Magier-App – Schritt 1
Erhaltet eine magische Antwort!
Ziel 1
Beim Tippen auf das Bild eines Magiers erscheint eine zufällige Antwort.
Design-Ansicht
Benötigt werden:
- Ein Element des Typs
Bezeichnung - Ein Element des Typs
Taste
Vergebt sinnvolle Namen für die Elemente. Benennt Screen1 um. Passt den Platzhalter-Text der Bezeichnung an. Entfernt den Platzhalter-Text für die Taste. Ladet im Bereich Medien das Magier-Bild hoch und verknüpft es mit der Taste in der Eigenschaft "Zeichen". Passt ggf. die Höhe und Breite der Taste an, damit das Bild sichtbar wird.
Blöcke-Ansicht (Programmierung)
Funktion Zufallsantwort
Auslöser: Klick auf Würfeltaste
Zu verändernde Elemente: Bezeichnung → Setze Text
Berechnung: Zufällige Antwort aus Liste
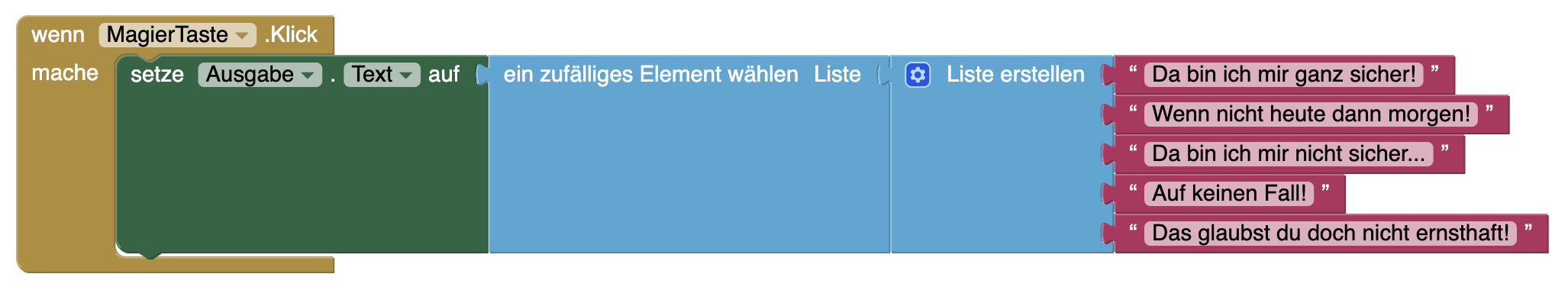
- Erstellt ein Klick-Ereignis für die Magier-Taste
- Erstellt einen Setze-Block für die Eigenschaft
Textdes Ergebnis-Elements - Erstellt eine Liste. Fügt über das Zahnrad-Symbol dem Block mindestens fünf weitere Elemente und damit Andock-Stellen hinzu.
- Erstellt Textblöcke mit den Antworten. Diese sollten auf Ja/Nein-Fragen passen, also z. B. "Ja", "Nein", "Vielleicht", ... Seid kreativ!
- Um alles miteinander verknüpfen zu können brauchen wir nun noch einen "zufälliges Element wählen"-Block. Dieser wählt ein zufälliges Element und damit eine zufällige Antwort aus eurer Liste aus.
- Verknüpft die Elemente sinnvoll, so dass die gewünschte Funktion ausgeführt wird
Testen
Vorbereitungen zum Testen
- Klickt im App Inventor oben auf Verbinden und wählt
AI Companion - Öffnet die App
AI Companionauf eurem Test-Smartphone und wähltscan QR code - Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen
Testet die App nun ausführlich!
- Erscheint eine Antwort beim Tippen auf den Magier?
- Wird erneut eine Antwort angezeigt, wenn man erneut auf die Taste tippt?
- Sind die Antworten zufällig?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)