Magier-App – Schritt 2
Lasst den Magier sprechen!
Ziel 2
Es ertönt ein Zaubergeräusch und der Magier spricht die Antwort.
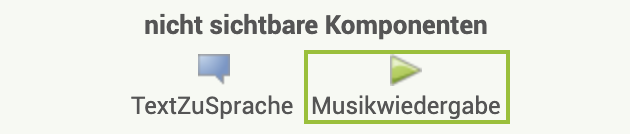
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Musikwiedergabe - Ein Element des Typs
TextZuSprache
Hinweis: Die Elemente tauchen nicht auf dem Bildschirm auf, sondern sind unten im Bereich "nicht sichtbare Komponenten" dargestellt.
Vergebt sinnvolle Namen für die Elemente. Ladet den magic-Sound hoch und wählt diesen in der Eigenschaft Quelle aus.
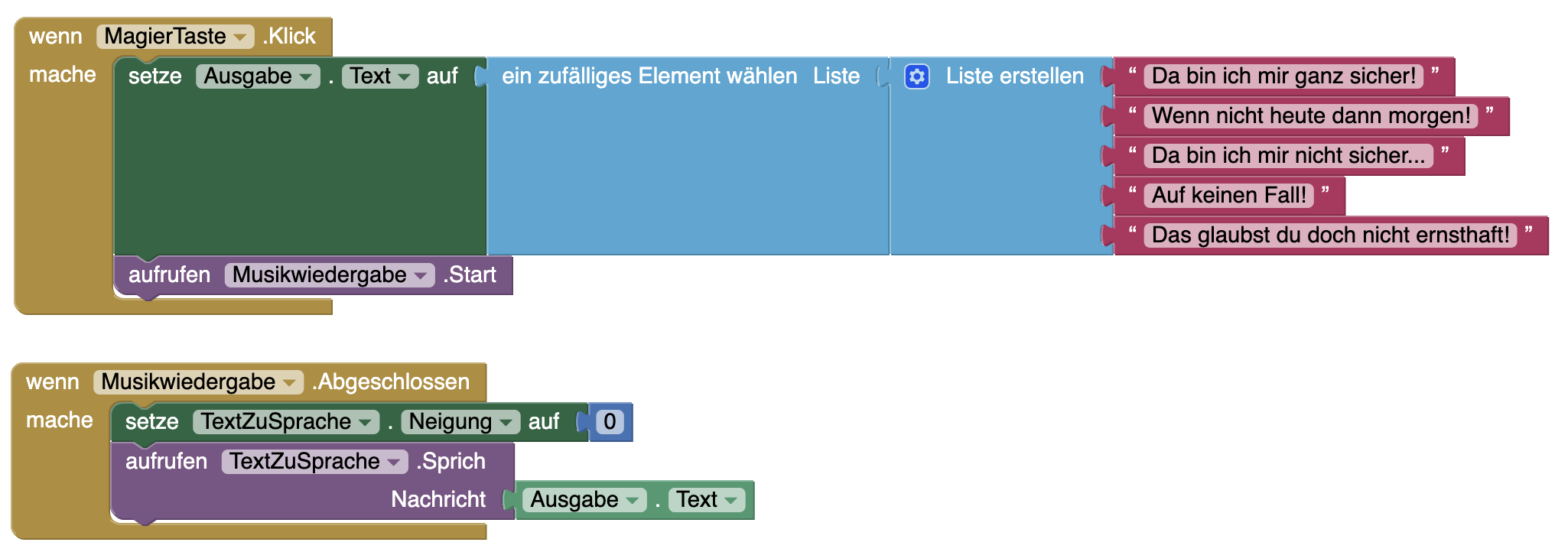
Blöcke-Ansicht (Programmierung)
Funktion Antwort vorlesen
Auslöser: Klick auf Magier, Sound-Wiedergabe abgeschlossen
Zu verändernde Elemente: Musikwiedergabe → Spiele Magic-Sound, TextZuSprache → Spreche Antwort
Berechnung: –
- Erstellt einen Start-Block für das Musikwiedergabe-Element.
Diese soll zeitgleich abgespielt werden, wenn die Magier-Taste gedrückt wird. - Erst wenn der Magier-Sound abgespielt ist, soll die Antwort vorgelesen werden.
Erstellt deshalb ein Abgeschlossen-Ereignis für den Magic-Sound - Erstellt einen Sprich-Block, welches die Antwort als Nachricht enthält.
- Verknüpft das Abgeschlossen-Ereignis und den Sprich-Block.
- Damit der Magier mit einer mysteriösen Stimme spricht, könnt ihr die TextZuSprache-Eigenschaft
Neigungauf einen Wert zwischen 0 und 1 setzen – dann wird die Stimme tiefer.
Testen
- Funktioniert die Antwort-Funktion nach wie vor?
- Ertönt beim Tippen auf die Taste ein magisches Geräusch?
- Wird die gleiche Antwort vorgelesen, die auch oben erscheint?
- Wir zuerst das Geräusch abgespielt und dann die Antwort vorgelesen?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)