Minigolf-App – Schritt 1
Der Ball rollt!
Was wollen wir erreichen?
![]() Wir bauen ein Golffeld, einen Golfball und ein Loch ein
Wir bauen ein Golffeld, einen Golfball und ein Loch ein
![]() Wir wollen den Ball bewegen
Wir wollen den Ball bewegen
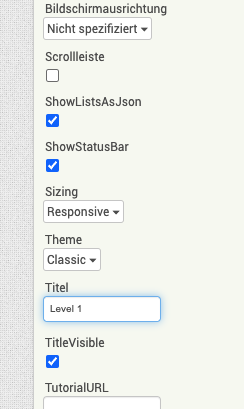
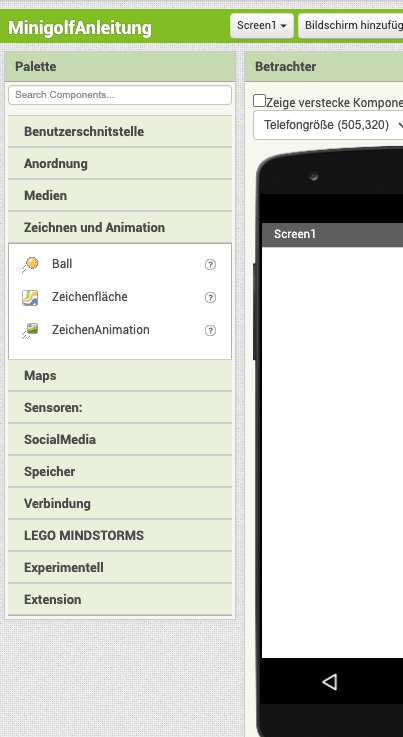
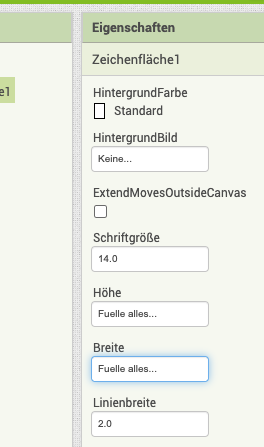
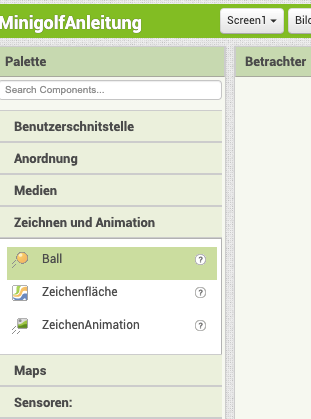
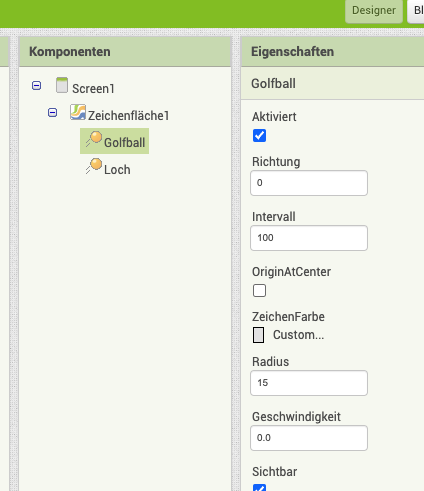
