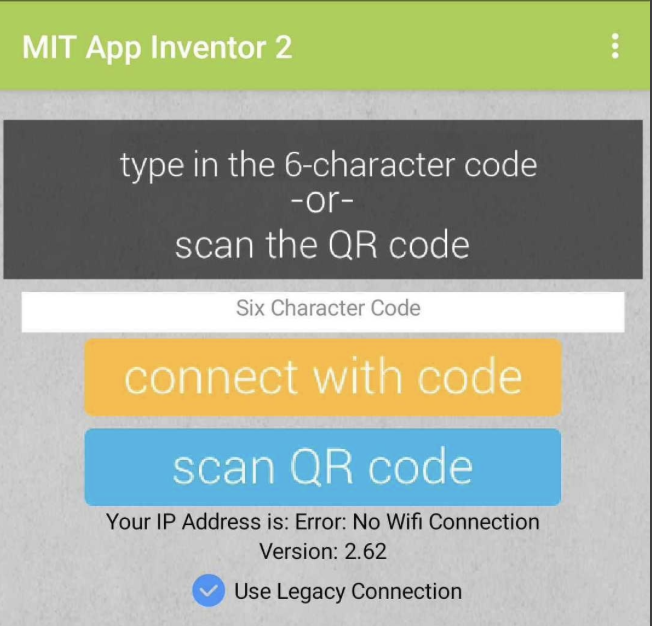
| 1. |
| |
| 2. |
| |
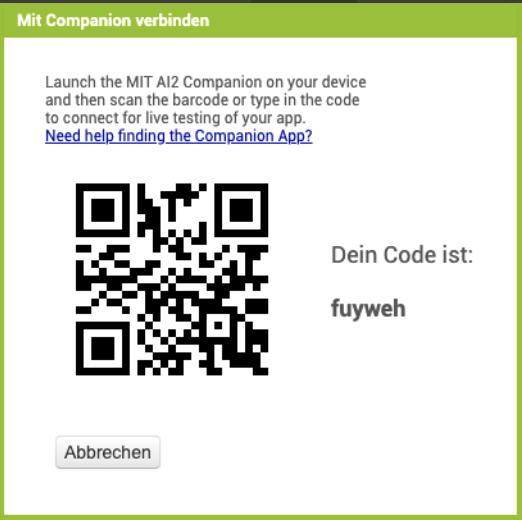
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
Testet die App nun ausführlich!
![]() Bewegen sich die Hindernisse?
Bewegen sich die Hindernisse?
![]() Prallt der Ball von den Hindernissen ab?
Prallt der Ball von den Hindernissen ab?
![]() Können wir den Ball "einlochen"?
Können wir den Ball "einlochen"?
![]() Erscheint die Benachrichtigung, wenn wir eingelocht haben?
Erscheint die Benachrichtigung, wenn wir eingelocht haben?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)