1.) In der Design-Ansicht
| 1. |
|
|
| 2. |
|
|
| 3. |
|
|
| 4. |
|  |
| 5. |
|
|
| 6. |
|
|
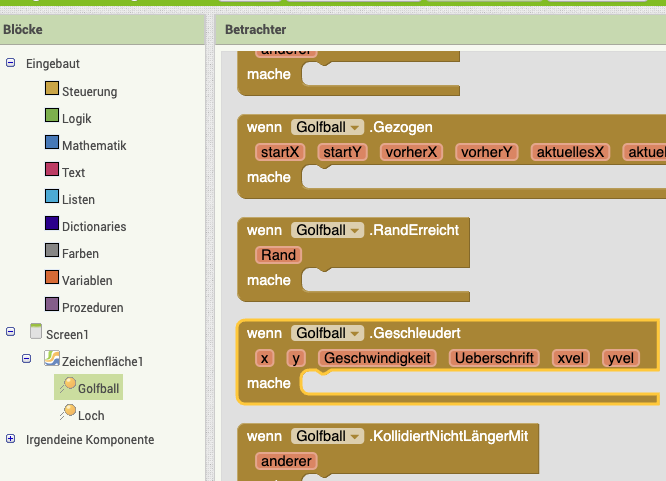
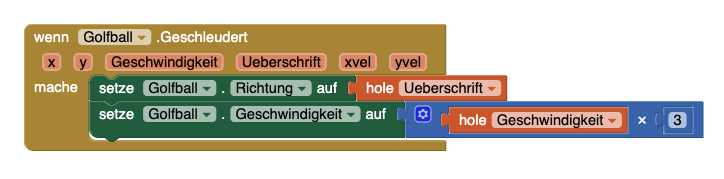
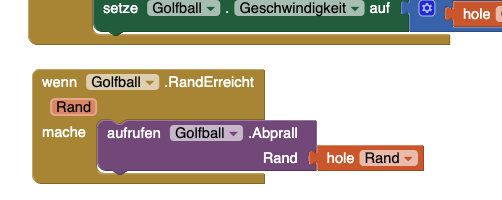
2.) Wechselt zur Böcke-Ansicht
| 1. |
|
|
| 2. |
|
|
| 3. |
|
|
| 4. |
|
|
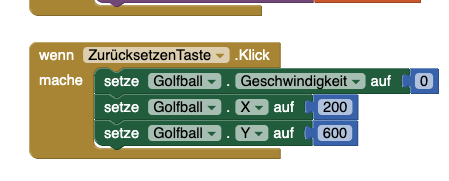
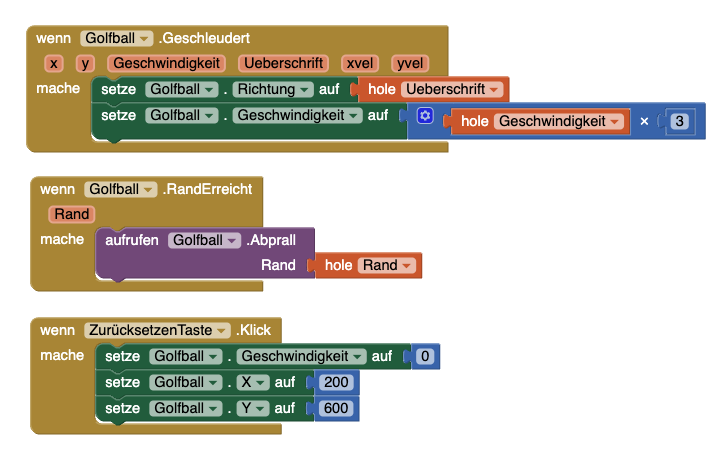
| 5. | So sollte euer Programm aussehen: |
|
3.) Testen
Funktioniert unsere App?
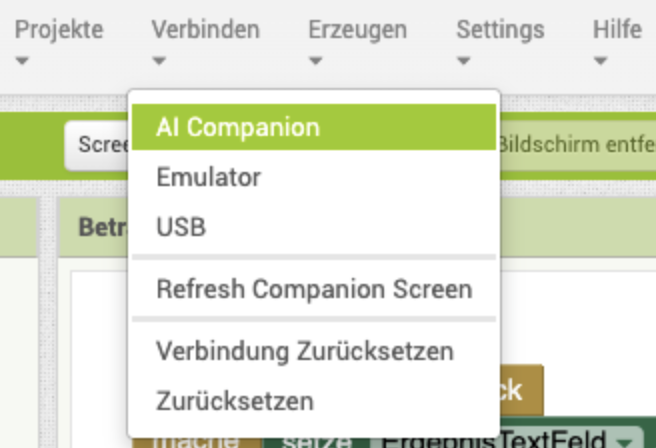
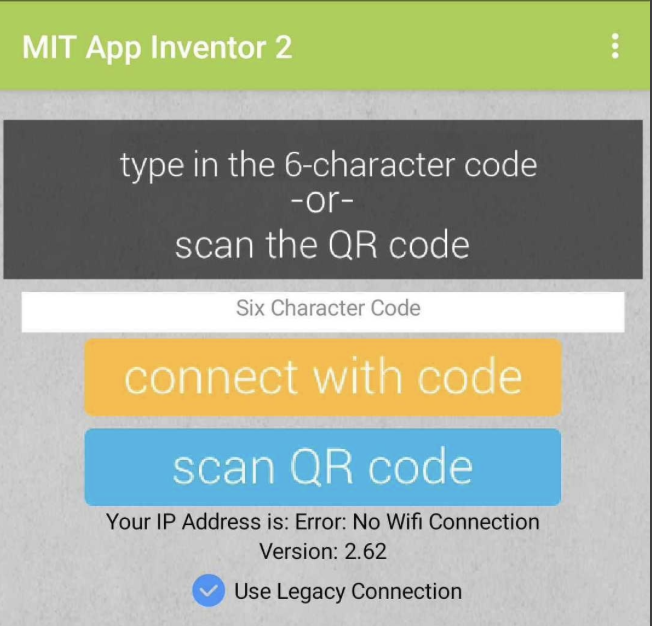
| 1. |
| |
| 2. |
| |
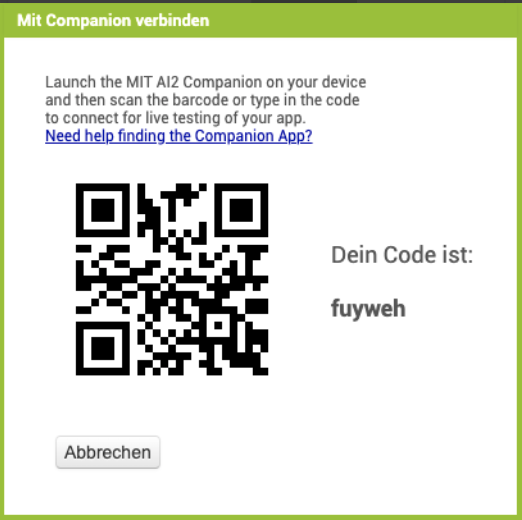
| 3. | Scannt den QR-Code auf dem Computerbildschirm – die App wird geladen. |
Testet die App nun ausführlich!
![]() Bewegt sich der Golfball, wenn wir über ihn streichen?
Bewegt sich der Golfball, wenn wir über ihn streichen?
![]() Bewegt sich der Golfball in die richtige Richtung?
Bewegt sich der Golfball in die richtige Richtung?
![]() Prallt der Golfball vom Bildschirmrand?
Prallt der Golfball vom Bildschirmrand?
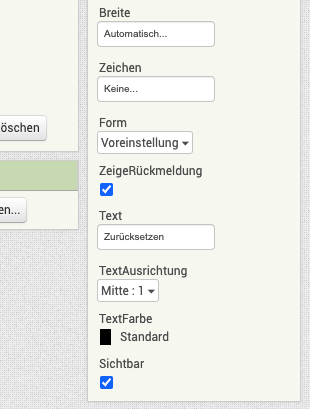
![]() Wird der Golfball zurückgesetzt, wenn wir auf die Zurücksetzen-Taste drücken?
Wird der Golfball zurückgesetzt, wenn wir auf die Zurücksetzen-Taste drücken?
Funktioniert alles? Herzlichen Glückwunsch! Weiter geht es auf der nächsten Seite!
.svg)